Hướng dẫn 3 cách nhúng facebook vào website đơn giản

Bạn có biết: trung bình 1 người dùng Facebook thường thích 11 bài đăng, để lại 5 bình luận và chia sẻ 1 bài đăng trong vòng 30 ngày. Facebook, với hơn 2,9 tỷ người dùng active(1), thực tế là một nguồn tương tác cực kỳ khổng lồ và sẽ tạo lợi thế mạnh mẽ dành cho ai biết tận dụng chèn Facebook vào web.
Trong bài viết dưới đây, Gleads chia sẻ cho bạn những thông tin hữu ích về:
- Tích hợp Facebook với website và các lợi ích bạn phải biết
- Hướng dẫn chi tiết cách nhúng Facebook vào website dễ dàng
- 6 mẹo bỏ túi để tận dụng tối đa tiềm năng của Facebook cho trang web của bạn
Đọc ngay bài viết để hiểu rõ tất tần tật về sự kết hợp đầy thú vị của Facebook và trang web doanh nghiệp bạn.
1. Lợi ích của việc chèn Facebook vào website?

1.1. Tăng nhận diện thương hiệu
Khi chèn biểu tượng Facebook lên website, bạn đang tạo ra một liên kết trực quan giữa trang web và nền tảng mạng xã hội của công ty. Người dùng truy cập trang web có thể thấy những bài đăng chân thực trên Facebook của bạn, giúp tăng cường độ tin cậy vào thương hiệu.
Lấy ví dụ bạn sở hữu trang web bán quần áo thời trang nổi tiếng và có lưu lượng truy cập ổn định hàng tuần. Bạn chèn biểu tượng Facebook vào website và liên kết đến trang Fanpage của công ty. Khi người dùng nhấp vào biểu tượng này, họ sẽ được chuyển hướng đến trang Facebook với nhiều thông tin hữu ích và cập nhật mới nhất về sản phẩm và dịch vụ.
Vì bạn cũng đã có số lượt theo dõi đáng kể và những đánh giá tích cực từ khách hàng trên trang Facebook của mình. Điều này không chỉ làm tăng sự uy tín mà còn khuyến khích người dùng mua sắm, nâng tỉ lệ chốt đơn cao hơn.
Ngược lại, việc chèn bài đăng, hình ảnh, và video từ trang Facebook trực tiếp lên trang web cũng tạo ra một trải nghiệm trước mua hàng tốt hơn. Hiện nay người dùng có thể tương tác với nội dung trên trang web mà không cần phải thao tác chuyển đến trang Fanpage.
Kết quả tích cực mà bạn có thể nhìn thấy là sự cải thiện đáng kể về tỉ lệ chuyển đổi, tăng doanh số bán hàng sản phẩm, dịch vụ của công ty.
1.2. Tạo độ tin cậy xã hội
Bạn có biết, trong quá trình đưa quyết định mua sắm, người tiêu dùng thường xem xét ý kiến và trải nghiệm của người khác không?
Sức mạnh của những nội dung do chính người dùng tạo ra – chẳng hạn như đánh giá, bình luận, hình ảnh và video về sản phẩm hoặc dịch vụ của bạn trên trang Facebook của họ – được xem là bằng chứng thuyết phục và đáng tin cậy hơn bao giờ hết.
Khách hàng trung thành cũng có thể trở thành những “đại sứ thương hiệu” cho công ty bạn. Việc họ chia sẻ trải nghiệm của mình trên trang Facebook không chỉ là một hình thức quảng cáo, mà còn là cách tốt nhất để truyền đạt thông điệp đến cộng đồng. Từ đó tạo ra tác động niềm tin xã hội vào thương hiệu cho những người truy cập trang web của bạn.
1.3. Nâng cao giao diện tổng thể của website
Nhúng Facebook vào website đồng nghĩa với việc bạn có thể tận dụng những hình ảnh và video chất lượng từ trang Facebook. Điều này góp phần làm cho website trở nên sinh động, hấp dẫn, đa dạng nội dung có tính tương tác hơn cho người dùng.
Ngoài ra, giao diện của website khi kết hợp với nội dung từ Facebook sẽ tạo ra sự liên kết thân thiện và dễ thao tác cho người truy cập. Bằng cách này, họ cảm thấy có sự kết nối chuyển đổi giữa trang web và các trang mạng xã hội, tạo ra một trải nghiệm hứng thú, thuận tiện, cũng như xây dựng được hình ảnh thương hiệu nhất quán.
1.4. Thúc đẩy độ tương tác của người dùng
Một trang web thân thiện, thu hút có thể giữ chân người dùng ở lại lâu hơn. Và việc add Facebook vào website có khả năng kích thích tương tác của người truy cập và tạo động lực cho họ dành thêm thời gian để tham khảo thông tin về sản phẩm, dịch vụ của bạn.
