Bảo trì website là gì? Checklist bảo trì website theo định kỳ 2025

Bảo trì website là hoạt động định kỳ nhằm kiểm tra, cập nhật và tối ưu toàn bộ hệ thống để đảm bảo website luôn vận hành ổn định. Quá trình này bao gồm nâng cấp tính năng, xử lý lỗi kỹ thuật, cập nhật bảo mật và điều chỉnh phù hợp với các thay đổi từ trình duyệt, thiết bị hay công cụ tìm kiếm.
Việc bảo trì thường xuyên không chỉ giúp duy trì hiệu suất và bảo mật, mà còn đảm bảo trải nghiệm người dùng luôn mượt mà. Nếu bỏ qua bước này, website dễ gặp lỗi, tốc độ chậm, dữ liệu dễ bị tấn công, dẫn đến tụt hạng SEO và mất khách hàng. Điều này gây ảnh hưởng trực tiếp đến doanh thu và uy tín doanh nghiệp.
1. Tìm hiểu về bảo trì website
1.1 Bảo trì website là gì?
Bảo trì website là quá trình kiểm tra, cập nhật và tối ưu website theo định kỳ để đảm bảo khả năng hoạt động ổn định, bảo mật và thân thiện với người dùng. Công việc này thường bao gồm: cập nhật giao diện, plugin, sửa lỗi kỹ thuật, sao lưu dữ liệu, kiểm tra tốc độ tải trang và đảm bảo website hiển thị tốt trên mọi thiết bị.

1.2 Tầm quan trọng của việc bảo trì trang web
Bảo trì trang web là yếu tố quan trọng để duy trì sự ổn định, hiệu quả và độ tin cậy của website trong môi trường số. Cụ thể:
- Duy trì hiệu suất ổn định: Đảm bảo website không bị lỗi 404, chậm hoặc ngừng hoạt động đột ngột.
- Tăng cường bảo mật: Giúp vá các lỗ hổng và phòng ngừa nguy cơ bị hack, nhiễm mã độc.
- Nâng cao trải nghiệm người dùng: Giao diện luôn tương thích với thiết bị và trình duyệt mới.
- Hỗ trợ SEO: Trang hoạt động tốt sẽ được Google đánh giá cao, cải thiện thứ hạng tìm kiếm.
- Tăng tỷ lệ chuyển đổi: Khi người dùng tin tưởng và dễ dàng thao tác, khả năng mua hàng hoặc để lại thông tin sẽ cao hơn.
- Phát hiện và xử lý lỗi kịp thời: Tránh tình trạng để lỗi kéo dài gây ảnh hưởng đến hoạt động kinh doanh.
1.3 Lợi ích của việc bảo trì trang web
Bảo trì website định kỳ không chỉ là giải pháp kỹ thuật mà còn là một phần quan trọng trong chiến lược phát triển kinh doanh bền vững, chi tiết:
- Tạo ấn tượng chuyên nghiệp: Người dùng đánh giá doanh nghiệp ngay từ lần truy cập đầu tiên. Một website lỗi thời hoặc gặp sự cố kỹ thuật sẽ khiến khách hàng rời đi ngay lập tức.
- Tăng độ tin cậy và uy tín: Bảo trì giúp đảm bảo mọi tính năng hoạt động bình thường, thể hiện sự chuyên nghiệp và trách nhiệm.
- Hỗ trợ SEO hiệu quả: Google ưu tiên các website ổn định, tải nhanh, ít lỗi. Việc bảo trì trang web giúp giữ vững hoặc cải thiện thứ hạng trên công cụ tìm kiếm.
- Tăng tỷ lệ chuyển đổi: Trải nghiệm mượt mà giúp người dùng dễ dàng mua hàng, đăng ký hoặc liên hệ, từ đó nâng cao doanh thu.
- Bảo vệ dữ liệu: Các bản vá bảo mật và sao lưu định kỳ giúp tránh mất mát dữ liệu, giảm rủi ro bị tấn công mạng.
2. Các công việc cơ bản trong bảo trì website
Để website hoạt động ổn định, an toàn và luôn đáp ứng tốt nhu cầu người dùng, hoạt động bảo trì định kỳ là không thể thiếu. Tuy nhiên, bảo trì website không chỉ đơn giản là “xem thử có lỗi hay không” mà bao gồm nhiều công việc cụ thể cần thực hiện thường xuyên.
