Layout là gì? Top 8 mẫu thiết kế layout website phổ biến nhất

Tìm hiểu layout là gì và quyết định layout phù hợp là một trong những bước đầu tiên trong thiết kế website. Xây dựng layout được ví như việc bạn vẽ bản đồ cho một thành phố trực tuyến. Nếu đường phố được thiết kế hợp lý, người dân sẽ dễ dàng di chuyển và khám phá. Vì vậy, thiết kế layout chuyên nghiệp là cách để bạn dẫn dắt, điều hướng khách hàng tìm hiểu về doanh nghiệp, sản phẩm và dịch vụ của mình.
Để có cái nhìn chi tiết hơn về layout, Gleads mang đến cho bạn những thông tin hữu ích như:
- Page layout là gì? Làm thế nào là thiết kế layout website chuẩn?
- Hiện nay có bao nhiêu mẫu layout design?
- Cách tạo web layout đơn giản
Bạn hãy tiếp tục đọc bài viết dưới đây để có câu trả lời.
1. Layout là gì?
Layout là khung xác định cấu trúc của website. Đây là công đoạn bạn sự sắp xếp và tổ chức các phần trực quan như văn bản, hình ảnh, nút, menu,… trên trang web. Mục đích của thiết kế layout là tạo trải nghiệm người dùng mượt mà và hiệu quả.
Để làm được điều này, bạn cần xác định trình tự website layout và những phần thu hút sự chú ý của khách hàng. Nói một cách rõ ràng, layout website tốt sẽ điều hướng khách truy cập khám phá những gì quan trọng nhất trước tiên và sau đó tiếp tục đến các phần tiếp theo.
2. Các thành phần chính của layout website
Bố cục của website có thể đa dạng tùy thuộc vào mục đích sử dụng cụ thể. Tuy nhiên, dù là một thiết kế đơn giản hay phức tạp thì đều có những thành phần chung không thể thiếu. Những yếu tố này cấu thành nền tảng cơ bản cho mọi loại layout, đảm bảo tính nhất quán và tính hữu ích của trang web.

- Tiêu đề (Header)
Đây là phần trên cùng của trang web, thu hút sự chú ý của khách hàng khi họ vừa truy cập. Tiêu đề phải thể hiện được mục đích dẫn dắt và truyền tải được cấu trúc cơ bản của website. Thông thường, logo thương hiệu, menu chính, nút tìm kiếm,… là những thứ xuất hiện ở tiêu đề.
- Menu điều hướng (Navigation menu)
Là cầu nối giữa người dùng và nội dung chi tiết của website, navigation menu giúp khách hàng thuận lợi tìm đường ở website mà không bị lạc. Có đến 38% khách hàng xem menu điều hướng trong lần đầu truy cập một website.
Menu này có thể được thiết kế ở nhiều hình thức khác nhau, bao gồm dạng thanh bên, dạng cuộn, dạng hamburger (menu 3 gạch), dạng cố định (fixed menu) và nhiều dạng khác.
- Nội dung (Content)
Content là phần cốt lõi của website khi đây là nơi chứa văn bản, hình ảnh, video, banner,… về doanh nghiệp, sản phẩm hay dịch vụ của bạn. Mỗi khách hàng sẽ dành trung bình 5.59 giây để xem qua nội dung website. Vì vậy, bạn hãy tạo ấn tượng đầu tiên mạnh mẽ, làm nổi bật sự khác biệt để thu hút và giữ chân khách hàng tiếp tục tìm hiểu website.
- Chân trang (Footer)
Là phần dưới cùng của một web, chân trang xuất hiện sau nội dung chính và thường chứa thông tin liên hệ, liên kết mạng xã hội, chính sách bảo mật,… Chân trang thường không thay đổi giữa các trang và được thiết kế thẩm mỹ để cung cấp một trải nghiệm liên tục và nhanh chóng cho khách hàng.
3. Tầm quan trọng của layout trong thiết kế website
Layout vừa là khung website vừa góp phần tạo trải nghiệm người dùng tích cực, tăng cường thương hiệu và tạo điểm khác biệt trong không gian kỹ thuật số ngày nay. Dưới đây là những lý do bạn nên đầu tư vào việc sắp xếp layout website.
