Hướng dẫn cách làm Landing Page ấn tượng nhất

Bạn muốn tìm hiểu cách làm Landing Page chi tiết từ A – Z? Thực tế bạn hoàn toàn có thể tìm thấy những nguồn thông tin tương tự ở bất kỳ đâu trên Internet. Nhưng điều Gleads mang đến cho bạn là cái nhìn tổng quan nhất về cách Gleads đang áp dụng để tạo một Landing Page như thế nào. Trong đó có cả những mẹo nhỏ mà bạn có thể áp dụng khi thiết kế để Landing Page có hiệu quả cao hơn. Cùng Gleads tìm hiểu cụ thể hơn trong bài viết “Hướng dẫn cách làm Landing Page ấn tượng nhất” này nhé.
Cách làm Landing Page đẹp chỉ với 10 bước
Lên ý tưởng cho Landing Page
Trước khi bắt tay vào thiết kế, việc lên ý tưởng ban đầu cho Landing Page là cần thiết để tránh việc sai lệch trong quá trình tạo Landing Page. Hãy tự chuẩn bị cho mình một cuốn note hoặc checklist để ghi nhớ những phần việc quan trọng cần thực hiện. Để hỗ trợ bạn lên ý tưởng ban đầu, hãy bắt đầu bằng việc trả lời những câu hỏi sau đây.
Bạn đang cố gắng tiếp cận ai với Landing Page này?
Landing Page được tạo ra nhằm mục đích gì? Nhóm khách hàng bạn nhắm tới thuộc độ tuổi nào? Tính cách của họ ra sao? Họ quan tâm đến điều gì hiện nay? Câu trả lời cho những câu hỏi này sẽ giúp bạn chọn được hình ảnh, màu sắc, cũng như nội dung phù hợp để làm Landing Page của mình. Theo một cách nào đó, Landing Page phải đại diện cho nhóm đối tượng mục tiêu nếu bạn muốn thu hút họ một cách hiệu quả nhất.
Bạn muốn mọi người nhìn vào khu vực nào trong Landing Page của mình?
Câu hỏi này nghe có vẻ lạ, nhưng Landing Page thực sự được hình thành dựa trên quan điểm rằng bất kỳ cá nhân nào cũng tuân theo các tín hiệu định hướng một cách vô ý. Chẳng hạn như những nơi một nhóm người đang nhìn một khu vực nào thì ta sẽ vô ý thức nhìn theo.
Làm Landing Page không chỉ là những kỹ thuật thông thường, nó còn bao gồm yếu tố nghệ thuật trong việc điều hướng người dùng. Nếu bạn muốn khách hàng điền vào form liên hệ, thì việc cần thiết là xây dựng một hình ảnh thu hút để hướng ánh mắt của họ tới đó.
Hình ảnh trên Landing Page có truyền tải thông điệp của bạn không?
Tất cả thành phần trên Landing Page đều có một chức năng quan trọng nhất định, kể cả hình ảnh. Bởi hình ảnh là một trong những thứ đầu tiên mà người dùng nhìn thấy khi họ truy cập vào Landing Page của bạn. Nên hình ảnh sẽ giúp người dùng hiểu những gì mà Landing Page của bạn đang truyền tải. Bởi thế, cách làm Landing Page hiệu quả cần phải xác minh tính giá trị của hình ảnh mà bạn thêm vào.
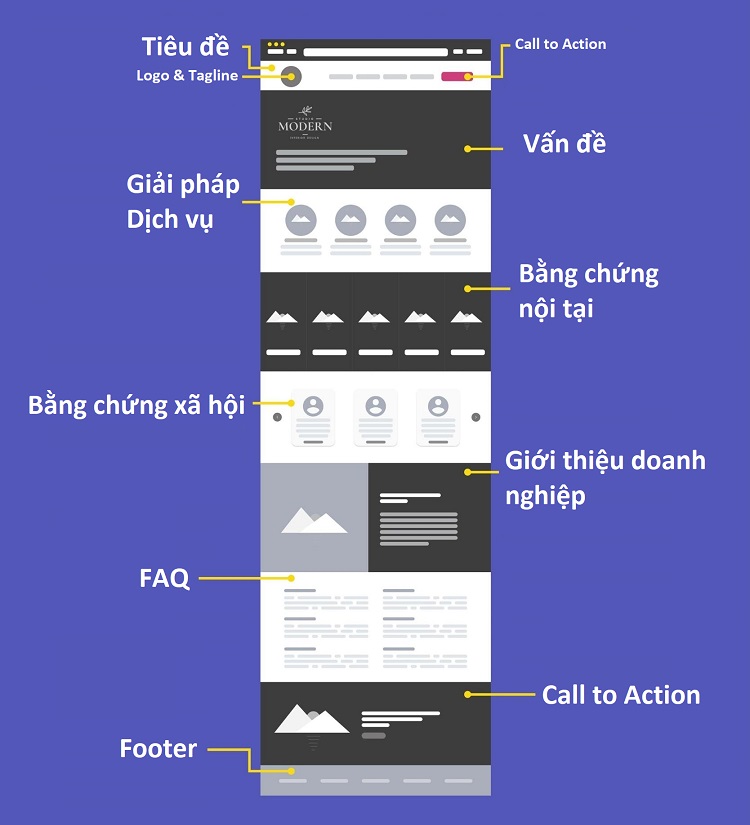
Xây dựng cấu trúc Landing Page
Một điều đặc biệt khi làm Landing Page chính là không cần phải sáng tạo quá nhiều. Bởi vì các Landing Page luôn tuân thủ một cấu trúc rất giống nhau đã được chứng minh tính hiệu quả cao. Bạn hoàn toàn có thể sử dụng các thành phần và hình ảnh mang tính thương hiệu riêng biệt, nhưng hãy giữ bố cục Landing Page theo tiêu chuẩn mà mọi người thường thấy.
