Kích thước ảnh đăng website chuẩn SEO: Những điều cần biết

Hãy tưởng tượng bạn chuẩn bị mua sắm ở một trang thương mại điện tử và trang web có hình ảnh chất lượng thấp, thời gian tải trang chậm. Trong trường hợp này, bạn có cảm thấy khó chịu không? Bạn sẽ lựa chọn chờ đợi hay thoát trang? Gleads tin rằng vấn đề này không chỉ ảnh hưởng đến trải nghiệm của bạn mà đây cũng là nỗi niềm của những nhà làm web.
Một trong những yếu tố ảnh hưởng đến thời gian tải trang là kích thước ảnh website. Vì vậy, tối ưu kích thước ảnh là việc làm cần thiết. Trong bài viết này, Gleads sẽ mang đến cho bạn những thông tin hữu ích về kích thước ảnh như:
- Quy định về kích thước ở từng vị trí
- Cách xem kích thước ảnh đăng web
- Tìm hiểu các yếu tố hỗ trợ tối ưu hình ảnh website
Bạn còn chần chờ gì nữa, đọc ngay bài viết dưới đây để tạo ra một trang web mạnh mẽ và thu hút người dùng!
1. Vì sao cần sử dụng kích thước ảnh website chuẩn SEO?
Dùng đúng kích thước ảnh trên website là yếu tố then chốt trong quá trình xây dựng một trang mạng nổi bật và mạnh mẽ trên Internet. Hãy cùng Gleads điểm qua 3 lý do giúp bạn hiểu hơn về tầm quan trọng của kích thước ảnh website.

- Cải thiện SEO
Lợi ích quan trọng khi sử dụng kích thước ảnh web chuẩn SEO là tối ưu hóa trang web cho công cụ tìm kiếm để tăng khả năng tiếp cận đúng nhóm đối tượng tiềm năng. Nói rõ hơn, một website thiết kế hình ảnh đúng kích thước sẽ được các công cụ tìm kiếm đánh giá cao, từ đó hỗ trợ cải thiện SEO cho trang web.
- Tăng trải nghiệm người dùng
Kích thước hình ảnh có tác động trực tiếp đến trải nghiệm người dùng. Bạn có thể dựa trên các tỷ lệ màn hình phổ biến mà tối ưu hình ảnh theo tỷ lệ tương ứng. Khi thiết kế hình ảnh với kích thước phù hợp, bạn đã tạo điều kiện cho người dùng có khả năng tiếp thu nội dung một cách trọn vẹn hơn khi mọi chi tiết đều được hiển thị một cách rõ ràng và hài hòa.
- Tạo giao diện web chuyên nghiệp
Sử dụng hình ảnh có kích thước đồng nhất mang lại sự cân bằng và sự hài hòa cho trang web của bạn. Điều này giúp bạn sở hữu một giao diện web chuyên nghiệp và đồng nhất, góp phần làm tăng giá trị thương hiệu và độ uy tín của website.
Giả sử bạn sở hữu website bán quần áo thời trang và muốn những tấm ảnh chất lượng của bộ sưu tập mới nhất lên trang web. Trong trường hợp này, nếu bạn sử dụng ảnh chưa được tối ưu kích thước sẽ làm website tải chậm, dễ khiến người dùng rời đi trước khi sản phẩm kịp xuất hiện.
Tối ưu hóa kích thước ảnh website sẽ giúp trang hoạt động hiệu suất hơn, tải nhanh hơn, người dùng có thể ngay lập tức thấy được những sản phẩm đẹp mắt mà bạn đầu tư và muốn giới thiệu. Điều này không chỉ giữ chân họ trên website mà còn tạo ấn tượng tích cực, khẳng định chất lượng và uy tín của doanh nghiệp.
Đặc biệt, hiện nay, các công cụ tìm kiếm như Google đánh giá cao trang web có trải nghiệm người dùng tích cực. Nói đơn giản hơn, tối ưu kích thước ảnh giúp nâng cao xếp hạng SEO website và thu hút đối tượng tiềm năng một cách hiệu quả.
2. Các vị trí đăng và kích thước ảnh website chuẩn SEO
2.1. Kích thước ảnh background
Ảnh Background (hay còn gọi là hình nền) là hình ảnh lớn nhất mà bạn thấy ở website. Ảnh background đóng vai trò chủ yếu là làm nền cho trang chủ, tạo nên bối cảnh và không gian cho các phần nội dung chính. Khi bắt tay vào thiết kế hình nền, bạn cần lưu ý đến các thông số kỹ thuật để đảm bảo hình ảnh hiển thị chất lượng và tương thích trên mọi thiết bị di động. Tham khảo các chỉ số sau:
- Chiều rộng tối đa: 2500 pixel
- Chiều cao tối đa: 1406 pixel
- Tỷ lệ khung hình: 16:9
- Kích thước tệp tối đa: 20 MB
Những thông số này là các yếu tố kỹ thuật, ảnh hưởng đến tính chuyên nghiệp và thẩm mỹ của website. Vì vậy, bạn hãy tối ưu ảnh background để trang web trở thu hút người dùng.