- Tăng tính thẩm mỹ
Giống như việc bạn trang trí căn phòng của mình, mọi thứ sẽ thật đẹp mắt khi bạn đầu tư thời gian và công sức để xác định vị trí hợp lý cho từng món đồ. Thiết kế layout cũng vậy, khi hình ảnh, văn bản, video, banner,… được đặt một cách có tổ chức, website không chỉ trở nên gọn gàng mà còn thể hiện tính thẩm mỹ tối ưu.
- Xây dựng liên kết cho các thành phần trong thiết kế
Thông qua layout, khách hàng sẽ có cái nhìn bao quát về website của bạn. Bằng việctổ chức các khối một cách logic và hợp lý, layout giúp xây dựng một hệ thống liên kết có ý nghĩa để từ đó dẫn dắt khách hàng tìm hiểu chi tiết về sản phẩm/ dịch vụ của bạn. Layout chính là nền tảng để xây dựng trải nghiệm người dùng tốt nhất.
- Dễ dàng thu hút người dùng
0.05 giây là thời gian khách hàng dùng để đánh giá một website(1). Đây không chỉ là một con số mà còn là một thách thức lớn khi bạn muốn giữ chân và thu hút khách hàng ngay từ những giây đầu tiên. Vì vậy, hãy thiết kế layout chất lượng với hình ảnh đẹp, hiệu ứng sinh động, màu sắc phù hợp để chinh phục khách hàng.
Hãy tưởng tượng bạn là chủ của cửa hàng nội thất.
Ban đầu, bạn chỉ muốn sở hữu một website nên đã đặt hình ảnh sản phẩm một cách ngẫu nhiên và không đồng nhất màu sắc, mẫu mã sản phẩm. Vì vậy, khách hàng phản hồi rằng website khó tìm kiếm thông tin và làm cho họ cảm thấy doanh nghiệp bạn không uy tín, thiếu chuyên nghiệp.
Sau khi nhận ra vấn đề, bạn đã áp dụng hệ thống layout mới. Với trang chủ được thiết kế với một hình ảnh lớn tại trung tâm, các danh mục được sắp xếp có tổ chức với thanh điều hướng rõ ràng; hình ảnh sản phẩm chất lượng cao đã làm tăng tương tác người dùng thông qua các nút mua hàng và liên kết đặc biệt.
Chỉ sau 6 tháng đổi layout website design, bạn đã nhận được những tín hiệu tích cực từ khách hàng khi tỷ lệ bounce rate giảm và doanh số tăng đến 70% so với website cũ. Điều này cho thấy khi sử dụng layout chất lượng, bạn sẽ đưa doanh nghiệp phát triển nhanh chóng.
4. Top 8 bố cục layout website phổ biến hiện nay
Dưới đây là những dạng web layout design được nhiều doanh nghiệp sử dụng. Mỗi kiểu layout đều mang đến sự độc đáo và linh hoạt riêng, đáp ứng mọi nhu cầu kinh doanh của bạn.
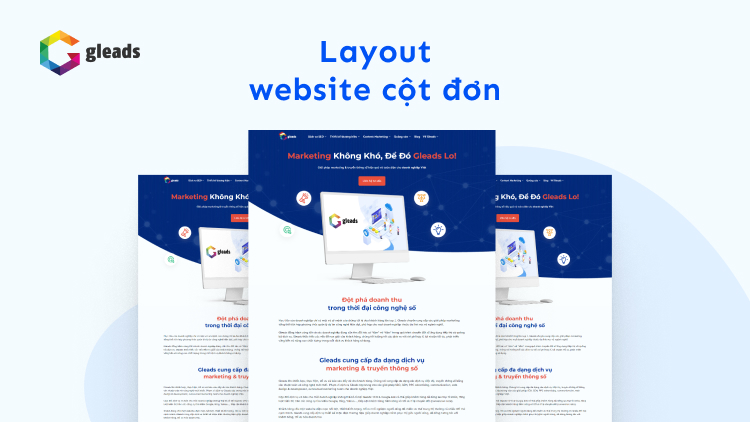
4.1. Layout website cột đơn (Single column)
Layout cột đơn là gì? Đây là một kiểu bố cục thiết kế web đơn giản, với một cột duy nhất chứa nội dung chính của trang. Dễ hiểu hơn, toàn bộ nội dung trang web, từ tiêu đề đến chân trang, đều được đặt ở một cột duy nhất, chủ yếu xuất hiện ở giữa trang.