2.1 Cập nhật nội dung
Cập nhật nội dung thường xuyên giúp website duy trì tính thời sự, đảm bảo thông tin luôn chính xác và hấp dẫn với người dùng. Các thông tin cũ kỹ, lỗi thời làm giảm uy tín, khiến khách truy cập nhanh chóng rời đi.
Gợi ý thực hiện:
- Rà soát và cập nhật mô tả sản phẩm theo đúng thông số hiện tại.
- Thêm bài viết blog mới mỗi tuần hoặc mỗi tháng.
- Lập checklist các nội dung cần kiểm tra.
- Thay hình ảnh cũ bằng ảnh chất lượng cao, phù hợp xu hướng hiển thị.
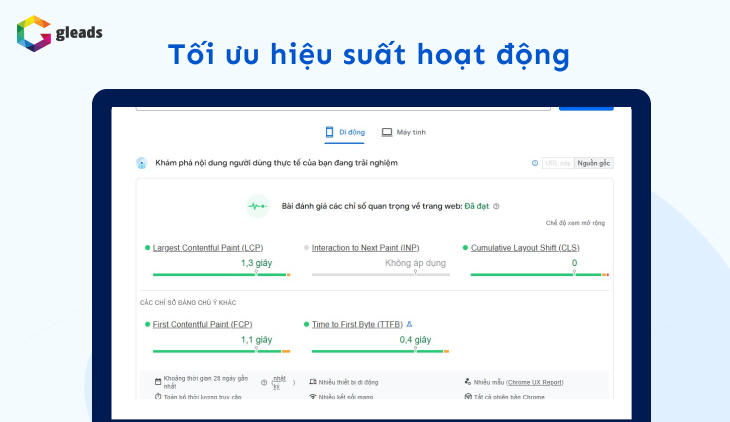
2.2 Tối ưu hiệu suất hoạt động
Hiệu suất website ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng trên công cụ tìm kiếm. Nếu trang web tải chậm, người dùng có xu hướng thoát ra chỉ sau vài giây, giảm tỷ lệ tương tác và tăng bounce rate, khiến Google đánh giá thấp chất lượng trang.

Gợi ý thực hiện:
- Sử dụng công cụ như Google PageSpeed Insights để đánh giá hiệu suất.
- Nén hình ảnh, rút gọn mã CSS/JS, bật bộ nhớ đệm (cache).
- Xoá các plugin hoặc đoạn mã không còn sử dụng.
2.3. Cập nhật bảo mật
Một website không được cập nhật thường xuyên là mục tiêu dễ dàng cho hacker. Các plugin cũ, lỗ hổng CMS hay kết nối HTTP không mã hóa đều là điểm yếu nghiêm trọng.
Giải pháp cần thực hiện:
- Luôn cập nhật bản mới nhất cho CMS, plugin và theme.
- Kích hoạt HTTPS thông qua chứng chỉ SSL.
- Đổi mật khẩu quản trị định kỳ, dùng xác thực hai bước (2FA).
- Cài đặt và quét thường xuyên bằng các công cụ như Wordfence, Sucuri SiteCheck.

2.4. Sao lưu và khôi phục dữ liệu
Mất dữ liệu do sự cố kỹ thuật hoặc tấn công mạng có thể khiến website gián đoạn nhiều ngày và một sự cố nhỏ như lỗi cập nhật hoặc tấn công ransomware có thể xóa sổ toàn bộ dữ liệu. Do đó, thực hiện sao lưu dữ liệu định kỳ là việc làm cần thiết.
Giải pháp cần thực hiện:
- Dùng UpdraftPlus, JetBackup hoặc rsync tự động backup hàng ngày vào Google Drive hoặc S3 bucket.
- Backup nên bao gồm cả cơ sở dữ liệu (MySQL) và thư mục gốc của mã nguồn
- Kiểm thử khả năng khôi phục ít nhất mỗi quý để đảm bảo backup không bị lỗi.
2.5. Khắc phục lỗi kỹ thuật
Website luôn có khả năng xuất hiện lỗi như liên kết hỏng, form không hoạt động, chuyển hướng sai. Các vấn đề này làm giảm trải nghiệm người dùng và hiệu quả SEO.