2.2. Kích thước ảnh bài viết trên website
Bên cạnh ảnh background, hình ảnh bài viết cũng cần được tối ưu về kích thước. Điều này đảm bảo mỗi hình ảnh ở website đều được hiển thị ở chất lượng cao. Dưới đây, Gleads sẽ liệt kê một số thông số giúp bạn áp dụng vào ảnh ở blog của mình.
- Chiều rộng tối đa: 2240 pixel
- Chiều cao tối đa: 1260 pixel
- Tỷ lệ khung hình: 16:9
- Kích thước tệp: tối đa 3 MB
Bằng cách áp dụng những thông số này, bạn sẽ dễ dàng hơn trong việc quản lý hình ảnh ở những bài blog trên website của mình, đảm bảo chúng luôn hiển thị một cách chuyên nghiệp và thích ứng trên mọi thiết bị.

2.3. Kích thước ảnh bìa website
Bạn có thể nhầm lẫn ảnh bìa và ảnh nền của website. Điểm khác biệt chính là ảnh bìa có chiều cao bằng nửa ảnh nền. Loại ảnh này là một lựa chọn tuyệt vời trong trường hợp bạn muốn người dùng không cần phải cuộn để xem toàn bộ ảnh.
- Chiều rộng: từ 1280 pixel đến 2500 pixel
- Chiều cao: từ 720 pixel đến 900 pixel
- Tỷ lệ khung hình: 16:9
- Kích thước tệp tối đa: 10 MB
Lưu ý rằng thay đổi ảnh bìa định kỳ cũng là một chiến lược tốt để duy trì sự tươi mới và hấp dẫn cho website của bạn. Ảnh bìa chuyên nghiệp là điểm nhấn độc đáo, kết nối người dùng với trang web và thương hiệu một cách sâu sắc.

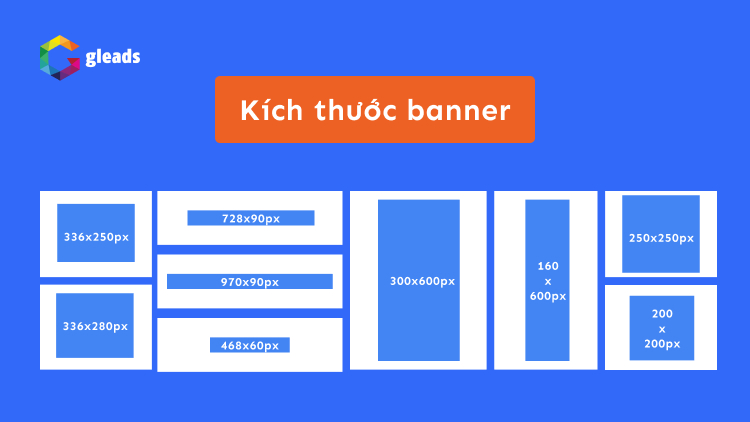
2.4. Kích thước banner
Banner có đa dạng kích thước so với nhiều loại hình ảnh khác của website, tùy vào nhu cầu cụ thể của trang web và thông điệp bạn cần truyền tải đến khách hàng. Trong thực tế, ảnh banner được đa dạng hóa từ quảng cáo sản phẩm đến tạo điểm nhấn cho doanh nghiệp.
Bạn có thể tham khảo bảng kích thước banner bên dưới:
| Loại banner | Kích thước phổ biến (Rộng x Cao (Pixel)) |
|---|---|
| Banner hình chữ nhật (Medium Rectangle) | 300 x 250 |
| Pop-up Banner hình vuông (Square) | 250 x 250 |
| Ad Banner dạng cột (Skyscraper) | 120 x 600 |
| Banner trên thiết bị di động (Mobile) | 320 x 50 |
| Banner ngang (Leaderboard) | 728 x 90 |
Sự sáng tạo trong thiết kế banner tạo ra một hình ảnh ấn tượng, đóng góp tích cực vào trải nghiệm người dùng cũng như nhận diện thương hiệu toàn diện của website.