5 thành phần tạo nên một Landing Page thành công:
- Headline thu hút sự quan tâm.
- Hình ảnh liên quan đến nhau và liên quan trực tiếp đến nhóm khách hàng mục tiêu.
- Biểu mẫu thu thập thông tin khách hàng tiềm năng (lead form) ở phần đầu Landing Page.
- Các Call to Action (CTA) hấp dẫn và định hướng hành động.
- Nội dung với mục đích mô tả, diễn giải, thông báo, lôi kéo, điều hướng có chủ đích để người dùng hoàn thành biểu mẫu bán hàng.
Landing Page có thể chứa bất kỳ thành phần nào khác không? Chắc chắn rồi. Nói một cách đơn giản, đây là cấu trúc tối thiểu cơ bản nhất. Để xác định lượng thông tin Landing Page cần cung cấp, bạn phải hiểu rõ nhóm khách hàng của mình, họ đến từ đâu và họ đang ở đâu trong quá trình mua hàng. Ý tưởng chung là cung cấp càng nhiều thông tin cần thiết để tăng tỉ lệ chuyển đổi bán hàng.
Định hình bố cục dựa trên cấu trúc đã đề ra
Cách làm Landing Page dễ dàng và nhanh chóng, chính là bạn cần phải định hình bố cục cho nó ngay từ đầu. Bạn có thể ngạc nhiên khi biết rằng hầu hết người dùng không đọc nội dung được viết một cách chi tiết từ đầu đến cuối.
Thay vào đó, người dùng nhanh chóng đọc lướt và tìm kiếm những thông tin quan trọng nhất đối với họ. Để đảm bảo rằng khách hàng tiềm năng không bỏ lỡ những điều quan trọng, bạn có nghĩa vụ phải làm rõ những chi tiết đó cho thật nổi bật.
Hướng dẫn xây dựng bố cục Landing Page hiệu quả:
- Giữ các chi tiết quan trọng nhất xuất hiện đầu tiên để khách hàng tiếp cận mà không cần bất kỳ hành động cuộn chuột nào.
- Diễn đạt thông tin một cách dễ tiếp cận nhất có thể. Hãy kiểm tra bằng cách xem mình như một người dùng thật sự. Nếu bạn có thể hiểu các thông tin Landing Page trong khoảng dưới 5s thì cho thấy khả năng tiếp cận tốt.
- Sử dụng các khoảng trắng (hoặc ngược lại) giúp tập trung và hứng thú hơn với thông tin bạn cung cấp.
- Để cho nội dung Landing Page dễ đọc, hãy sử dụng các gạch đầu dòng và các đoạn văn ngắn gọn xúc tích.
- Vì hầu hết mọi người đọc một trang trực tuyến theo mô hình F, hãy cố gắng đưa những thông tin quan trọng vào mô hình này. Tận dụng thói quen đọc của người dùng làm lợi thế của bạn để hướng họ đến những thông tin giúp để chuyển đổi bán hàng.

Sử dụng màu sắc trong Landing Page
Cách làm Landing Page đẹp như thế nào? Màu sắc bạn chọn khi làm Landing Page chiếm một vai trò cực kỳ quan trọng. Nhất định phải phù hợp với khách hàng cũng như trong Landing Page. Landing Page phải cho người dùng cảm giác quen thuộc với màu sắc và thiết kế đặc biệt của thương hiệu nếu bạn mong muốn thiết lập mối quan hệ lâu dài với họ. Và chắc chắn người dùng sẽ tin tưởng bạn hơn tỉ lệ thuận với sự thân thuộc với thương hiệu mà bạn tạo ra thông qua màu sắc. Và khi họ càng tin tưởng bạn, thì càng dễ khiến họ đưa ra các quyết định mua sắm theo ý bạn.
Các vùng bạn cần quan tâm đến màu sắc trong Landing Page có thể kể đến như: các phần tử chứa thông tin mà bạn cần làm nổi bật, nút CTA, khu vực đánh giá sản phẩm,… Ở đây, sự tương phản chính là chìa khóa quyết định Landing Page thành công hay không. Giả sử màu cơ bản bạn lựa chọn là màu xanh lá cây. Bạn nên chọn một màu có thể thu hút sự chú ý của mọi người, chẳng hạn như màu tím.
Sử dụng hình ảnh trong Landing Page
Sau khi quyết định cho mình màu sắc chủ đạo trong Landing Page, việc tiếp theo quan trọng không kém chính là lựa chọn được hình ảnh cần sử dụng. Người dùng luôn phân tích hình ảnh nhanh hơn nhiều so với văn bản, hình ảnh trên Landing Page sẽ tạo nên một “bản âm hưởng” cho toàn bộ trải nghiệm của họ. Nhưng làm thế nào bạn có thể quyết định giữa vô vàn ảnh lưu trữ và ảnh chụp sản phẩm?
Việc lựa chọn hình cần gắn liền từ khâu lên ý tưởng cho đến việc sử dụng màu sắc. Bởi lẽ từ khi lên ý tưởng bạn đã biết rằng nhóm đối tượng của mình là ai, họ thích những hình ảnh như thế nào. Thông qua bố cục bạn đã xây dựng, những nội dung cần được chú trọng sẽ có những hình ảnh sinh động để thu hút người dùng. Việc lựa chọn màu sắc của hình ảnh sẽ phụ thuộc vào màu sắc chủ đạo mà bạn tạo cho Landing Page.
Tất cả các bước đều liền mạch từ trên xuống dưới. Khi bạn làm tốt từng khâu thì việc lựa chọn hình ảnh sẽ trở nên dễ dàng hơn.

Thêm nội dung trong Landing Page
Cách làm Landing Page đúng hướng chính là xác định rõ vấn đề người dùng mục tiêu đang phải đối diện. Điều quan trọng đầu tiên là bạn phải gợi ra vấn đề theo hướng đồng cảm rằng bạn cũng đã trải qua những vấn đề mà họ đang trải qua. Việc xây dựng lòng tin ban đầu có thể được thực hiện thông qua sự đồng cảm.