Ưu điểm của layout này là sự đơn giản trong thiết kế. Đối với layout cột đơn, khách truy cập ngay lập tức biết cách cuộn xuống trang để biết thêm thông tin. Tuy nhiên, có một mẹo quan trọng khi sử dụng bố cục này là thêm nút “Quay lại đầu trang” hoặc menu cố định để mang lại trải nghiệm người dùng tốt hơn.
Hơn thế nữa, khi sử dụng bố cục một cột cho website có nhiều văn bản, bạn hãy chia nhỏ văn bản bằng hình ảnh, ngắt dòng, tiêu đề hoặc tiêu đề phụ. Đây là ý tưởng bố cục tuyệt vời cho các trang web có nội dung tương đối ít và muốn tập trung vào một thông điệp chính.

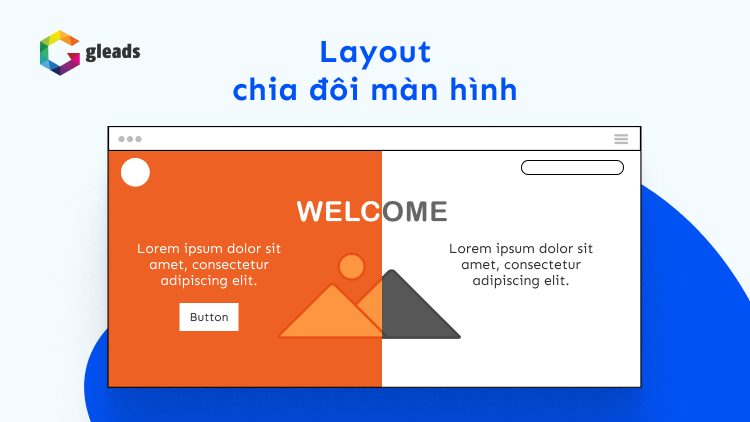
4.2. Layout chia đôi màn hình (Split screen)
Bằng cách chia đôi màn hình theo chiều dọc, split screen sẽ tạo ra sự cân bằng đối xứng hoàn hảo và tránh những khoảng trắng trong thiết kế.
Sự phân chia này cho phép mỗi phần thể hiện một ý tưởng hoàn toàn khác nhau hoặc hỗ trợ một ý tưởng từ hai góc độ. Ví dụ khi thiết kế web bán hàng thời trang, bạn có thể tận dụng website design layout này để thể hiện danh mục “Quần” và “Áo”.
Để tận dụng tối đa bố cục chia đôi màn hình, bạn hãy cân nhắc kết hợp một số chuyển động bằng cách làm cho mỗi nửa màn hình hoạt động hơi khác nhau một chút. Ví dụ: bạn có thể sử dụng hiệu ứng cuộn ở bên trái, hiệu ứng lật sang trang ở bên phải để tăng thêm sự thú vị về mặt hình ảnh.
Bố cục màn hình chia đôi sẽ là lựa chọn lý tưởng cho các website cung cấp hai loại nội dung khác nhau hoặc website muốn kết hợp song song văn bản và hình ảnh. Nếu bạn là chủ cửa hàng trực tuyến, loại layout này sẽ giúp bạn dễ dàng đáp ứng yêu cầu thiết kế ở nhiều phân khúc người dùng.