Giải pháp cần thực hiện:
- Dùng Screaming Frog, Ahrefs để phát hiện liên kết hỏng (404).
- Kiểm tra thủ công các nút, biểu mẫu, tính năng chính.
- Đảm bảo mọi tương tác đều có phản hồi rõ ràng (ví dụ: gửi form thành công hiển thị cảm ơn).
Xem Thêm: Hướng dẫn audit và tối ưu trọn bộ technical website mới nhất hiện nay
2.6. Đảm bảo giao diện tương thích thiết bị di động
Theo thống kê mới nhất, khoảng 62–64%(1) lưu lượng web toàn cầu đến từ điện thoại di động. Điều này chứng tỏ rằng nếu website của bạn không hiển thị tốt trên thiết bị di động, bạn rất dễ mất đi hơn nửa lượng khách hàng tiềm năng.
Giải pháp cần thực hiện:
- Dùng công cụ Google Mobile-Friendly Test để kiểm thử khả năng hiển thị trên mobile.
- Áp dụng responsive design thay vì sử dụng phiên bản m.domain.com.
- Tối ưu button CTA lớn hơn 44x44px, khoảng cách giữa các phần tử không dưới 16px.
2.7. Duy trì SEO và cập nhật nội dung chuẩn hóa
SEO kỹ thuật là yếu tố cốt lõi trong bảo trì website, giúp duy trì thứ hạng và khả năng hiển thị trên công cụ tìm kiếm. Nếu không được theo dõi định kỳ, website dễ suy giảm hiệu quả do nội dung lỗi thời, liên kết gãy, tốc độ tải kém hoặc cấu trúc dữ liệu không còn chuẩn SEO.
Giải pháp cần thực hiện:
- Kiểm tra sitemap.xml, robots.txt và schema markup (dùng công cụ Rich Results Test).
- Tối ưu cấu trúc heading.
- Cập nhật thẻ canonical, internal link và redirect chuẩn 301 khi đổi URL.

2.8. Cải thiện trải nghiệm người dùng (UX)
Một giao diện khó sử dụng, thông tin sắp xếp lộn xộn hoặc thao tác rườm rà sẽ khiến tỷ lệ thoát trang tăng cao, giảm tỷ lệ chuyển đổi và ảnh hưởng đến hình ảnh thương hiệu. Việc bảo trì UX định kỳ giúp đảm bảo website luôn thân thiện, dễ sử dụng và phù hợp với hành vi người dùng hiện tại.
Giải pháp cần thực hiện:
- Sử dụng các công cụ như Hotjar, Microsoft Clarity để theo dõi hành vi qua heatmap, session replay và click tracking.
- A/B testing với thử nghiệm màu sắc, nội dung và vị trí nút kêu gọi hành động bằng để tăng tỷ lệ nhấp.
- Đơn giản hóa quy trình, rút gọn số bước trong hành trình mua hàng, form đăng ký, hoặc cho phép đăng nhập bằng Google/Facebook để giảm rào cản tương tác.
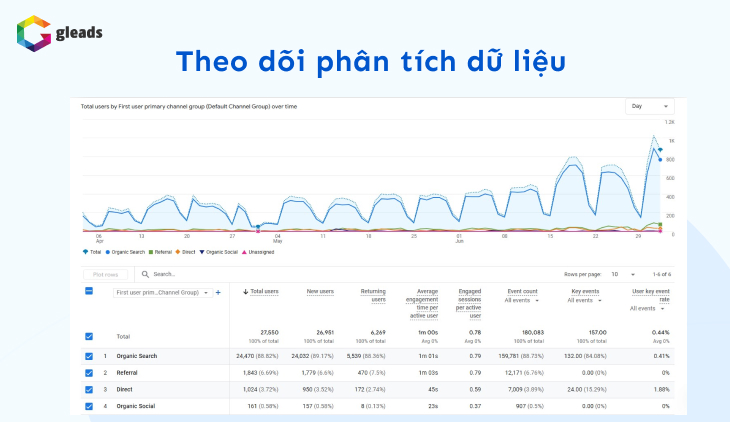
2.9. Theo dõi phân tích dữ liệu
Phân tích dữ liệu không chỉ là việc xem số lượt truy cập mà còn là nền tảng để ra quyết định tối ưu hóa hiệu quả hoạt động của website. Thông qua các công cụ đo lường, bạn có thể hiểu rõ hành vi người dùng, xác định điểm mạnh/yếu trong trải nghiệm và phát hiện kịp thời các vấn đề kỹ thuật ảnh hưởng đến chuyển đổi.