Lấy ví dụ về website bán quần áo thời trang nữ. Kết hợp với trang Facebook, trên trang Sự Kiện – Hoạt Động bạn có thể giới thiệu các xu hướng thời trang Thu Đông mới và bộ sưu tập khăn choàng “cực hot”, độc đáo cho mùa giáng sinh. Nhúng các hình ảnh và video từ Fanpage lên trang web để hiển thị sự đa dạng và liên kết tốt hơn.
Ngoài ra, người xem trang này có thể nắm bắt thêm hoạt động mini game trên Facebook của thương hiệu đang diễn ra, đồng thời đọc bình luận và hình ảnh của những người khác. Điều này tạo ra một trải nghiệm tương tác khá thú vị, kết hợp giữa mua sắm và giải trí cho người dùng.
1.5. Tạo mối quan hệ với khách hàng
Chèn Facebook vào trang web giúp bạn giao tiếp với người dùng và cũng là khách hàng một cách hiệu quả hơn. Dẫn chứng điển hình là nếu tích hợp comments (bình luận) Facebook vào trang web, công ty bạn có thể tiếp cận và cung cấp phản hồi nhanh chóng, trong khi khách hàng cũng sẽ dễ dàng bình luận, đặt câu hỏi và nhận phản hồi trực tiếp từ trang web.
Ngoài ra, khi khách hàng chia sẻ trải nghiệm và ý kiến trực tiếp trên trang web thì đồng thời cũng giúp nơi đây trở thành một kênh thông tin có tương tác mở và minh bạch. Điều này xây dựng niềm tin, tạo ra một sự gần gũi, thân thiết hơn với khách hàng.
1.6. Giới thiệu Facebook doanh nghiệp
Một cách khá tối ưu để giới thiệu doanh nghiệp với cộng đồng trực tuyến là nhúng trang Facebook doanh nghiệp chính thức của bạn vào website. Thông qua trang Facebook, doanh nghiệp có thể chia sẻ câu chuyện, giới thiệu sản phẩm/ dịch vụ, thu hút sự chú ý từ đối tượng mục tiêu.
Giả sử trên website của Công Ty Phần Mềm A chèn Facebook với mục đích giới thiệu các dự án mới và nhận phản hồi trực tiếp từ cộng đồng lập trình. Hình ảnh, video và thông tin chi tiết về các sản phẩm và giải pháp công nghệ mới cũng được chia sẻ trực tiếp từ trang Facebook đến người dùng trên trang web.
Các tín hiệu tương tác, đánh giá tích cực thể hiện cho sự tin tưởng từ cộng đồng lập trình, từ đó gián tiếp ảnh hưởng đến sự tin cậy của người dùng.
2. Các loại liên kết Facebook có thể nhúng với website
Tùy vào mục tiêu cụ thể, các loại liên kết Facebook để nhúng vào website có thể mang lại những tác động tích cực trong việc tối ưu hóa tương tác, chia sẻ nội dung và trải nghiệm người dùng trên các trang web của doanh nghiệp.
Dưới đây là một số loại liên kết Facebook mà bạn có thể tích hợp vào trang web của mình để tận dụng hiệu quả:
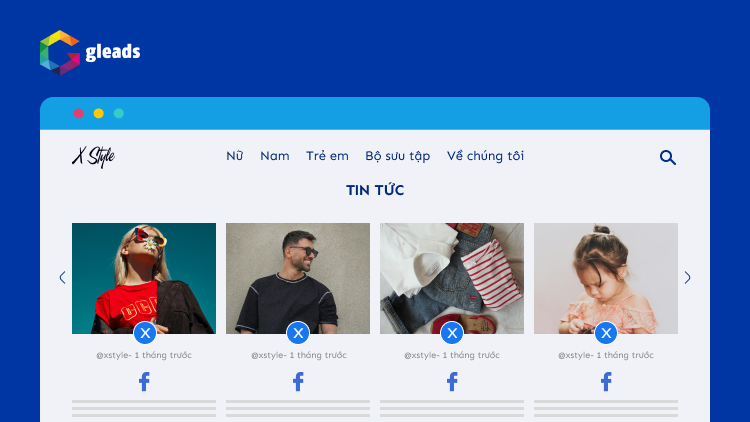
- Liên kết tích hợp Trang Facebook (Page Feed): Tính năng này cho phép bạn tổng hợp bài đăng từ một trang Facebook cụ thể lên trang web. Điều này giúp cho trang web của bạn hiển thị các cập nhật, tin tức, chia sẻ và nội dung hấp dẫn tận dụng từ trang Facebook.
Ví dụ: Website công ty thời trang “X Styles” nhúng Facebook Page Feed để giới thiệu các xu hướng mới, sự kiện sắp tới và đánh giá từ trang mạng xã hội chính, tăng tính tương tác và giúp khách hàng nắm bắt được các cập nhật mới của thương hiệu.