2.5. Kích thước logo
Logo được xem là một trong những hình ảnh nhỏ nhất trên website. Kích thước của logo phù hợp là quan trọng, hỗ trợ bạn xây dựng thương hiệu trên trang web. Hiện nay, có hai dạng logo phổ biến: hình chữ nhật và hình vuông. Dưới đây là một số thông số của kích thước logo:
- Chiều rộng tối đa: 250 pixel
- Chiều cao tối đa: 100 hoặc 250 pixel
- Tỷ lệ khung hình: 2:3, 1:1, 4:1
- Kích thước tệp tối đa: 1 MB
Kích thước ảnh website của logo thường phụ thuộc vào vị trí hiển thị trên trang. Trong khi logo nhỏ thường nằm ở thanh địa chỉ, thanh điều hướng,… thì logo có thể được phóng to và xuất hiện ở vị trí dễ nhìn thấy như trang chủ hay trang giới thiệu.

2.6. Kích thước favicon
Favicon là các biểu tượng nhỏ được tìm thấy trong tab trình duyệt, trong dấu trang và trong kết quả tìm kiếm của Google. Tuy không được xuất hiện ở nhiều vị trí nhưng favicon vẫn là hình ảnh quan trọng cần có trên website của bạn.
- Tỷ lệ khung hình: 1:1
- Kích thước tối thiểu: 16×16 pixel
- Kích thước tối đa: 32×32 pixel
Favicon thường được thiết kế với hình ảnh đơn giản và dễ nhận biết để đảm bảo rằng biểu tượng này vẫn rõ ràng và dễ dàng nhận biết khi ở kích thước nhỏ.

2.7. Kích thước ảnh sản phẩm chuẩn trên website
Ảnh sản phẩm trên website chất lượng hứa hẹn mang đến những trải nghiệm mua sắm trực tuyến hấp dẫn và thú vị cho người dùng. Để đảm bảo hiển thị đẹp mắt và chuyên nghiệp, bạn nên áp dụng kích thước ảnh chuẩn SEO trong thiết kế trang sản phẩm, cụ thể như:
- Chiều rộng tối đa: 2500 pixel
- Chiều cao tối đa: 2500 pixel
- Tỷ lệ khung hình: 1:1 (tỷ lệ phổ biến)
Kích thước ảnh sản phẩm cũng phụ thuộc từng yêu cầu cụ thể của các nền tảng thương mại điện tử hoặc mẫu thiết kế website. Tuy nhiên, bạn hoàn toàn có thể cân nhắc và lựa chọn kích thước ảnh website phù hợp để khả năng chuyển đổi.