Giải pháp cần thực hiện:
- Thiết lập Google Analytics 4 để theo dõi conversion funnel, bounce rate, và time on site.
- Sử dụng Google Tag Manager để cài tracking không ảnh hưởng đến mã nguồn.
- Tích hợp Search Console để kiểm tra hiệu suất tìm kiếm theo từ khóa.
2.10. Đảm bảo tuân thủ pháp lý
Tuân thủ quy định pháp lý là yếu tố bắt buộc nếu bạn muốn vận hành website lâu dài và uy tín. Những sai phạm liên quan đến thu thập và xử lý dữ liệu cá nhân không chỉ khiến doanh nghiệp bị phạt, mà còn làm mất niềm tin người dùng.
Giải pháp cần thực hiện:
- Hiển thị rõ ràng các mục như chính sách quyền riêng tư, điều khoản sử dụng, thông báo cookie tại phần chân trang (footer) của website.
- Tất cả form đăng ký, liên hệ hoặc mua hàng phải có checkbox cho phép người dùng đồng ý thu thập dữ liệu – và không được mặc định tick sẵn.
- Mã hóa mật khẩu và dữ liệu nhạy cảm, tuyệt đối không lưu dạng plain-text. Bảo đảm truyền dữ liệu qua giao thức HTTPS và sử dụng chứng chỉ SSL hợp lệ.
- Thiết lập phương thức để người dùng yêu cầu xem, chỉnh sửa hoặc xóa thông tin cá nhân theo đúng quy định.
3. Checklist bảo trì website theo định kỳ
Việc bảo trì website được thực hiện hiệu quả nhất khi có kế hoạch kiểm tra định kỳ chi tiết, đảm bảo mọi yếu tố quan trọng luôn được cập nhật và duy trì ở trạng thái tối ưu. Dưới đây là bảng checklist các công việc cần làm khi bảo trì website theo định kỳ hàng tuần, tháng, quý và năm.
3.1 Checklist bảo trì website hàng tuần
| Công việc | Mục tiêu |
| Kiểm tra các trang chính (trang chủ, liên hệ, sản phẩm) có lỗi hiển thị hoặc liên kết hỏng không | Giữ trải nghiệm người dùng ổn định |
| Cập nhật nội dung blog hoặc tin tức nếu có | Duy trì tương tác và SEO |
| Kiểm tra dữ liệu Google Analytics, bounce rate, lưu lượng truy cập | Theo dõi hiệu quả nội dung |
| Quét phần mềm độc hại (malware scan) | Phát hiện tấn công sớm |
| Kiểm tra form (liên hệ, đăng ký) hoạt động chính xác | Tránh mất liên hệ khách hàng |
3.2 Checklist bảo trì website hàng tháng
| Công việc | Mục tiêu |
| Sao lưu toàn bộ dữ liệu website và kiểm tra khả năng khôi phục | Bảo vệ dữ liệu |
| Cập nhật CMS, plugin, theme, framework | Bảo mật và hiệu suất |
| Kiểm tra tốc độ tải trang với Google PageSpeed Insights | Tối ưu trải nghiệm người dùng |
| Kiểm tra hiển thị trên thiết bị di động và trình duyệt phổ biến | Đảm bảo tương thích thiết bị |
| Đánh giá hoạt động SEO: từ khóa, thẻ meta, mô tả hình ảnh | Cải thiện thứ hạng tìm kiếm |
3.3 Checklist bảo trì website hàng quý
| Công việc | Mục tiêu |
| Xem xét lại toàn bộ nội dung: bài viết, mô tả sản phẩm, thông tin doanh nghiệp | Đảm bảo nội dung còn phù hợp và chính xác |