- Liên kết tích hợp Bảng tin cá nhân (Profile Feed): Bạn có thể nhúng bài đăng từ bảng tin cá nhân để chia sẻ thông tin cá nhân hoặc chuyên môn từ trang của bạn, của nhân vật nổi tiếng, hoặc bất kỳ đối tượng nào có liên quan đến website của bạn. Điều này giúp tăng tính cá nhân hóa trên nội dung của website.
Ví dụ: Một trang web công ty giải pháp công nghệ “TechX” nhúng Profile Feed của CEO công ty – Ông Nguyễn Minh A chia sẻ bài đăng về hành trình sáng tạo sản phẩm mới của công ty và những khám phá trong lĩnh vực công nghệ. Hoặc các bài đăng chia sẻ kiến thức về khởi nghiệp tại các diễn đàn của ông A.
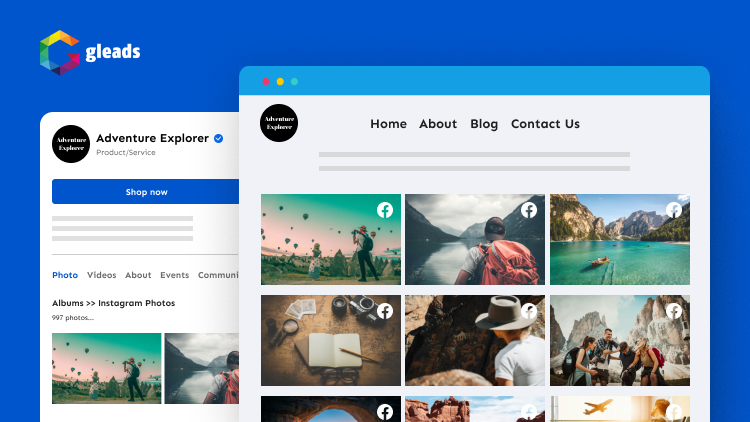
- Liên kết tích hợp Tập ảnh (Album Feed): Với tính năng này, bạn có thể kết nối với các hình ảnh và video từ một album Facebook để tạo một trải nghiệm đồ họa trực quan, giúp trang web trở nên sống động và thú vị hơn.
Ví dụ: “Adventure Explorer” là công ty du lịch. Họ đã chọn loại liên kết Album Feed với mục tiêu chính là tạo ra một trải nghiệm tương tác và hấp dẫn cho khách hàng trên website của họ. Công ty này đã chia sẻ hình ảnh về những cảnh đẹp, trải nghiệm phiêu lưu của khách hàng, và video giới thiệu về các tour du lịch, làm tăng sự thu hút và giữ chân người xem trang web lâu hơn.

- Liên kết tích hợp Đánh giá (Review Feed): Bằng cách nhúng các đánh giá và nhận xét từ cộng đồng người dùng trên trang Facebook, bạn giúp website ghi điểm vì có các dẫn chứng hiển thị thực tế, chứng minh độ tin cậy xã hội, củng cố niềm tin cho khách hàng ra quyết định mua hàng nhanh chóng.
Ví dụ thường thấy là các nhà hàng có thể nhúng Review Feed để thể hiện đánh giá tích cực của người đã mua hàng nhận xét về hương vị, chất lượng dịch vụ của các món ăn tại nhà hàng.
- Liên kết tích hợp Đề cập (Mention Feed): Liên kết này giúp doanh nghiệp tổng hợp và hiển thị trên trang web các bài đăng hoặc đề cập đến một trang Facebook cụ thể. Thông thường nội dung các bài đăng này xoay quanh các nhận xét tích cực, khen ngợi từ khách hàng và đối tác của công ty.
Ví dụ: Thương hiệu thời trang “FashionVibe” sử dụng Page Mention Feed để hiển thị bài đăng và đề cập từ các blogger thời trang và các influencers đến trang Facebook của họ.
Khi một nhân vật nổi tiếng chia sẻ bức ảnh với trang phục từ “FashionVibe” trên trang cá nhân của mình, Page Mention Feed sẽ tự động cập nhật và hiển thị bài đăng này trên trang web của thương hiệu.