Ngoài ra, khách hàng sẽ có xu hướng tin tưởng câu trả lời của bạn hơn nếu họ tin rằng bạn thấu hiểu những vấn đề của họ. Những nội dung cần phải có trong Landing Page như sau:
- Giải pháp bạn cung cấp
Bạn cung cấp phương pháp để giải quyết vấn đề người dùng để đổi lại những thông tin của họ. Hãy vẽ ra mối liên hệ trực tiếp giữa vấn đề của họ và cách giải quyết của bạn, sao cho họ hiểu rằng giải pháp của bạn là thích hợp nhất.
- Tính năng đặc trưng của giải pháp bạn cung cấp
Tất nhiên việc bạn giới thiệu về giải pháp sẽ không đủ thuyết phục để chuyển đổi số khách hàng tiềm năng. Do đó, bạn cũng nên mô tả nó bao gồm những gì. Nếu về chủ đề sách, trong sách chứa những thông tin nổi bật gì giải quyết vấn đề? Nếu đó là dịch vụ, vậy người dùng có thể mong đợi được gì từ bạn? Cung cấp cho khách hàng tiềm năng tất cả thông tin mà họ yêu cầu để đưa ra quyết định.
- Lợi ích mà người dùng quan tâm
Bạn cần ghi nhớ rằng, người dùng luôn là trung tâm, bạn cần đưa ra những lợi ích mà họ thực sự quan tâm dựa trên vấn đề họ gặp phải. Lợi ích phải được giải thích sao cho mọi người thấy rằng tình trạng của họ sẽ tốt hơn như thế nào với những giải pháp và tính năng mà bạn đã đề cập ở trên. Nội dung ở phần này phải cung cấp một minh họa nổi bật về cuộc sống của người dùng có thể tốt hơn bao nhiêu nếu áp dụng gợi ý mà bạn đã đề xuất.
- Review chân thật
Nhiều thống kê đã chỉ ra rằng những “review chân thực” có những tác động thúc đẩy người khác thực hiện hành động mong muốn, cụ thể ở đây là giúp người dùng ra quyết định mua hàng. Chúng có thể là lời chứng thực của khách hàng, đánh giá sản phẩm, những đối tác bạn đã làm việc cùng,… hoặc bằng chứng cho thấy những người khác đã sử dụng sản phẩm của bạn.
Về bản chất, khi người dùng đã quan tâm, họ chắc chắn sẽ muốn biết rằng giải pháp của bạn đã được sử dụng và cũng đang hoạt động cho những người khác hay không. Bằng cách tích hợp bằng chứng xã hội khi thiết kế Landing Page, bạn đang gián tiếp đưa ra những lời đề nghị bán hàng mà không cần nói lời nào.
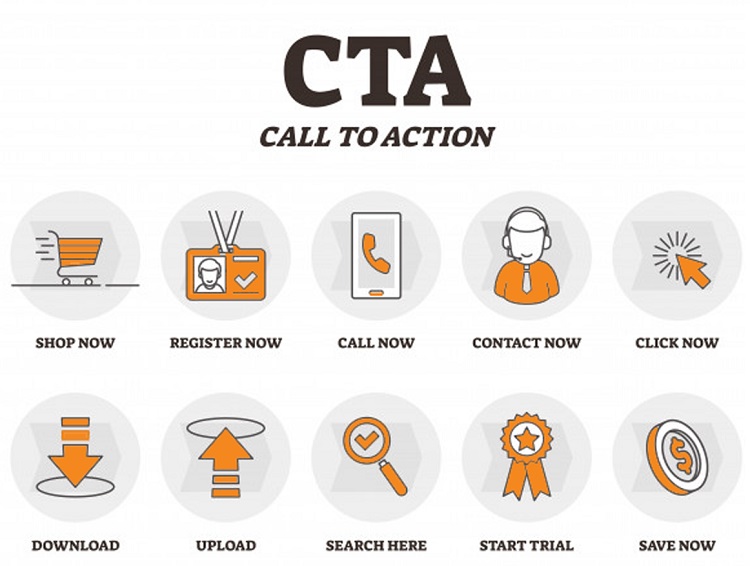
Sử dụng Call to Action (CTA)
Call to Action (CTA) là một trong số các yếu tố quan trọng để kích thích chuyển đổi và do đó có lẽ đây là tính năng cực kỳ quan trọng trên Landing Page của bạn. Sử dụng màu tương phản với các thành phần khác trên trang để đảm bảo rằng nút CTA phải nổi bật.
Sử dụng động từ hành động thể hiện rõ những gì bạn muốn người dùng thực hiện. Chẳng hạn như “tại đây”, “tải xuống” hoặc “nhận ngay bây giờ”, để nói rõ về những gì bạn muốn họ làm.
Có một số kỹ thuật bạn có thể sử dụng để xây dựng CTA theo cách kích thích người dùng nhấp vào. Để rõ ràng hơn, những đề xuất này đề cập đến cả các nút CTA và nội dung bạn sử dụng để thu hút sự chú ý.
Cụ thể:
- Tạo cho nút CTA một màu sắc nổi bật và ấn tượng.
- Tập trung vào lợi ích cho khách truy cập trong nội dung CTA của bạn.
- Đi thẳng vào vấn đề, sử dụng ít hơn năm từ hành động trong một nội dung.
- Sử dụng các động từ hành động để mô tả những gì bạn muốn khách truy cập của mình làm, chẳng hạn như “Tìm kiếm, tải xuống, nhấp vào đây, nhận (tài liệu)”.
- Làm cho nút CTA của bạn gây sự chú ý trên trang bằng cách tăng kích thước của nó lên một chút.