2.8. Kích thước ảnh thumbnail bài viết
Để tạo ra một giao diện thống nhất và chuyên nghiệp, bạn cần duy trì cùng một kích thước thumbnail cho tất cả các mục trong danh sách. Hiện nay, kích thước thumbnail được dùng phổ biến là 100 x 100 pixel. Sử dụng kích thước ảnh chuẩn trên website nhằm đảm bảo sự gọn gàng và dễ dàng khi sắp xếp trên trang, cũng như tạo nên một trải nghiệm đồng đều cho người dùng khi duyệt qua các bài viết.
3. Cách xem kích thước ảnh trên website
Để xem kích thước của một ảnh ở website trực tiếp (không thông qua phần mềm hỗ trợ), bạn có thể thực hiện các bước sau đây:
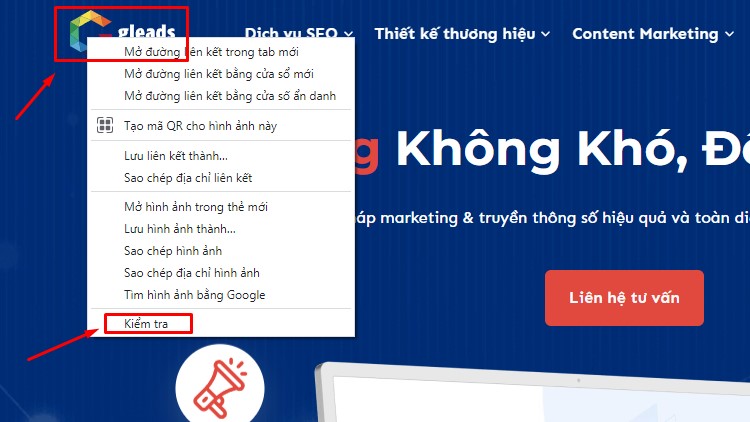
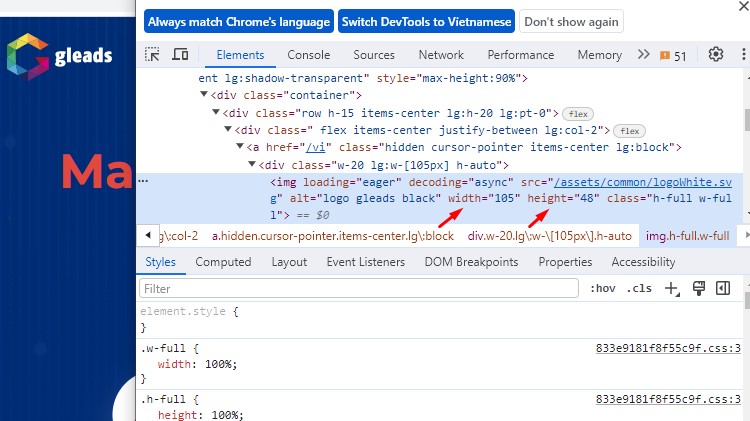
Bước 1: Nhấn chuột phải lên ảnh cần xem kích thước và chọn “Inspect” (Kiểm tra) để mở Developer Tools
Ví dụ, bạn muốn kiểm tra kích thước logo của website Gleads, hãy di chuyển chuột đến logo, click chuột phải và bấm “Kiểm tra”

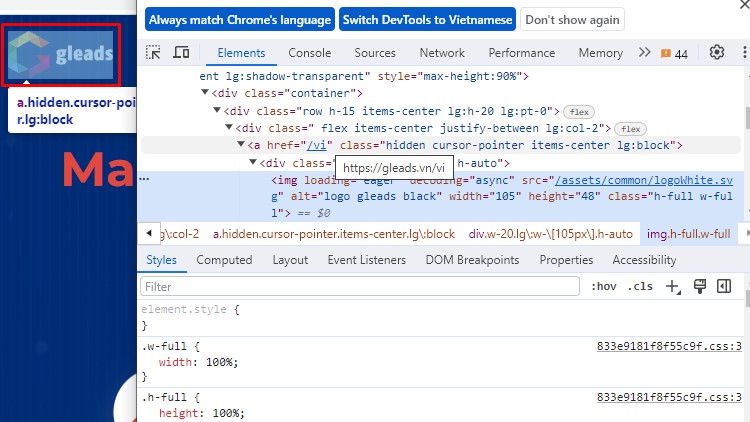
Bước 2: Sau khi đã mở giao diện Developer Tools, bạn di chuyển chuột ở từng đoạn mã để tìm vị trí thông tin hình ảnh. Vị trí đúng khi hình ảnh sẽ có lớp phủ màu xanh lam.

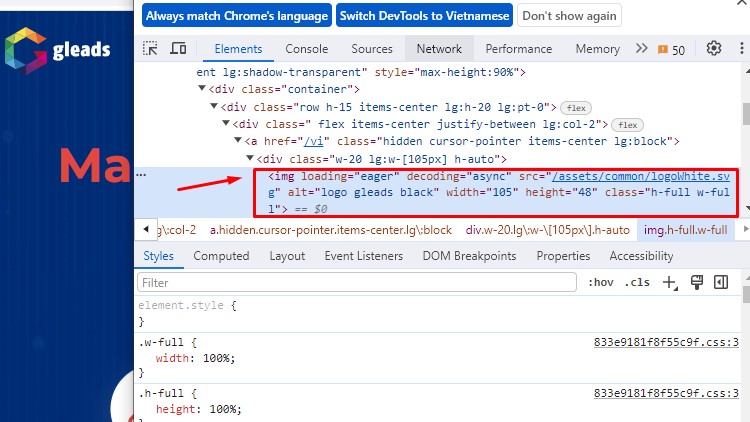
Bước 3: Trong Developer Tools, bạn sẽ thấy một số tab, hãy chọn tab “Elements” và tìm đến đoạn mã HTML tương ứng với ảnh (thường sẽ có dạng <img src=”…” />)

Bước 4: Trong đoạn mã đó, bạn sẽ thấy thuộc tính width (Chiều rộng) và height (Chiều cao), đó chính là kích thước của ảnh.
Trên đây là 4 bước để bạn kiểm tra kích thước ảnh website trực tiếp mà không cần sử dụng phần mềm bổ sung. Xác định kích thước của ảnh giúp bạn đảm bảo rằng trang web của mình hiển thị đúng kích thước ảnh, mang đến trải nghiệm ổn định nhất cho người dùng.