3. Hướng dẫn chèn Facebook vào website
3.1. Tạo code chèn Facebook vào website
Để tích hợp Fanpage của bạn vào trang web, bạn có thể sử dụng mã nhúng từ Facebook. Dưới đây là hướng dẫn chi tiết:
Bước 1: Truy cập trang Developer Facebook
Đăng nhập vào tài khoản Facebook của bạn. Sau đó, thực hiện truy cập vào https://developers.facebook.com/docs/plugins/like-box-for-pages
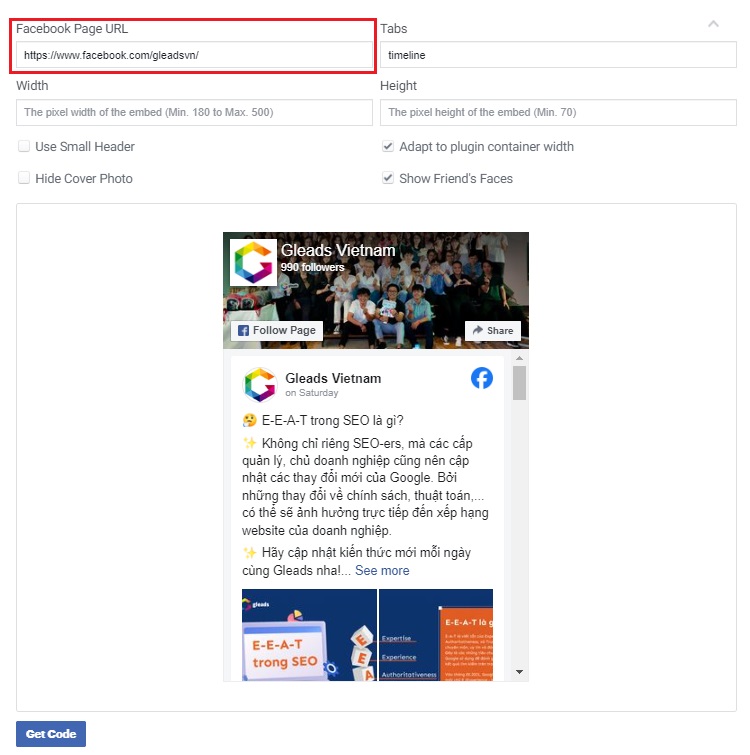
Bước 2: Tùy chỉnh cài đặt Like Box
Tại trang cài đặt, bạn có thể tùy chỉnh một số thông số trong Like Box như sau:
- Hiển thị hình ảnh của những người bạn đã thích Fanpage (Show Friends’ Faces)
- Hiển thị tên tiêu đề Like Box ở phía trên cùng (Show Header)
- Hiển thị các bài viết từ Fanpage của bạn (Show Posts)
- Hiển thị đường viền bao quanh Like Box (Show Border)

Bước 3: Lấy mã nhúng (get code)
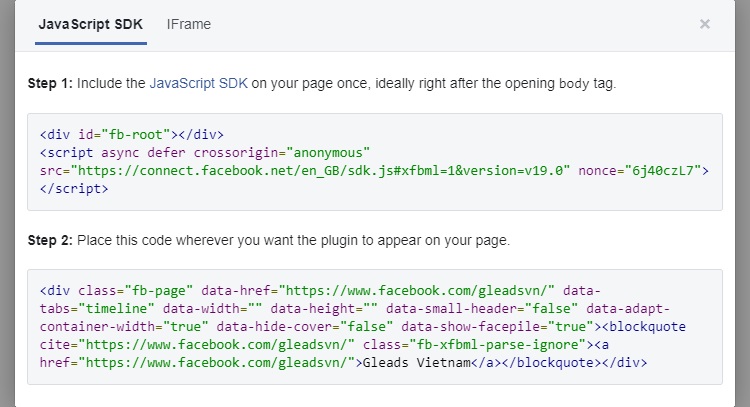
Sau khi bạn đã tùy chỉnh xong, chọn tùy chọn “Get Code.” Facebook sẽ cung cấp cho bạn hai loại mã: JavaScript SDK và IFrame.
- JavaScript SDK: Mã này sử dụng ngôn ngữ lập trình JavaScript để tạo một hộp Like Box động và linh hoạt. Bạn có thể chèn mã này vào bất kỳ nơi nào trên trang web của mình.
- IFrame: Mã này tạo ra một khung nhúng (iframe) chứa Like Box. Bạn có thể nhúng nó vào trang web của mình như một thẻ iframe.

Bước 4: Chèn mã vào website
Chọn và sao chép mã code chèn Facebook vào website mà bạn muốn sử dụng (JavaScript hoặc IFrame) và chèn nhúng tại vị trí bạn muốn hiển thị Like Box.
3.2. Chèn vào hệ thống CMS
Chèn fanpage vào web không chỉ dừng lại ở WordPress, mà còn có thể áp dụng trên các hệ thống CMS phổ biến như Joomla và Webflow. Hiện này, có nhiều phần mềm plugin fanpage Facebook có sẵn tích hợp với một dòng code, mẫu tag, hỗ trợ các shortcode để giúp người dùng thao tác dễ dàng khi chèn vào hệ thống website.
Dưới đây là hướng dẫn chi tiết cho mỗi hệ thống:
3.2.1. WordPress
- Bước 1: Cài đặt plugin tiện ích
Thực hiện cài plugin trên tài khoản WordPress của bạn, lưu ý bạn cần nâng cấp lên phiên bản Gói Doanh nghiệp (Business plan) để cài đặt. Smash Balloon Social Post Feed (https://wordpress.org/plugins/custom-facebook-feed/) là ứng dụng plugin tiện ích Facebook dành cho WordPress được sử dụng khá phổ biến hiện nay.