- Hãy để nút CTA một khoảng không gian riêng biệt, đủ lớn so với phần nội dung.
- Đặt nút CTA của bạn ở nơi mắt người đọc sẽ di chuyển tự nhiên trên trang, chẳng hạn như bên phải hoặc bên dưới nội dung.

Thiết lập một trang cảm ơn
Sau khi khách hàng tiềm năng điền vào biểu mẫu của bạn, ít nhất bạn nên gửi họ đến trang cảm ơn. Bạn có thể đơn giản hiển thị một popup thông báo cảm ơn trên cùng một trang. Hoặc bỏ qua hoàn toàn lời cảm ơn, nhưng vì nhiều lý do, đó không phải là lựa chọn tốt nhất
Trang cảm ơn đáp ứng 3 chức năng quan trọng:
- Xác nhận cam kết bạn đưa ra (thường đối với những trang hình thức tải xuống).
- Cho bạn cơ hội cảm ơn sự quan tâm của người dùng, điều này gây thiện cảm và thúc đẩy người dùng quảng cáo Landing Page của bạn đến người khác.
- Mang lại cơ hội thu hút khách hàng tiềm năng mới với những nội dung bổ sung có liên quan (nếu đưa trang cảm ơn sang một trang khác ngoài Landing Page).
Tiến hành tối ưu hóa cho công cụ tìm kiếm
Mặc dù bạn sẽ sử dụng các chiến dịch email, bài đăng trên mạng xã hội và các kỹ thuật tiếp thị khác để hướng lưu lượng truy cập đến Landing Page. Nhưng điều quan trọng không kém là phải tối ưu hóa nó bằng các từ khóa phù hợp cho cả tìm kiếm có trả tiền và không phải trả tiền.
Landing Page sẽ có cơ hội xuất hiện khi ai đó tìm kiếm cụm từ khóa mà bạn tối ưu. Tương tự như vậy, Landing Page nên chứa các từ khóa mà bạn sử dụng để nhắm mục tiêu khách hàng bằng các quảng cáo trả phí (ví dụ như Google Ads). Trong quy trình “cách làm Landing Page với 10 bước cùng Gleads”, việc tối ưu hóa công cụ tìm kiếm luôn luôn phải thực hiện.
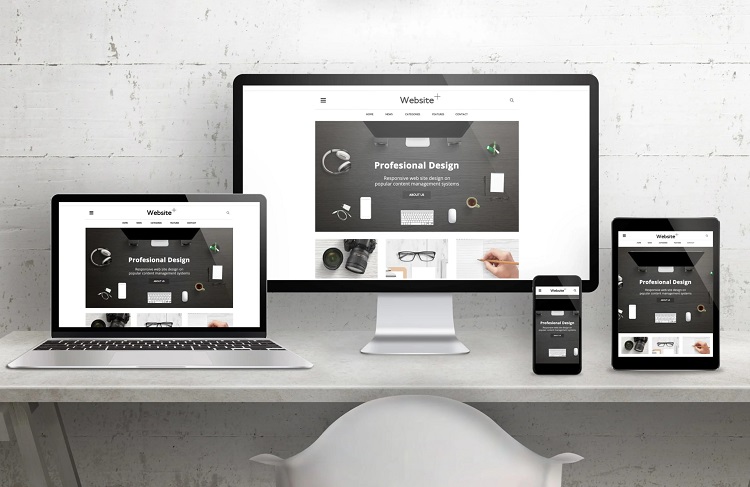
Đảm bảo Landing Page của bạn hoạt động trên mọi nền tảng
Landing Page của bạn phải đáp ứng giống như mọi trang khác trên Website, để đáp ứng trải nghiệm xem trên mọi nền tảng. Bạn chắc chắn không muốn biểu mẫu của mình biến mất khỏi thiết bị di động khi người dùng truy cập. Cho tất cả khách truy cập cơ hội được chuyển đổi, bất kể họ đang truy cập trang của bạn bằng cách công cụ nào.
Hiện nay bạn có thể yên tâm rằng, có rất nhiều công cụ hỗ trợ xây dựng Landing Page rất tốt và đều đáp ứng được điều này. Hãy nhớ rằng, vì thiết bị di động chiếm hơn một nửa lưu lượng truy cập website. Hãy đảm bảo rằng tất cả khách truy cập phải có trải nghiệm người dùng tốt nhất trên thiết bị di động.

Mẹo để làm Landing Page hiệu quả nhất
Gây chú ý ngay từ những giây đầu tiên truy cập
Cách tạo Landing Page hiệu quả chính là phải thu hút sự chú ý của khách truy cập trong vòng ba giây đầu tiên. Những ánh nhìn đầu tiên cực kỳ quan trọng quyết định rằng khách hàng tiếp tục ở lại trên Landing Page của bạn hay thoát ra ngoài. Vì vậy những thông tin, hình ảnh bạn cung cấp phải thật ấn tượng. Để khách hàng hiểu Landing Page có những thông tin gì chỉ trong vài giây đầu tiên, hãy xây dựng một tiêu đề thực sự thu hút. Giá trị của trang đích và ưu đãi nên được truyền đạt đầu tiên để giữ chân người dùng lại.
Đừng xây dựng những kỳ vọng vượt quá khả năng cung cấp
Hãy chắc rằng những điều bạn mang đến cho khách hàng đều là những giá trị thật của chính sản phẩm mà bạn cung cấp. Hơn nữa, khi áp dụng các hình thức quảng cáo cho Landing Page, hãy chắc rằng những điều bạn hứa hẹn trong quảng cáo sẽ được tìm thấy. Đồng thời đảm bảo rằng Landing Page được làm tuân theo cấu trúc ban đầu mà bạn đã đề ra để tránh việc dẫn dắt khách hàng đi quá xa khỏi mục đích bán hàng.