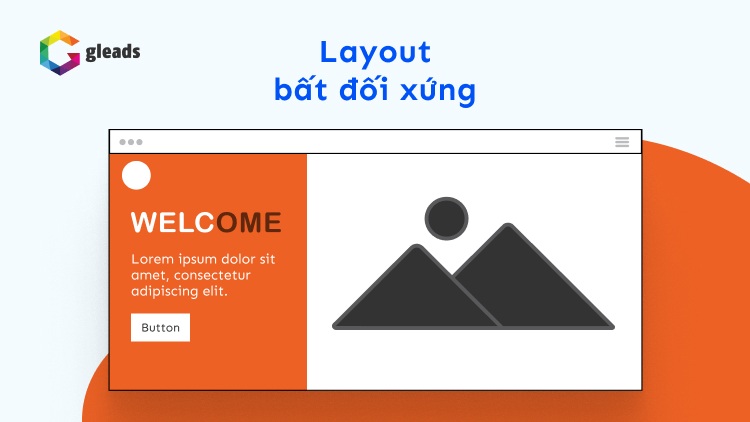
4.3. Layout bất đối xứng (Asymmetrical layout)
Tương tự như layout chia đôi, bố cục này cũng phân chia website thành hai phần nhưng không bằng nhau về kích thước. Do đó, layout bất đối xứng tạo ra chuyển động thị giác, làm cho toàn bộ thiết kế có cảm giác năng động hơn.
Thông qua việc không đồng đều về tỷ lệ, màu sắc, không gian và chiều rộng trên trang, sự tập trung của khách hàng có thể bị thu hút bởi các yếu tố nổi bật hơn. Để làm điều này, bạn cần tăng sức nặng trực quan cho một số chủ thể nhất định bằng cách làm cho chúng lớn hơn, đậm hơn hoặc sáng hơn.
Asymmetrical là dạng layout trong thiết kế phù hợp với những website có giao diện hiện đại và sáng tạo, đồng thời quan tâm đến việc thúc đẩy sự tương tác của người dùng. Tuy nhiên, bạn nên quản lý sự cân đối để không tạo ra một web gây khó chịu cho khách hàng.

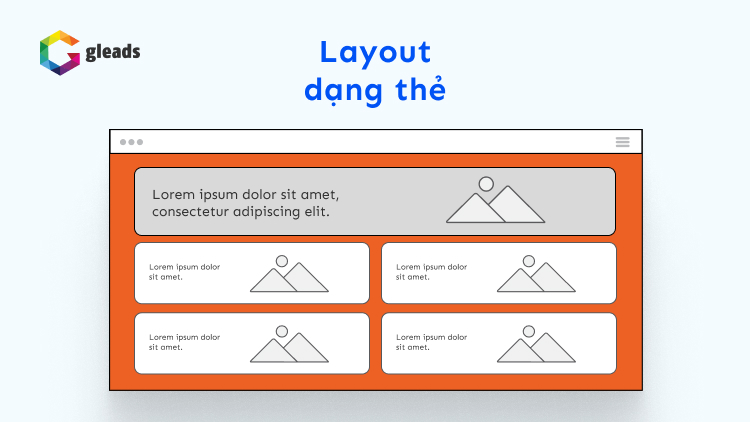
4.4. Layout dạng thẻ (Card layout)
Cart layout được biết đến là mẫu thiết kế mà phần nội dung của web được sắp xếp trong các thẻ tương tự nhau. Bố cục này phần lớn không có thứ bậc, nghĩa là không có mục nào thực sự nổi bật so với các mục khác và tất cả thông tin đều được xử lý như nhau.
Mỗi thẻ thường bao gồm tiêu đề, hình ảnh và một vài câu văn bản tóm tắt nội dung. Nếu khách hàng nhấp vào nó, trình duyệt sẽ dẫn họ đến một trang riêng mô tả sản phẩm này. Bố cục này phù hợp với các trang web có nội dung nặng. Để thu hút tương tác hơn, bạn có thể thêm các bản xem trước có kích thước vừa phải.
Tuy nhiên, bạn hãy chú ý đến khoảng trắng giữa các thẻ vì việc thiếu khoảng trắng có thể ảnh hưởng tiêu cực đến khả năng đọc của website, làm cho web page layout trở nên rối mắt. Layout dạng thẻ là ý tưởng tuyệt vời cho các website giàu nội dung, đặc biệt hoàn hảo cho trang tin tức hoặc cửa hàng trực tuyến.