4. Sử dụng định dạng ảnh gì cho website?
Hiện nay, có nhiều loại định dạng hình ảnh khác nhau được áp dụng ở website. Gleads gợi ý bạn một số định dạng thông dụng ở bảng sau:
| Bảng giá thiết kế website | Đặc điểm | Mục đích sử dụng |
|---|---|---|
| JPEG | Nén ảnh không mất dữ liệu | Hình ảnh sản phẩm, blog, hình nền website |
| PNG | Có nền trong suốt | Các favicon, logo, đồ họa khác |
| GIF | Kích thước tệp nhỏ | Hình ảnh động ngắn |
| WEBP | Chất lượng cao | Sản phẩm, biểu ngữ, hình ảnh nổi bật |
5. Các thành phần giúp tối ưu hình ảnh chuẩn SEO
Tối ưu hình ảnh là yếu tố cần thiết trong chiến lược SEO của website. Để đạt được hiệu suất mong muốn, bạn cần chú ý đến các yếu tố giúp cải thiện vị trí website ở kết quả tìm kiếm, cụ thể như:
- Đặt tên theo từ khóa
Thật dễ dàng khi bạn tải hình ảnh lên website và giữ tên tệp mặc định. Nhưng khi nói đến SEO thì điều quan trọng là tối ưu các từ khóa liên quan để đưa website lên các thứ hạng cao của công cụ tìm kiếm.
Để thực hiện điều này, bạn hãy đảm bảo rằng tên tệp ảnh chứa từ khóa mục tiêu và và mô tả chính xác nội dung của hình ảnh. Ví dụ, nếu bạn có một hình ảnh về “thiết kế trang web“, tên tệp có thể là “thiet-ke-trang-web.jpg“.
- Kích thước ảnh
Bạn hoàn toàn có thể tùy chỉnh kích thước ảnh đăng website. Việc sử dụng kích thước ảnh phù hợp không chỉ giúp tránh tình trạng hiển thị hình ảnh quá lớn, làm giảm trải nghiệm người dùng, mà còn giúp tối ưu hóa tốc độ tải trang.
- Giảm dung lượng file ảnh để tăng tốc độ tải trang
Để tối ưu tốc độ tải trang, bạn cần giảm dung lượng ảnh. Điều này đồng nghĩa với chuyện giảm bớt lượng dữ liệu cần được tải về máy của người dùng khi họ truy cập trang mạng. Thời gian tải nhanh chóng là yếu tố làm tăng trải nghiệm người dùng và cải thiện vị trí xếp hạng website.
- Tối ưu thông tin chi tiết ảnh (Image Sitemap)
Triển khai Image Sitemap là một chiến lược tối ưu để website đạt được hiệu suất tốt nhất ở công cụ tìm kiếm. Thông thường, Image Sitemap là một tập tin XML riêng biệt chứa thông tin chi tiết về tất cả các hình ảnh trên website, bao gồm URL, mô tả, ngày tạo và các thông số kỹ thuật khác.
- Thêm thuộc tính Alt text cho ảnh
Alt text (văn bản thay thế) giúp máy chủ tìm kiếm hiểu rõ hơn về nội dung của hình ảnh và cung cấp thông tin chi tiết cho người dùng những thông tin giá trị hơn về sản phẩm, dịch vụ của bạn.
Chẳng hạn, nếu bạn quảng cáo chiếc áo len màu xanh dương, thay vì chỉ đặt tên file là “ao-len-xanh-duong.jpg thì hãy thêm Alt text với mô tả chi tiết như “Áo len xanh dương giữ ấm tốt”.