Sử dụng hình ảnh truyền đạt cảm xúc
Hình ảnh không chỉ có mục đích thu hút nhóm khách hàng mục tiêu. Cách bạn chọn hình ảnh khi làm Landing Page cần phải truyền đạt những yếu tố về mặt cảm xúc. Nó có thể minh họa cho người dùng cảm thấy như thế nào khi nhận được những lời đề nghị bán hàng của bạn.
Không có một công thức cụ thể nào trong việc lựa chọn này, bạn chỉ có thể chia nhỏ các nhóm hình ảnh và tiến hành thử nghiệm để biết rằng nhóm hình ảnh nào hoạt động tốt nhất.

Xây dựng niềm tin của khách hàng một cách có chủ đích
Như đã đề cập ở trên, việc xây dựng niềm tin là một việc cực kỳ quan trọng khi làm Landing Page. Việc này được thực hiện xuyên suốt từ những giây đầu tiên khi truy cập. Bên cạnh việc sử các bằng chứng xã hội để xây dựng và thúc đẩy việc ra quyết định mua hàng, vẫn còn những cách khác mà bạn có thể áp dụng:
- Hãy viết và diễn đạt về cách bạn giải quyết các vấn đề của khách hàng như cách bạn đang làm cho những khách hàng trực tiếp
- Bổ sung thêm các số liệu thống kê thực tế để tăng sự uy tín cho những thông điệp được cung cấp
- Sử dụng các nghiên cứu điển hình có nhóm khách hàng giống với đối tượng mục tiêu bạn đang nhắm tới
Bên cạnh đó, hãy dễ gần bằng cách trung thực, đồng cảm với những điều không chắc chắn và thừa nhận những nghi ngờ còn tồn đọng của khách hàng. Bạn có thể chứng minh cho người dùng thấy rằng bạn là con người đáng tin cậy. Điểm cần lưu ý là chỉ nên cung cấp thông tin phù hợp với những điều khách hàng còn bận tâm, đừng tiết lộ thêm những thông tin không cần thiết.
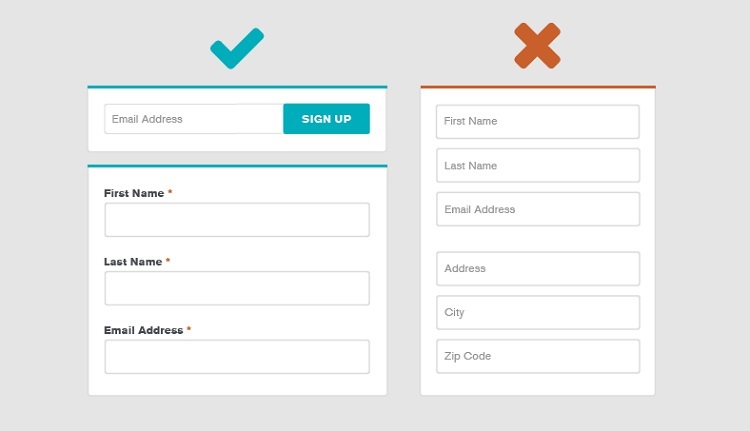
Chỉ yêu cầu những thông tin mà bạn cần
Chắc chắn rằng bạn muốn tìm hiểu càng nhiều thông tin về khách hàng tiềm năng của mình càng tốt. Nhưng lượng thông tin bạn nên yêu cầu sẽ khác nhau tùy thuộc vào mức độ quen thuộc của người dùng với bạn, vị trí của họ trong quá trình mua hàng và mức độ tin tưởng mà bạn xây dựng được.
Để giảm rào cản của khách hàng, bạn chỉ nên yêu cầu thông tin bạn thực sự cần trong biểu mẫu khách hàng tiềm năng. Để nuôi dưỡng một khách hàng tiềm năng mới, một cái tên và email là quá đủ. Hoặc bạn tăng mức độ yêu cầu thông tin dựa trên Landing Page mà bạn xây dựng, có thể yêu cầu ít thông tin ở đầu Landing Page và thiết kế tăng lên ở cuối Landing Page.

Tiến hành A/B testing cho Landing Page
Tất cả những mẹo trên thực tế vẫn là trên lý thuyết. Mỗi doanh nghiệp, mỗi Landing Page đều có thị trường và nhóm khách hàng mục tiêu khác nhau. Làm thế nào bạn có thể biết rằng liệu nội dung bạn đã chọn có đang hoạt động hay không? Liệu vị trí nút CTA của bạn có phù hợp không? Màu sắc nào là hiệu quả nhất? Hình ảnh nào là thu hút người dùng nhất?
Để biết được yếu tố nào là hiệu quả, cần phải tiến hành chạy thử, đó là lúc cần áp dụng A/B testing. Đơn giản là việc chia lưu lượng truy cập người dùng thành những biến thể khác nhau và truy cập vào những trang Landing Page khác nhau để xem cái nào hoạt động tốt hơn. Mẹo quan trọng nhất để phân chia việc thử nghiệm là thực hiện các chỉnh sửa nhỏ đối với mỗi lần thử nghiệm.
Vậy bạn nên kiểm tra những gì?
- Tiêu đề
- Hình ảnh
- Màu nút CTA
- Các yếu tố thôi thúc quyết định mua hàng
- Nội dung trên trang
- Độ dài và các trường của biểu mẫu điền thông tin
Tối ưu thời gian tải trang
Theo một số nghiên cứu, thời gian tải trang chỉ chậm trễ một giây sẽ dẫn đến sự chuyển đổi thấp hơn 7% và số lượt truy cập trang sẽ giảm hơn 11%. Sự khó chịu và không hài lòng của khách hàng tăng lên theo tỉ lệ thuận của thời gian tải trang. Tối ưu tốc độ độ tải trang sẽ giúp Landing Page hoạt động hiệu quả hơn.