| Cập nhật call-to-action (CTA), banner khuyến mãi, chương trình mới | Thu hút chuyển đổi |
| Đánh giá hiệu suất SEO tổng thể (organic traffic, backlink chất lượng, thứ hạng từ khóa) | Tối ưu chiến lược nội dung |
| Kiểm tra phiên bản phần mềm server (PHP, database) nếu tự quản lý | Tăng hiệu năng & bảo mật |
| Rà soát cấu trúc menu, bố cục giao diện theo phản hồi người dùng | Cải thiện UX/UI |
3.4 Checklist bảo trì website hàng năm
| Công việc | Mục tiêu |
| Gia hạn tên miền, dịch vụ hosting, chứng chỉ SSL | Duy trì hoạt động website |
| Kiểm tra và cập nhật điều khoản dịch vụ, chính sách bảo mật, cookies | Tuân thủ pháp lý (GDPR, Nghị định 13…) |
| Đánh giá toàn bộ thiết kế website: logo, màu sắc, hình ảnh | Đảm bảo nhận diện thương hiệu |
| Xem xét thời điểm cần tái thiết kế website (nếu website >2–3 năm tuổi) | Đáp ứng tiêu chuẩn mới về UX, SEO, công nghệ |
| Tối ưu lại quy trình tracking & phân tích dữ liệu | Phân tích hành vi người dùng hiệu quả hơn |
4. Những hiểu lầm phổ biến về bảo trì website mà bạn nên biết
Bảo trì website là yếu tố quan trọng giúp đảm bảo trang web hoạt động ổn định, bảo mật và thân thiện với người dùng. Tuy nhiên, nhiều doanh nghiệp và cá nhân vẫn đang mắc phải một số hiểu lầm khiến việc duy trì website trở nên bị động, dễ phát sinh lỗi nghiêm trọng hoặc mất dần hiệu quả vận hành dưới đây:
- Chỉ cần thiết kế website là đủ: Nhiều người nghĩ rằng website chỉ cần đầu tư thiết kế ban đầu là có thể vận hành lâu dài. Tuy nhiên, website cũng giống như một phần mềm sống, cần được cập nhật định kỳ để sửa lỗi, tăng tốc độ và vá các lỗ hổng bảo mật. Nếu bỏ mặc, website sẽ trở nên chậm chạp, lỗi thời và mất dần khả năng cạnh tranh.
- Bảo trì là trách nhiệm của bên thiết kế: Hầu hết đơn vị thiết kế website chỉ hỗ trợ bảo trì trong thời gian bảo hành thường từ 1–6 tháng. Sau giai đoạn đó, doanh nghiệp phải tự vận hành hoặc thuê bên chuyên trách bảo trì. Việc phó mặc hoàn toàn cho đơn vị thiết kế về lâu dài là một sai lầm.
- Có hosting thì không cần bảo trì: Hosting chỉ là dịch vụ lưu trữ dữ liệu, không bao gồm kiểm tra lỗi, cập nhật nội dung hay vá lỗ hổng bảo mật. Nếu không chủ động bảo trì, website dù được đặt trên hệ thống hosting mạnh vẫn có thể gặp lỗi giao diện, form không hoạt động hoặc bị tấn công.
- Chỉ cần bảo trì khi website bị lỗI: Đợi đến khi website xảy ra sự cố mới sửa chữa là cách tiếp cận bị động, rủi ro cao. Nếu một biểu mẫu liên hệ bị lỗi nhiều tuần mà không được kiểm tra, doanh nghiệp có thể mất hàng chục khách hàng tiềm năng mà không hay biết.