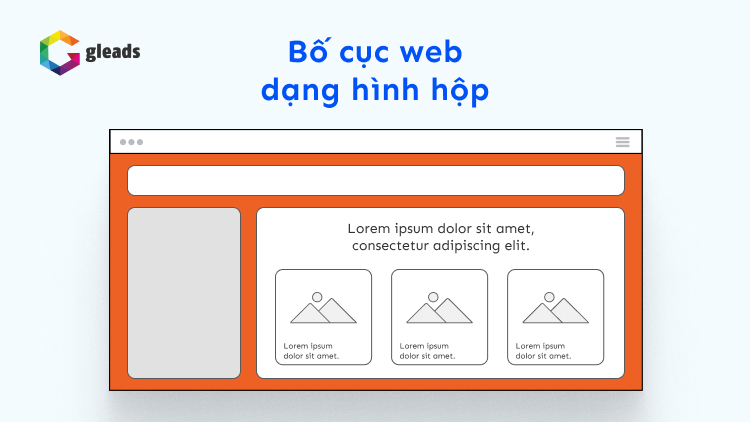
4.5. Bố cục web dạng hình hộp (Box-based layout)
Như tên gọi, layout dạng hình hộp là một phương pháp thiết kế web tập trung vào việc sắp xếp và tổ chức nội dung bằng cách phân chia chúng vào từng thẻ, từng hộp sao cho hợp lý và thuận mắt.
Ở bố cục này, mỗi phần thông tin được giới hạn gọn gàng trong một hộp. Điều này hỗ trợ các phần tử không làm lu mờ lẫn nhau. Thông thường, mỗi hộp dẫn đến một trang web khác nhau, nơi khách hàng có thể tìm hiểu thêm về chủ đề họ quan tâm nhất.
Đây là bố cục lý tưởng cho website có nhiều trang quan trọng. Vì vậy, bạn có thể dùng mẫu layout này để thiết kế trang chủ công ty, trang thông tin và hướng dẫn,…

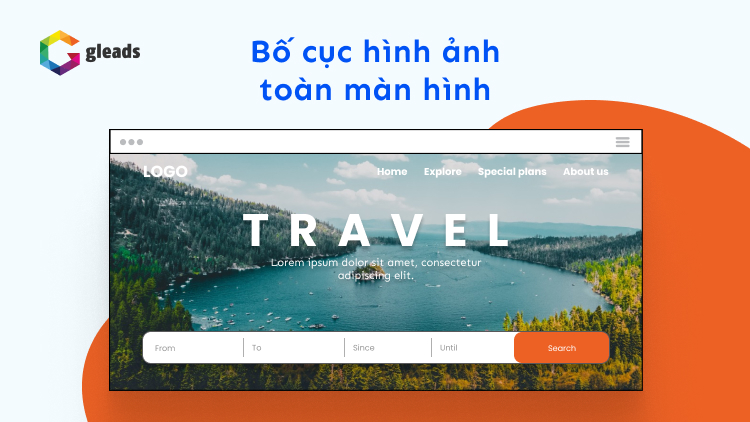
4.6. Bố cục hình ảnh toàn màn hình (Fullscreen image)
Với hình ảnh cực lớn được đặt ở giữa, bố cục hình ảnh toàn màn hình mang lại một thiết kế trang chủ bắt mắt và sống động. Đây là cơ hội để bạn truyền tải rất nhiều điều về bạn là ai và bạn làm gì chỉ trong một cái nhìn thoáng qua. Điều tuyệt vời về bố cục này là nó cũng trông tuyệt vời trên thiết bị di động.
Hình ảnh bạn sử dụng có thể là bất cứ thứ gì từ hình minh họa đến video. Hãy đảm bảo rằng bạn chọn hình ảnh chất lượng cao và phù hợp với dịch vụ, sản phẩm để tận dụng tối đa lợi thế của bố cục này.