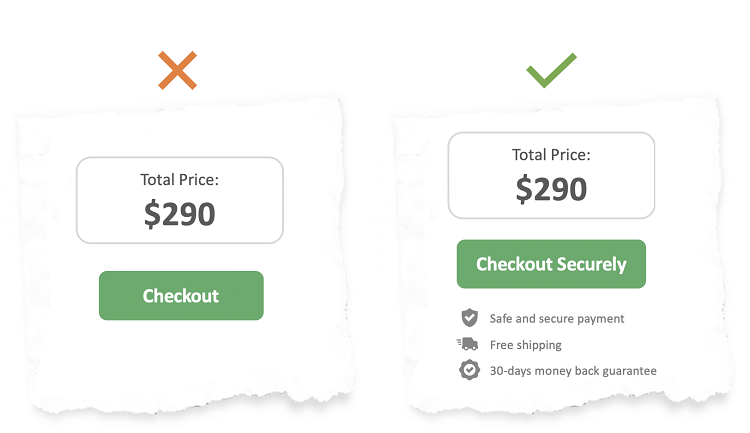
Sử dụng các yếu tố thôi thúc ra quyết định hành động
Sử dụng những yếu tố được thiết kế với mục đích nhằm loại bỏ bất kỳ sự không chắc chắn nào còn lại trước khi khách hàng ra quyết định hành động (quyết định mua hàng, điền form, tải xuống,…). Bạn có thể xem chúng là “chất xúc tác”. Chúng chỉ đơn giản là nội dung được đặt bên cạnh các nút CTA và giúp khách hàng tiềm năng của bạn giảm bớt mối các sự lo lắng trong khi ra quyết định.
Một số cách bạn có thể sử dụng khi làm Landing Page:
- Đảm bảo hoàn tiền (Money-back guarantee)
- Hủy đăng ký nhanh chóng
- Trích dẫn từ một khách hàng hài lòng hoặc thành công
- Giảm giá
- Chính sách về quyền riêng tư
- Một số cách tiếp cận khác

3 nền tảng tạo Landing Page miễn phí có thể bạn chưa biết
Ngày trước việc làm Landing tương đối khó khăn khi rất ít nền tảng hỗ trợ mà đa phần phải tự mình thực hiện bằng code. Nhưng hiện nay có rất nhiều cách làm Landing Page hiệu quả với những hướng dẫn rõ ràng cụ thể. Thông qua các bước và những mẹo mà Gleads đã đề cập, kết hợp với những nền tảng thiết kế hiện đại chắc chắn Landing Page của bạn sẽ cực kỳ ấn tượng với tỉ lệ chuyển đổi rất cao.
Nền tảng LadiPage
Ladipage là một nền tảng cung cấp nhiều công cụ tiện ích giúp việc tạo Landing Page để giới thiệu hàng hóa và dịch vụ trở nên đơn giản hơn rất nhiều. Bạn có thể tiếp cận được nhiều người tiêu dùng hơn bằng cách sử dụng các Landing Page đã được họ tối ưu hóa đúng cách. Sẽ không phải nhập những dòng html và css tẻ nhạt. Điều này thậm chí còn có lợi hơn cho những người không quen với html và css.
Với hệ thống giao diện người dùng dễ thao tác, chỉ cần thực hiện các thao tác kéo thả, LadiPage đã chiếm được cảm tình của người dùng và nắm giữ một phần khá lớn thị trường Việt Nam. Với hàng trăm giao diện khác nhau, bạn sẽ dễ dàng lựa chọn trang phù hợp với nhóm khách hàng của bạn nhất.
Nền tảng Simple Page
Một nền tảng cho phép làm Landing Page theo dạng kéo thả cực kỳ tiện dụng. Với mục đích cung cấp đến doanh nghiệp những công cụ hiện đại và những hướng dẫn làm Landing Page tuyệt vời nhất. Với hơn 800 mẫu giao diện cùng nội dung, hình ảnh được tạo sẵn, việc làm Landing Page đã trở nên vô cùng đơn giản.
Các Landing Page cơ bản đều kèm với giao diện được thiết kế có thể thích ứng tối ưu trên tất cả các nền tảng, bao gồm PC, máy tính bảng và điện thoại thông minh. Giúp Lading Page hoạt động trơn tru và đẹp mắt nhất. Đặc biệt, bạn dễ dàng thay đổi bất kỳ khía cạnh nào của bố cục, màu sắc và nội dung trang theo mục đích riêng.
Simple Page còn tích hợp các chức năng theo dõi chuyển đổi như: Facebook Pixel, Google Analytics, Google Ads, Messenger,….
Wix.com
Cách làm Landing Page đẹp mắt thì chắc chắn Wix chính là công cụ hỗ trợ rất phù hợp. Đây chắc hẳn không phải nền tảng xa lạ với nhiều người bởi những tiện ích mà đó mang lại. Với Wix, việc tạo trang đích miễn phí chỉ đơn giản là chọn một mẫu template được cung cấp sẵn và kéo nó vào vị trí bạn mong muốn.
Máy chủ ở nước ngoài là nhược điểm duy nhất của Wix nếu so với LadiPage và Simple Page. Bạn sẽ thường xuyên nhận thấy rằng trang web tải chậm hơn bình thường. Trải nghiệm người dùng bị ảnh hưởng đáng kể bởi điều này, mặc dù Wix không phải lúc nào cũng chậm chạp. Để khắc phục điều này, bạn chỉ cần trỏ Landing Page về tên miền của riêng bạn với Hosting ở Việt Nam, nhưng bù lại sẽ mất một khoản phí đáng kể.