5. Nên thuê dịch vụ bảo trì website hay tự bảo trì trang web
Việc nên tự bảo trì hay thuê dịch vụ bảo trì website phụ thuộc vào thời gian, ngân sách và mức độ am hiểu kỹ thuật của bạn. Dưới đây là bảng so sánh ưu, nhược điểm của từng lựa chọn:
| Tiêu chí | Tự bảo trì website | Thuê dịch vụ bảo trì |
| Chi phí | Tiết kiệm chi phí nếu bạn có sẵn kỹ năng. | Tốn phí hàng tháng hoặc theo gói, nhưng được đảm bảo về chất lượng và tiến độ. |
| Thời gian | Tốn nhiều thời gian để kiểm tra, cập nhật, khắc phục lỗi. | Tiết kiệm thời gian, bạn có thể tập trung cho kinh doanh. |
| Kỹ năng kỹ thuật | Cần hiểu về CMS (như WordPress), hosting, bảo mật, tối ưu tốc độ… | Đội ngũ chuyên nghiệp xử lý các vấn đề kỹ thuật phức tạp nhanh chóng, đúng quy trình. |
| Chủ động | Có thể điều chỉnh nội dung, thay đổi giao diện bất kỳ lúc nào. | Phụ thuộc vào đơn vị cung cấp dịch vụ; có thể phải chờ xử lý nếu không có SLA rõ ràng. |
| Rủi ro sai sót | Dễ gây lỗi hệ thống nếu thiếu kinh nghiệm (ví dụ: xóa nhầm dữ liệu, cấu hình sai plugin). | Ít rủi ro hơn nhờ chuyên môn và quy trình làm việc chuyên nghiệp. |
Nhìn chung, tự bảo trì website có thể là lựa chọn tiết kiệm nếu bạn có thời gian và kỹ năng kỹ thuật cần thiết. Với những website có yêu cầu cao về hiệu suất, bảo mật và trải nghiệm người dùng, việc thuê dịch vụ chuyên nghiệp giúp giảm thiểu rủi ro, tiết kiệm thời gian và đảm bảo vận hành ổn định.
6. Dịch vụ thiết kế và bảo trì website tại GLEADS
Với hơn 10 năm kinh nghiệm, GLEADS cung cấp giải pháp thiết kế và dịch vụ bảo trì website toàn diện, phù hợp cho doanh nghiệp cần tối ưu hiệu quả vận hành và cải thiện trải nghiệm người dùng. Dịch vụ được xây dựng theo từng nhu cầu cụ thể, giúp website không chỉ đẹp về giao diện mà còn bền vững về kỹ thuật, chuẩn SEO và bảo mật cao.

Gleads triển khai linh hoạt nhiều dịch vụ, từ trọn gói đến từng phần riêng lẻ:
| Dịch vụ | Nội dung & Đối tượng phù hợp |
| Thiết kế website | Giao diện chuẩn UX/UI, tối ưu hiển thị đa thiết bị. Phù hợp với doanh nghiệp mới hoặc cần làm mới hình ảnh. |
| Bảo trì & chăm sóc website | Xử lý lỗi kỹ thuật, cập nhật nội dung, đảm bảo bảo mật, dành cho doanh nghiệp thiếu nhân sự chuyên môn. |
| Audit Technical Website | Rà soát tốc độ tải trang, lỗi mã nguồn, cấu trúc SEO, phù hợp với website đang hoạt động kém hiệu quả. |
| Content SEO | Viết bài chuẩn SEO, tối ưu nội dung trang đích, hỗ trợ tăng hạng từ khóa và lưu lượng truy cập tự nhiên. |
Đối với dịch vụ thiết kế và bảo trì website trọn gói, GLEADS xây dựng giải pháp phù hợp cho mọi quy mô doanh nghiệp với nhiều gói dịch vụ như sau:
| Tên gói | Chăm sóc cơ bản | Chăm sóc nâng cao | Chăm sóc toàn diện |
| Giá/tháng | 5.000.000đ | 12.000.000đ | Từ 15.000.000đ |
| Xây dựng nội dung | 10 bài/tháng | 15 bài/tháng, khai báo schema | Theo chiến lược nội dung tổng thể |
| Tối ưu SEO | Onpage cơ bản, khắc phục lỗi | Audit kỹ thuật, cấu trúc web | Tối ưu toàn diện, tăng trưởng traffic |
| Tối ưu giao diện | Hình ảnh cơ bản, chỉnh sửa nhỏ | Trang đích đơn giản | UI/UX theo brand guide |
| Kỹ thuật & bảo mật | SSL, backup, sửa lỗi giao diện | + Tăng tốc độ tải trang | + Tối ưu core web vitals |