Fullscreen image rất phù hợp cho những doanh nghiệp muốn làm nổi bật một phân khúc hoặc sản phẩm cụ thể. Ví dụ như website chụp ảnh sẽ giới thiệu loạt concept mới, trong khi web đám cưới có thể tạo ấn tượng với ảnh của cặp đôi. Lưu ý rằng bố cục hình ảnh toàn màn hình không phù hợp với web blog, web tạp chí trực tuyến và những web cần đưa nhiều nội dung.

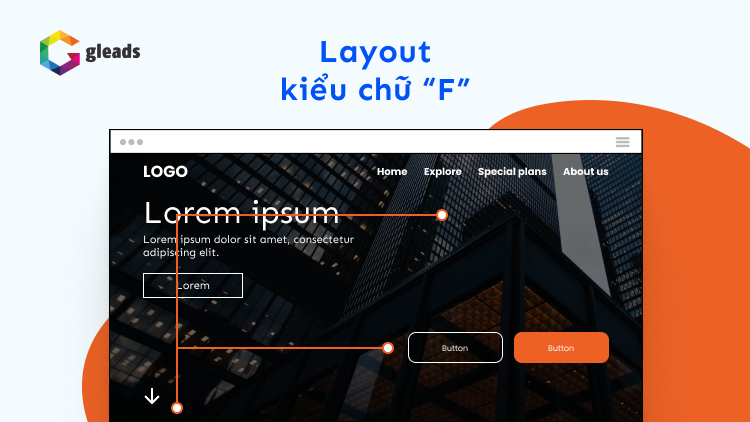
4.7. Layout kiểu chữ F
Layout chữ F được phát triển theo hành vi quét nội dung của khách hàng. Chúng ta có xu hướng đọc lướt hoặc đọc thông tin theo hình chữ F. Điều này có nghĩa là phần ngang trên cùng của trang thu hút phần lớn sự chú ý và mắt chúng ta sẽ tiếp tục nhìn xuống theo chiều dọc. Vì thế, phía bên trái có xu hướng đóng vai trò là tiêu điểm.
Khi sử dụng bố cục kiểu F, bạn nên đầu tư tài nguyên vào màn hình đầu tiên của trang, nơi khách hàng có thể nán lại lâu hơn. Điều này thường bao gồm dòng tiêu đề, phụ đề và hình ảnh nổi bật. Bạn cũng có thể đặt những liên kết điều hướng để dẫn khách hàng truy cập đến các phần khác trên website sao cho phù hợp nhất.
Bố cục kiểu chữ F phù hợp với các trang web chủ yếu xoay quanh văn bản. Ví dụ: khi tạo một blog, bố cục trang web này có thể áp dụng cho cả trang chủ và các trang bài đăng trên blog riêng lẻ.

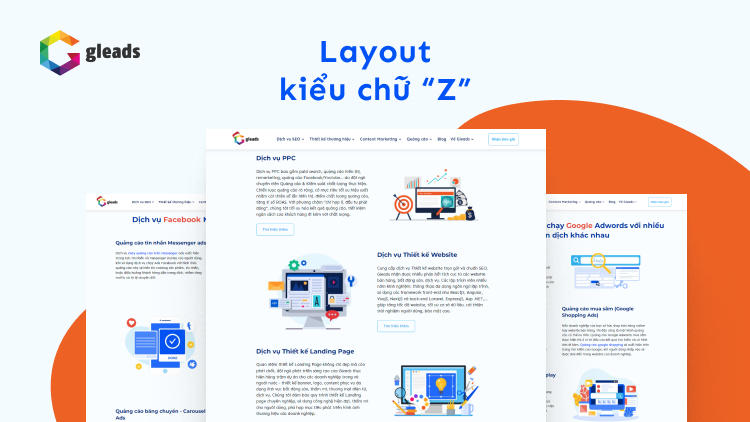
4.8. Layout kiểu chữ Z
Khi truy cập vào một website mới, chúng ta ngay lập tức lướt qua nó để hiểu ý chính của mọi thứ. Việc quét nhanh này, được gọi là đọc lướt, thường được thực hiện dưới dạng chữ Z hoặc ở dạng zig-zag.