>> Có thể bạn quan tâm: Dịch vụ thiết kế website chuyên nghiệp tại Gleads

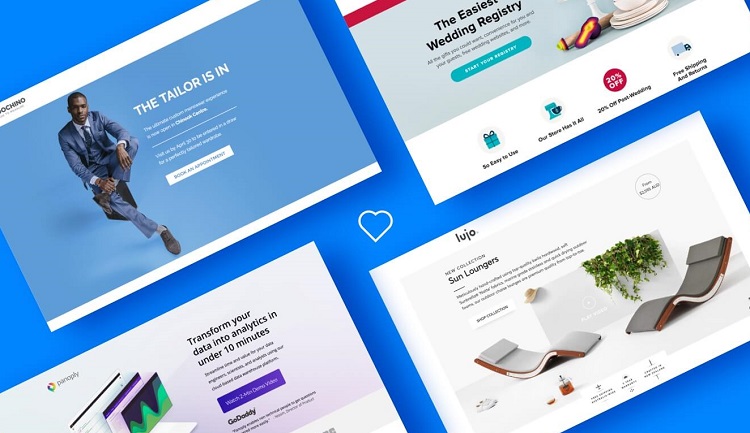
Tham khảo 5 mẫu làm Landing Page ấn tượng nhất
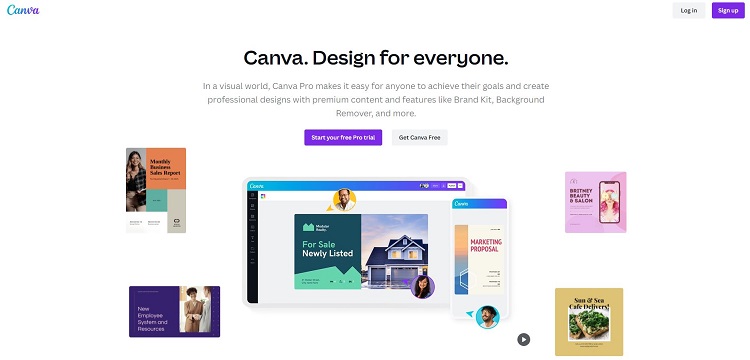
1. Canva
Chắc chắn bạn sẽ phải trầm trồ trước Landing Page của Canva vì bố cục đơn giản nhưng hấp dẫn của nó. Cách làm Landing Page của Canva tận dụng những khoảng trắng để thu hút sự chú ý vào văn bản với màu sắc hài hòa. Landing Page được kết thúc bằng một phần Câu hỏi thường gặp.
Nếu bạn nghi ngờ rằng khách hàng sẽ có thêm những câu hỏi về sản phẩm/dịch vụ thì thêm một phần Câu hỏi thường gặp là cực kỳ hợp lý. Nó cho phép cho người tiêu dùng tiềm năng hiểu rõ hơn về những gì bạn đang cố gắng giải quyết cho họ và truyền đạt rằng bạn sẵn sàng giải đáp mọi câu hỏi của họ.

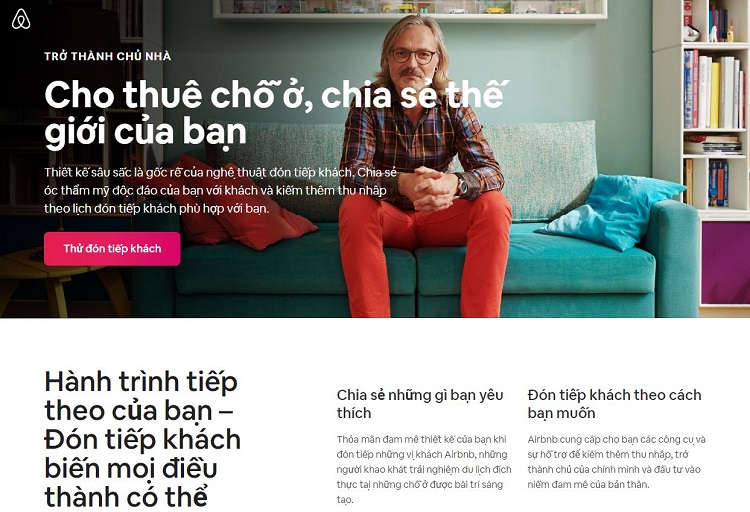
2. AirBnB
Landing Page của AirBnB được làm với vai trò là một điểm dừng chân. Nó cung cấp các bài viết hướng dẫn, những lời khuyên, thậm chí là cung cấp công cụ để xác định lợi nhuận trung bình hàng tuần dựa trên vị trí của bạn.
Nếu tất cả thông tin này đã thuyết phục bạn bắt đầu thực hiện hành động, thì CTA màu hồng đậm ở trên cùng sẽ giúp bạn thực hiện việc ra quyết định đơn giản ngay bây giờ.

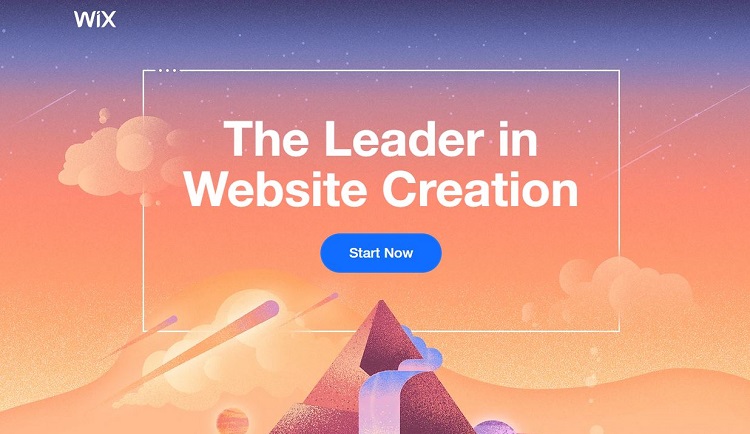
3. Wix
Landing Page Wix thiết kế được đánh giá như một tác phẩm nghệ thuật kỹ thuật số tuyệt đẹp và lôi cuốn. Bởi vì có sự kết hợp và cân bằng rất tốt giữa các khoảng trắng và văn bản dễ đọc, nó không quá độc đoán nên không hề gây ra cảm giác mất tập trung cho người đọc.