Bạn có thể cài đặt thông qua thư mục plugin của WordPress hoặc tải lên các tệp vào máy chủ web của bạn (trong thư mục /wp-content/plugins/). Sau đó, nhấn Activate (Kích hoạt) để hoàn tất cài đặt.
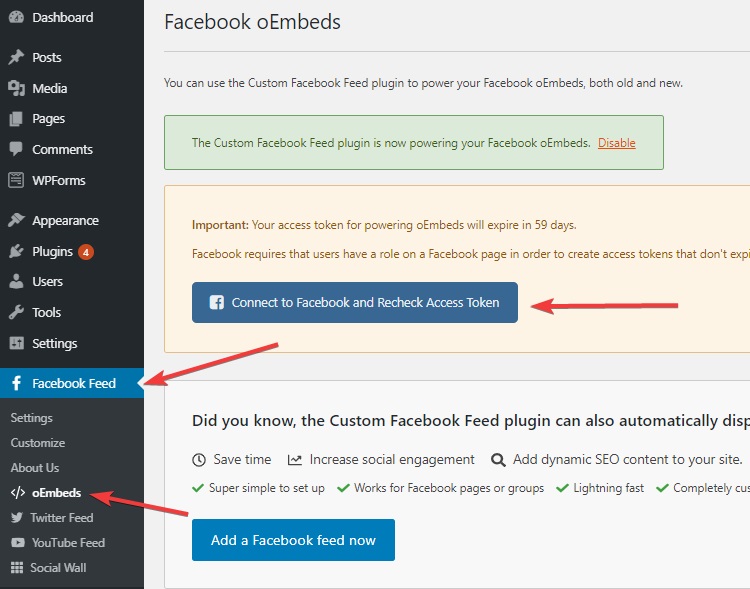
- Bước 2: Kết nối Facebook với WordPress
Truy cập giao diện WordPress Dashboard và bấm vào tab Facebook Feed

Nhấn Connect to Facebook (Kết nối tài khoản Facebook) và chọn Trang Doanh nghiệp của bạn.
- Bước 3: Sao chép shortcode để nhúng Feed
Sao chép đoạn mã [custom-facebook-feed] và dán vào trang WordPress.
Lưu trang và xem trước để kiểm tra cách dữ liệu hiển thị. Sau đó, Feed của bạn sẽ xuất hiện trong chế độ Live khi trang được kích hoạt.
3.2.2. Joomla
Nếu WordPress được biết đến với sự dễ sử dụng và linh hoạt, Joomla là hệ thống CMS mã nguồn mở với nhiều tính năng mở rộng mạnh mẽ và kiểm soát tốt. Để nhúng Feed Facebook vào Joomla, bạn có thể thực hiện theo hướng dẫn sau:
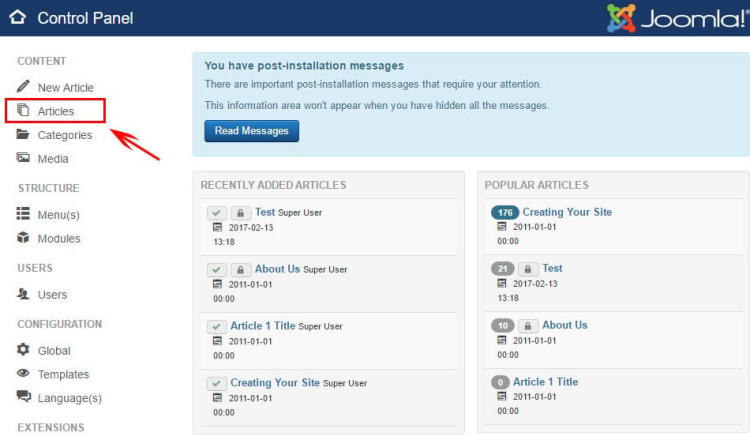
- Bước 1: Đăng nhập vào tài khoản quản trị Joomla của bạn.
- Bước 2: Chọn trang web Joomla bạn muốn thêm Feed Facebook.

- Bước 3: Chọn trang mà bạn muốn hiển thị Feed Facebook từ danh sách các trang.
- Bước 4: Sao chép mã nhúng từ trang Facebook và dán vào trang Joomla đã chọn, sau đó lưu lại các thay đổi.
3.2.3. Webflow
Webflow là một nền tảng xây dựng website đa năng, phù hợp nhu cầu của người mới bắt đầu trong lĩnh vực thiết kế web. Dưới đây là hướng dẫn nhúng fanpage vào website Webflow dành cho bạn:
- Bước 1: Đăng nhập vào tài khoản Webflow
- Bước 2: Chọn trang web Webflow mà bạn muốn thêm Feed từ trang Facebook.