| Báo cáo | 1 lần/tháng | 2 lần/tháng | 1 lần/tuần |
7. Một số câu hỏi thường gặp khi bảo trì website
7.1 Bảo trì web thường mất bao lâu?
Thời gian bảo trì website phụ thuộc vào quy mô, nền tảng và mức độ phức tạp của website. Dưới đây là thời gian dự kiến cho từng hạng mục:
| Loại bảo trì | Thời gian ước tính | Ghi chú |
| Cập nhật nội dung đơn giản | 1–2 giờ | Tác vụ đơn giản như thay hình ảnh, chỉnh sửa văn bản |
| Tối ưu hiệu suất (tốc độ, ảnh, mã) | 2–4 giờ | Có thể lâu hơn nếu website có nhiều trang |
| Cập nhật CMS, plugin, theme | 1–3 giờ | Kiểm tra tính tương thích trước khi cập nhật |
| Sao lưu & kiểm tra phục hồi dữ liệu | 30 phút – 1 giờ | Nếu thực hiện định kỳ, thời gian sẽ ít hơn |
| Bảo trì toàn diện (theo tháng/quý) | 0.5–2 ngày | Bao gồm kiểm tra SEO, bảo mật, UX, tốc độ |
7.2 Bảo trì website có làm website bị gián đoạn không?
Thông thường, bảo trì đúng cách sẽ không gây gián đoạn hoạt động website. Các thao tác như cập nhật, tối ưu hay sửa lỗi được thực hiện vào giờ thấp điểm. Với những thay đổi lớn, đơn vị chuyên nghiệp sẽ dùng môi trường staging trước khi áp dụng chính thức để đảm bảo website luôn hoạt động ổn định.
7.3 Tôi nên bảo trì website bao lâu một lần?
Tần suất bảo trì nên linh hoạt theo quy mô và mục đích sử dụng website. Hàng tuần để sao lưu và kiểm tra lỗi, hàng tháng để cập nhật và tối ưu hiệu suất, hàng quý để rà soát SEO và giao diện, hằng năm để đánh giá tổng thể. Với website có lượng truy cập lớn, cần bảo trì thường xuyên hơn để đảm bảo ổn định.
7.4 Chi phí bảo trì website là bao nhiêu?
Chi phí bảo trì website thường dao động từ 500.000đ đến 3.000.000đ/tháng, tùy theo quy mô và mức độ dịch vụ.
Nhìn chung, bảo trì website là bước không thể thiếu để đảm bảo trang web hoạt động ổn định, bảo mật và luôn theo kịp xu hướng. Một website không được bảo trì thường xuyên có thể gặp lỗi, chậm tốc độ tải, giảm thứ hạng SEO và mất uy tín với khách hàng. Do đó, việc đầu tư vào bảo trì định kỳ là cách hiệu quả để duy trì hiệu suất và gia tăng trải nghiệm người dùng.
Nếu bạn đang tìm kiếm một đơn vị uy tín để đồng hành, dịch vụ thiết kế và bảo trì website tại GLEADS chính là lựa chọn đáng tin cậy. Với đội ngũ chuyên môn cao và quy trình rõ ràng, đội ngũ cam kết tối ưu hiệu suất, nâng cao bảo mật và hỗ trợ phát triển website toàn diện cho doanh nghiệp. Liên hệ ngay để được tư vấn giải pháp phù hợp!
*Nguồn Tham Khảo:
(1) https://www.ohmycrawl.com/data/what-percentage-of-web-traffic-is-mobile
Chia sẻ bài viết- 1. Tìm hiểu về bảo trì website
- 2. Các công việc cơ bản trong bảo trì website
- 2.1 Cập nhật nội dung
- 2.2 Tối ưu hiệu suất hoạt động
- 2.3. Cập nhật bảo mật
- 2.4. Sao lưu và khôi phục dữ liệu
- 2.5. Khắc phục lỗi kỹ thuật
- 2.6. Đảm bảo giao diện tương thích thiết bị di động
- 2.7. Duy trì SEO và cập nhật nội dung chuẩn hóa
- 2.8. Cải thiện trải nghiệm người dùng (UX)
- 2.9. Theo dõi phân tích dữ liệu
- 2.10. Đảm bảo tuân thủ pháp lý
- 3. Checklist bảo trì website theo định kỳ
- 4. Những hiểu lầm phổ biến về bảo trì website mà bạn nên biết
- 5. Nên thuê dịch vụ bảo trì website hay tự bảo trì trang web
- 6. Dịch vụ thiết kế và bảo trì website tại GLEADS
- 7. Một số câu hỏi thường gặp khi bảo trì website