Chúng tôi rất thích cách làm sử dụng hình ảnh để thu hút sự chú ý đến các điểm tiếp xúc trên trang cụ thể. Ví dụ: Nút CTA được đặt trên đỉnh núi của hình minh họa, khuyến khích khách hàng chú ý và truy cập.

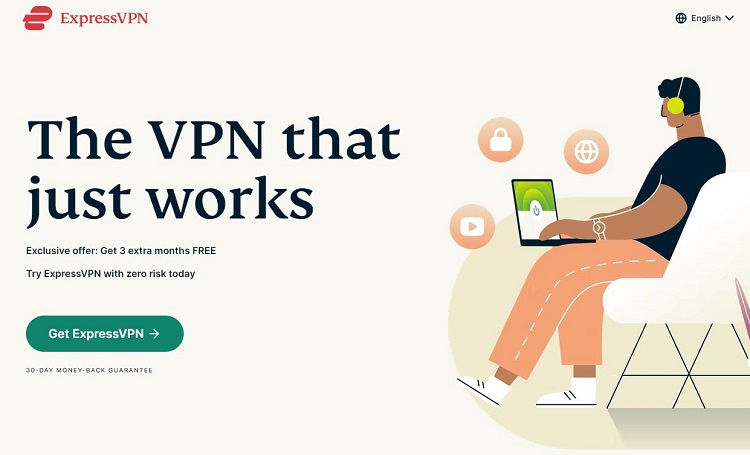
4. ExpressVPN
Điều gì về cách làm Landing Page của ExpressVPN khiến nó nổi bật? Điều quan trọng không phải nó thiếu cái gì, mà là những gì nó không có – cụ thể là thanh điều hướng. ExpressVPN đã làm nổi bật CTA chính bằng cách xóa thanh điều hướng.
Chúng tôi cho rằng thanh điều hướng có xu hướng khiến người dùng mất tập trung và đi khỏi ý định ban đầu khi truy cập Landing Page. Ngoài ra, các thử nghiệm A / B đã chứng minh rằng việc loại bỏ các liên kết điều hướng khỏi Landing Page sẽ nâng cao tỷ lệ chuyển đổi hơn.

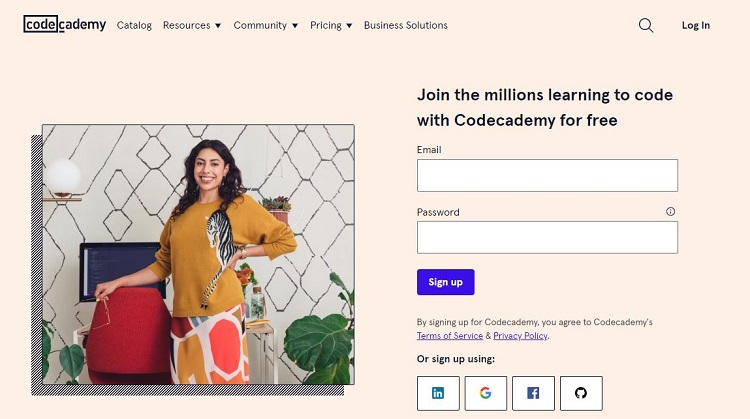
5. Codeacademy
Landing Page này được thiết kế với ngôn ngữ và giao diện rất đơn giản. Biểu mẫu yêu cầu những thông tin đơn giản với Email và mật khẩu. Ngoài ra, bạn có thể sử dụng thông tin đăng nhập của mình từ LinkedIn, Facebook, GitHub hoặc Google Plus từ đó rút ngắn chuyển đổi hơn. Điều này cho thấy rằng Landing Page chỉ nhằm mục đích bán hàng.
Đối với những khách truy cập muốn biết thêm thông tin trước khi mở tài khoản, Landing Page được thiết kế cung cấp những câu chuyện thành công trong đời thực, lời chứng thực và các loại bằng chứng xã hội khác. Bằng cách làm này, những người mới dễ dàng tiếp cận với thế giới lập trình hơn.

Trên đây chính là toàn bộ quy trình Gleads hiện đang áp dụng cho các dự án dịch vụ thiết kế Landing Page của khách hàng. Với sự hướng dẫn cách làm Landing Page cũng những lưu ý khi thiết kế chắc chắn sẽ giúp bạn không phải đi đường vòng. Hi vọng những thông tin chúng tôi cung cấp sẽ hỗ trợ bạn tạo cho mình một trang đích hiệu quả và ấn tượng.
Chia sẻ bài viết- Cách làm Landing Page đẹp chỉ với 10 bước
- Lên ý tưởng cho Landing Page
- Xây dựng cấu trúc Landing Page
- Định hình bố cục dựa trên cấu trúc đã đề ra
- Sử dụng màu sắc trong Landing Page
- Sử dụng hình ảnh trong Landing Page
- Thêm nội dung trong Landing Page
- Sử dụng Call to Action (CTA)
- Thiết lập một trang cảm ơn
- Tiến hành tối ưu hóa cho công cụ tìm kiếm
- Đảm bảo Landing Page của bạn hoạt động trên mọi nền tảng
- Mẹo để làm Landing Page hiệu quả nhất
- Gây chú ý ngay từ những giây đầu tiên truy cập
- Đừng xây dựng những kỳ vọng vượt quá khả năng cung cấp
- Sử dụng hình ảnh truyền đạt cảm xúc
- Xây dựng niềm tin của khách hàng một cách có chủ đích
- Chỉ yêu cầu những thông tin mà bạn cần
- Tiến hành A/B testing cho Landing Page
- Tối ưu thời gian tải trang
- Sử dụng các yếu tố thôi thúc ra quyết định hành động
- 3 nền tảng tạo Landing Page miễn phí có thể bạn chưa biết
- Tham khảo 5 mẫu làm Landing Page ấn tượng nhất