- Bước 3: Nhúng (embed code) vào trường tương ứng.
- Bước 4: Lưu lại các thay đổi bạn vừa thực hiện. Bài đăng Facebook sẽ hiển thị trực tiếp trên trang web của bạn.
3.3. Nhúng các nút Facebook
Nhúng các nút Facebook vào website không chỉ tạo cơ hội tăng tương tác mạnh mẽ, mà còn giúp kết nối hiệu quả với các cộng đồng khách hàng. Thống kê từ Facebook cho thấy nền tảng Facebook mỗi tháng nhận được gần 5 tỷ bình luận, tin nhắn và bài đăng từ người dùng(2).
Sự tương tác trở thành một yếu tố quan trọng đối với người dùng trải nghiệm trực tuyến. Họ càng thể hiện sự quan tâm và phản hồi đối với nội dung của bạn một cách dễ dàng và nhanh chóng, điều này đồng nghĩa chỉ số về sự uy tín của trang web đang tăng lên đáng kể.
Gleads hướng dẫn bạn chèn các nút Facebook vào website, chỉ với các thao tác đơn giản:
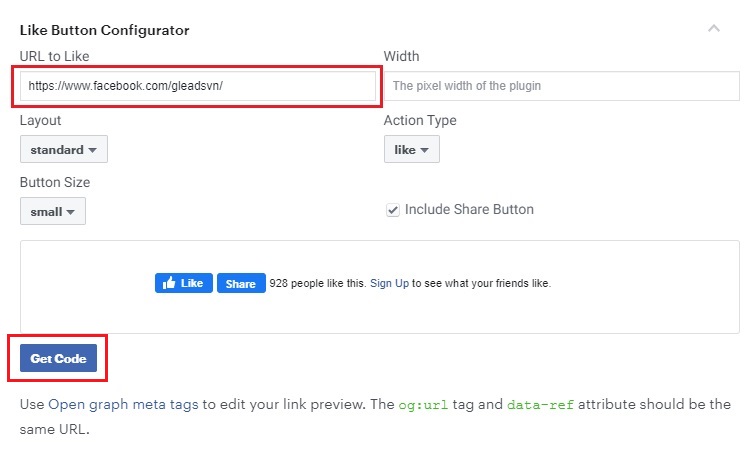
- Nút like
Truy cập trang https://developers.facebook.com/docs/plugins/like-button và chọn mục “Like Button” trong phần Công cụ Phát triển.
Chọn kiểu nút mà bạn muốn sử dụng và nhấp vào “Get code.”

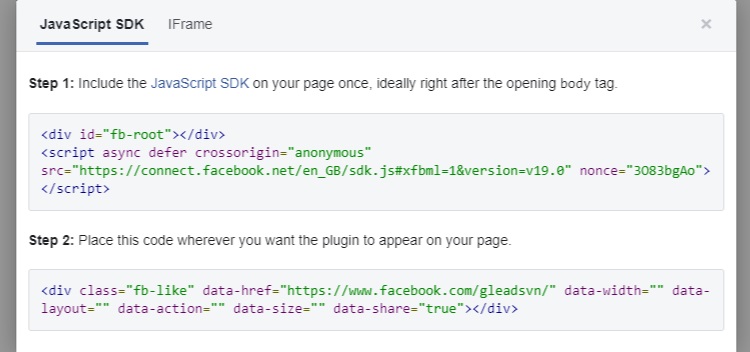
Sau đó, hệ thống sẽ tạo ra 2 đoạn mã nhúng. Đoạn mã đầu tiên sẽ được đặt trong phần đầu của trang web của bạn. Đoạn mã thứ hai có thể được kéo vào bất kỳ trang nào bạn muốn nhúng nút Facebook.
Lưu lại những thay đổi sau khi đã nhúng mã.

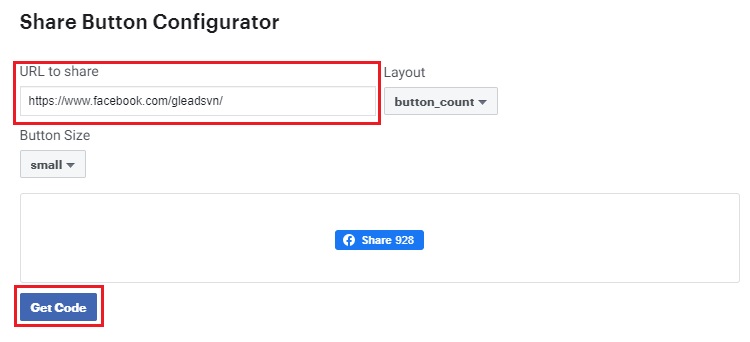
- Nút chia sẻ
Truy cập trang https://developers.facebook.com/docs/plugins/share-button và chọn mục “Share Button” trong danh sách Công Cụ Phát triển.