Mắt chúng ta di chuyển từ góc trên bên trái đến góc trên bên phải, rồi xuống dưới cùng bên trái, và cuối cùng lại sang bên phải. Bạn có thể tận dụng thói quen đọc này để bố cục layout theo hình chữ Z.
Layout website kiểu chữ Z thường có logo đặt ở góc trên bên trái, menu điều hướng ở góc ngoài cùng bên phải và lời kêu gọi hành động ở cuối trang. Ở đoạn đường chéo của chữ Z, bạn có thể đặt các yếu tố quan trọng khác như hình ảnh, văn bản, hoặc các thông tin chính mà trang web muốn truyền đạt.
Ý tưởng bố cục này thường được ứng dụng trong các website muốn tối ưu hóa hành vi đọc tự nhiên và giữ chân khách hàng. Đặc biệt, nó thích hợp cho các trang web có nội dung trực quan, như trang chủ web cá nhân, landing page, hoặc trang giới thiệu sản phẩm.

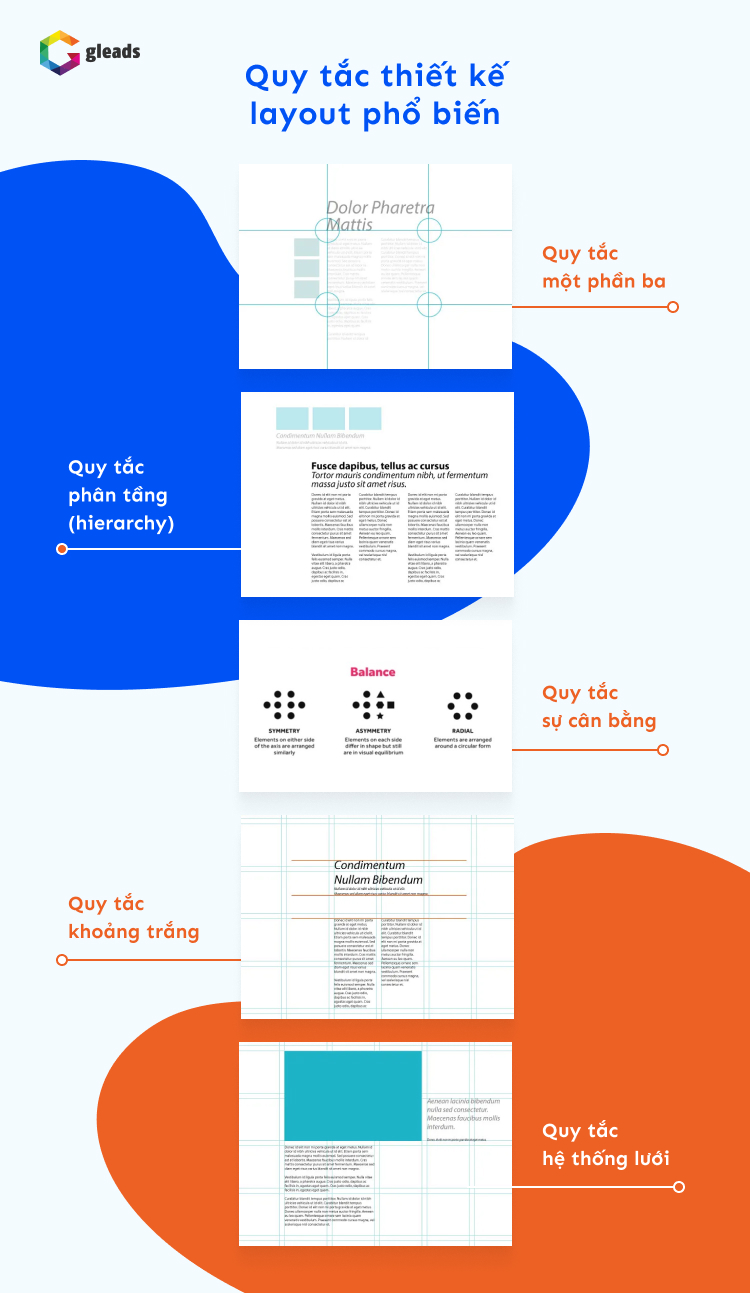
5. 5 quy tắc không thể thiếu trong thiết kế layout
5.1. Quy tắc một phần ba
Một phần ba là nguyên tắc thiết kế phổ biến được sử dụng trong nhiếp ảnh. Tuy nhiên, nó cũng có thể áp dụng cho thiết kế web. Với quy tắc này, trang web được chia thành ba phần theo chiều dọc cũng như chiều ngang – mang lại cho bạn tổng cộng chín phần. Đây là một ví dụ.