6. Phần mềm điều chỉnh kích thước ảnh web
6.1. Phần mềm online
- Pixlr (pixlr.com): là ứng dụng cung cấp các đa dạng các tính năng chỉnh sửa từ cơ bản đến chuyên sâu. Bên cạnh đó, Pixlr còn tích hợp nhiều định dạng ảnh, hỗ trợ bạn xuất nhiều loại tệp khác nhau.
- Fotor (fotor.com): ngoài hỗ trợ điều chỉnh kích thước ảnh website, bạn còn có thể sử dụng hàng trăm bộ lọc và hiệu ứng sáng tạo của ứng dụng này. Đặc biệt, khả năng thiết kế ảnh đại diện và bìa Facebook giúp Fotor khác biệt trong số các ứng dụng tương tự.
- Canva (www.canva.com): đây là trợ thủ đắc lực trong lĩnh vực thiết kế đồ họa và trình bày nội dung. Với khả năng kéo và thả, người dùng không cần kỹ năng thiết kế chuyên sâu cũng có thể tạo ra những sản phẩm đẹp mắt.
6.2. Phần mềm có sẵn trong máy tính
- Paint: là cái tên quen thuộc khi bạn cần chỉnh sửa ảnh cơ bản. Paint cung cấp các tính năng như vẽ, tô màu, cắt ghép,…và thường được sử dụng cho những công việc đơn giản mà không cần tới phần mềm phức tạp.
- Adobe Photoshop: phần mềm này luôn được đánh giá cao khi bạn cần chỉnh sửa ảnh chuyên nghiệp. Adobe mang đến cho bạn hàng loạt các công cụ thiết kế hiện đại và tính năng độc đáo.
- Krita: sở hữu nhiều công cụ vẽ và hiệu ứng đặc biệt, Krita chủ yếu hướng tới thiết kế sáng tạo và nghệ thuật số. Điều đặc biệt là giao diện phần mềm được trình bày thông minh, giúp bạn dễ dàng trải nghiệm các tính năng khi làm ảnh.

7. Thiết kế website chuẩn SEO tăng hiệu quả kinh doanh cùng Gleads
Với hơn 9 năm kinh nghiệm trong lĩnh vực thiết kế website chuẩn SEO, Gleads tự hào là đối tác đáng tin cậy của doanh nghiệp. Với một đội ngũ thiết kế sáng tạo, chúng tôi cam kết mang đến những giải pháp thiết kế web tối ưu, giúp doanh nghiệp thu hút thành công nhóm đối tượng mục tiêu.
Với Gleads, thiết kế web không chỉ là một dự án mà còn là hành trình mang đến sự thành công cho doanh nghiệp trong môi trường kinh doanh trực tuyến ngày nay. Hợp tác cùng chúng tôi, doanh nghiệp sẽ sở hữu một website với:
- Giao diện chuẩn UX/UI
Chúng tôi chú trọng vào trải nghiệm người dùng, đảm bảo giao diện đẹp mắt và chuyên nghiệp. Đặc biệt, gói dịch vụ cũng bao gồm kỹ thuật Responsive để đảm bảo website tương thích ở mọi thiết bị.
- Tên miền và Hosting chất lượng
Gleads hỗ trợ doanh nghiệp lựa chọn tên miền phù hợp với mục tiêu và chiến lược kinh doanh. Đồng thời, chúng tôi cũng cung cấp dịch vụ hosting/VPS chất lượng cao để website luôn hoạt động ổn định trên nền tảng trực tuyến.
- Website chuẩn SEO
Chúng tôi tập trung vào thiết kế sao cho tối ưu SEO. Điều này hỗ trợ website doanh nghiệp đạt được thứ hạng cao ở công cụ tìm kiếm và tăng khả năng hiển thị với người dùng.
Thông qua bài viết bài, hy vọng Gleads đã mang đến cho bạn những thông tin giá trị về kích thước ảnh website. Việc hiểu và áp dụng đúng kích thước ảnh sẽ đảm bảo tính thẩm mỹ cho trang mạng, thúc đẩy hiệu quả SEO. Nếu bạn đang tìm kiếm một đơn vị thiết kế web chuẩn SEO, liên hệ ngay Gleads để được tư vấn miễn phí.
Chia sẻ bài viết- 1. Vì sao cần sử dụng kích thước ảnh website chuẩn SEO?
- 2. Các vị trí đăng và kích thước ảnh website chuẩn SEO
- 3. Cách xem kích thước ảnh trên website
- 4. Sử dụng định dạng ảnh gì cho website?
- 5. Các thành phần giúp tối ưu hình ảnh chuẩn SEO
- 6. Phần mềm điều chỉnh kích thước ảnh web
- 7. Thiết kế website chuẩn SEO tăng hiệu quả kinh doanh cùng Gleads