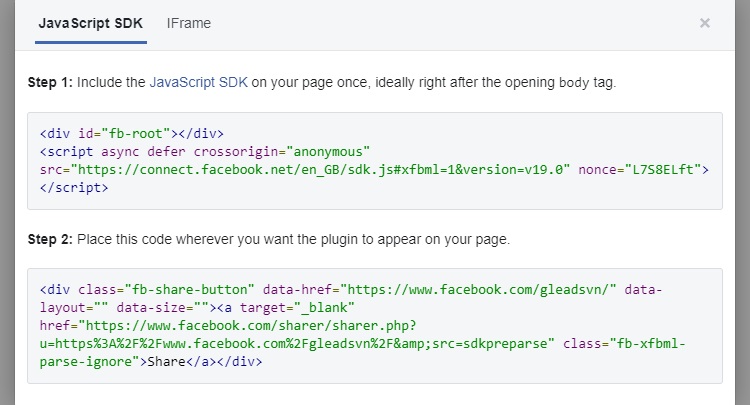
Chọn kiểu nút bạn muốn sử dụng và tuỳ chỉnh theo sở thích của bạn. Nhấp vào “Get Code” để nhận mã nhúng.

Đặt mã nhúng vào phần đầu của website để hiển thị nút chia sẻ trên toàn bộ trang.Hoặc, đặt vào bất kỳ trang cụ thể nào bạn muốn có nút chia sẻ.

3.4. Chèn vào Blogger
Chèn fanpage Facebook vào Blogger website khá đơn giản và dễ thực hiện. Bạn chỉ cần:
- Đăng nhập vào tài khoản Blogger của bạn.
- Trong giao diện quản trị Blogger, chọn mục “Bố Cục” (Layout) từ thanh điều hướng.
- Chọn vị trí muốn hiển thị fanpage, ví dụ như Sidebar hoặc Footer.
- Nhấp vào “Thêm Tiện Ích” (Add a Gadget) tại vị trí bạn chọn.
- Trong cửa sổ “Thêm Tiện Ích”, chọn “HTML/Javascript” từ danh sách các tiện ích có sẵn.
- Dán đoạn mã nhúng vào ô “Nội Dung” (Content) và đặt tên cho tiêu đề nếu cần thiết.
- Nhấp “Lưu” để áp dụng thay đổi. Hãy kiểm tra trang blog của bạn để đảm bảo fanpage đã được chèn thành công.
4. Các lỗi hiển thị phổ biến khi nhúng fanpage Facebook vào website
Bạn đã bao giờ gặp phải một số tình huống tương tự thế này chưa? Trang fanpage công ty bán thực phẩm tự nhiên organic đã chia sẻ các bài viết về sản phẩm mới, nhưng nhiều người truy cập từ nước ngoài như Đức, Pháp, và một số nước khu vực châu Âu không thể xem nội dung.
Nếu gặp phải trường hợp như trên thì đâu có thể là nguyên do? Và các lỗi hiển thị hay gặp phải khi nhúng Facebook vào web là gì?
- Nếu fanpage đang chọn giới hạn độ tuổi hoặc quốc gia không phù hợp với đối tượng trang web, thì có thể ảnh hưởng hiển thị trên trang web.
Giả sử một nhà hàng quyết định giới hạn fanpage chỉ hiển thị cho người trên 18 tuổi để tập trung vào nội dung có liên quan đến sản phẩm rượu, bia mới. Nếu nhúng fanpage này vào trang web của một đối tác về tin tức gia đình, nó sẽ không hiển thị cho đúng đối tượng mục tiêu.
Đừng quên vào Cài đặt, tìm phần Mục giới hạn quốc gia và giới hạn tuổi, sau đó chọn hiển thị với mọi người.
- Nếu chế độ hiển thị công khai chưa được kích hoạt, hoặc bị quên bật, fanpage sẽ không hiển thị trên trang web mặc dù bạn đã nhúng mã đúng cách.
Lấy ví dụ về công ty thời trang nam muốn chia sẻ các bức ảnh và các sự kiện từ Facebook trên trang web của mình. Tuy nhiên, do quên bật chế độ hiển thị công khai trên fanpage, nên nội dung vẫn không xuất hiện cho khách truy cập trang web, và họ đã nhận được khá nhiều phàn nàn báo lỗi hiển thị trong ngày từ khách truy cập.
Để khắc phục, chủ fanpage hãy nhớ kiểm tra cài đặt chế độ hiển thị và đảm bảo đã chọn công khai.
5. Một số lưu ý về việc nhúng bài viết Facebook vào website
Gleads mách bạn một số ghi nhớ nên bỏ túi để đảm bảo việc chèn bài viết Facebook vào website của bạn diễn ra thuận lợi!
- Chỉ những bài viết công khai mới có thể được nhúng vào trang web. Bài viết riêng tư sẽ không xuất hiện.
- Nếu tác giả xóa bài viết hoặc thay đổi quyền riêng tư thành chỉ mình họ được xem, bài viết sẽ không còn xuất hiện trên trang web của bạn và thay vào đó sẽ là thông báo về sự không khả dụng.
- Bài viết quá dài có thể bị hiển thị rút ngắn trên trang web. Thường thì khách truy cập có thể nhấp vào “xem thêm” để xem toàn bộ nội dung.
- Tuy nhiên, hãy lưu ý kích thước của bài viết trên trang web sẽ giống như hiển thị trên Facebook, và không thể điều chỉnh.
- Video trong bài viết được nhúng có thể phát trực tiếp trên website đấy. Đây là một điểm cộng vì có thể tạo trải nghiệm tốt hơn cho người xem.
- WordPress thường có hai chế độ xem: “Visual” và “Text”. Chế độ “Visual” thường sử dụng giao diện WYSIWYG (What You See Is What You Get), trong khi chế độ “Text” hiển thị mã nguồn HTML. Do đó, hãy lưu ý về việc thêm mã khi chuyển đổi giữa chế độ “Visual” và “Text” trong WordPress.
6. Tăng độ tin cậy thương hiệu với dịch vụ website của Gleads
Với hơn 10 năm kinh nghiệm chuyên sâu trong lĩnh vực thiết kế website, Gleads tự hào là đối tác đáng tin cậy của nhiều doanh nghiệp trong và ngoài nước.
Website không chỉ là giao diện đẹp mắt, mà còn là công cụ hiệu quả và mạnh mẽ để kết nối và giao tiếp với người dùng, khách hàng tiềm năng. Đến với dịch vụ thiết kế website trọn gói của Gleads, khách hàng sẽ được trải nghiệm:
- Đội ngũ kinh nghiệm: Chúng tôi có team chuyên viên thiết kế và lập trình chuyên môn, đã thành công nhận được phản hồi tích cực từ các dự án thiết kế web đa ngành như thương mại điện tử, giáo dục, thẩm mỹ, dịch vụ chuyên nghiệp,…,
- Sáng tạo và linh hoạt: Dịch vụ thiết kế website Gleads đảm chú trọng vào trải nghiệm người dùng, thiết kế giao diện UX/UI tư duy mới, giúp người dùng dễ dàng tương tác và điều hướng trang web.
- Tối ưu trang web chuẩn SEO: Áp dụng kỹ thuật hiệu quả để tối ưu hóa các yếu tố như cấu trúc trang, tốc độ tải trang, thẻ tiêu đề,… để cải thiện vị trí trang web trên các công cụ tìm kiếm.
- Tích hợp các chức năng chuyên sâu: Khả năng tích hợp thanh toán an toàn, hệ thống bảo mật, hiệu suất responsive tương thích trên nhiều thiết bị, hệ thống quản lý nội dung (CMS) hiệu quả dễ quản lý và cập nhật,…
- Cam kết minh bạch: Rõ ràng trong mọi giao dịch, quy trình làm việc chuyên nghiệp và trung thực với khách hàng; đảm bảo rằng mọi yêu cầu và mong muốn của khách hàng được đáp ứng nhanh chóng.
- Hỗ trợ và tư vấn khách hàng: Tư vấn miễn phí để đảm bảo mọi khách hàng đều có được thông tin và sự hỗ trợ nhiệt tình từ đội ngũ Gleads: hỗ trợ kỹ thuật, giải đáp mọi thắc mắc của khách hàng, đưa đến các giải pháp thiết kế website phù hợp, ấn tượng, và đáp ứng nhu cầu.
Kết nối trực tiếp với khách hàng, tăng cường tương tác, và nâng cao trải nghiệm người dùng – đều là những lợi ích thiết thực khi quyết định chèn Facebook vào web. Với tính linh hoạt của việc nhúng Facebook, bạn cũng có thể dễ dàng tùy chỉnh để tạo sự đồng bộ với phong cách và mục đích của các trang web.
Hy vọng rằng bài viết này đã mang đến cho bạn nhiều thông tin hữu ích để tận dụng Facebook và tối ưu hóa website của mình. Liên hệ ngay với Gleads để được giải đáp thắc mắc và tư vấn dịch vụ miễn phí!
*Nguồn tham khảo:
(1): https://datareportal.com/essential-facebook-stats
(2): https://www.facebook.com/business/news/pages-inbox-update
Chia sẻ bài viết- 1. Lợi ích của việc chèn Facebook vào website?
- 2. Các loại liên kết Facebook có thể nhúng với website
- 3. Hướng dẫn chèn Facebook vào website
- 4. Các lỗi hiển thị phổ biến khi nhúng fanpage Facebook vào website
- 5. Một số lưu ý về việc nhúng bài viết Facebook vào website
- 6. Tăng độ tin cậy thương hiệu với dịch vụ website của Gleads