Tuân theo quy tắc này, các phần tử được đặt dọc theo đường lưới sẽ trông hấp dẫn hơn đối với khách hàng vì chúng nằm cách đều nhau. Bên cạnh đó, các phần chính của trang tập trung vào một đường lưới, hỗ trợ khách hàng dễ tập trung vào nội dung quan trọng.
5.2. Quy tắc phân tầng (hierarchy)
Thiết kế bố cục có tổ chức sẽ tạo ra hệ thống phân cấp thông tin. Dễ hiểu hơn, nguyên tắc này sắp xếp các yếu tố ở trang web thành các tầng khác nhau, từ trước đến sau, tạo ra một cảm giác chiều sâu. Để làm được điều này, bạn cần hiểu layout là gì để hỗ trợ khách hàng xác định đâu là điểm quan trọng, cần tập trung nhiều nhất ở trang web.
Bạn có thể sử dụng kích thước, màu sắc, độ tương phản hoặc vị trí để làm nổi bật thứ bậc của các chủ thể quan trọng trong bố cục của mình.
5.3. Quy tắc sự cân bằng
Cân bằng thị giác đề cập đến các chi tiết trong hình ảnh của bạn cân bằng lẫn nhau. Trong thiết kế bố cục, hãy tìm cách cân bằng thông tin trực quan trên trang của bạn, cho dù thông qua cách sắp xếp đối xứng hay cân bằng bất đối xứng.
Hãy tưởng tượng có một bộ thang đo nằm trên bố cục trang của bạn. Nếu bạn điền vào một phần với nhiều phần tử hơn phần kia, thang đo sẽ nghiêng. Vì vậy, bạn cần tránh phân cụm các phần tử vào một phần của trang và để trống phần còn lại.
5.4. Quy tắc khoảng trắng
Khoảng trắng là khoảng cách giữa các thành phần trên trang web của bạn. Quá nhiều không gian có thể khiến trang của bạn trông tối giản, quá ít khoảng trống sẽ khiến trang của bạn có cảm giác lộn xộn và chật chội.
Lý tưởng nhất là bạn nên có một lượng không gian âm cân bằng trên trang của mình. Các phần tử của trang phải được đặt cách đều nhau và khách hàng sẽ xác định chính xác phần nội dung mà họ đang tìm kiếm.
5.5. Quy tắc hệ thống lưới
Sử dụng lưới là tách khung vẽ thành các ô vuông nhỏ để bạn đặt các phần tử theo cách phân bổ đồng đều. Hệ thống lưới giúp bạn tổ chức và sắp xếp các yếu tố trang web theo các cột và hàng, từ đó tạo ra sự hài hòa trong thiết kế.
Lưới thường được thiết kế để tối ưu hóa không gian và tạo ra một trải nghiệm người dùng dễ đọc và dễ hiểu. Bạn có thể cân nhắc đến sự phối hợp giữa văn bản, hình ảnh,… khi thiết kế layout.

6. Cách dựng layout website đơn giản cho người mới bắt đầu
Tìm hiểu layout là gì và dựng layout cho web là quá trình tạo ra cấu trúc tổ chức và hình ảnh hấp dẫn, giúp website đảm bảo tính thẩm mỹ và tối ưu hiệu quả trong việc truyền đạt thông tin. Bạn có thể tham khảo 4 bước dưới đây để bắt đầu.
- Bước 1: Đặt mục tiêu
Layout góp phần vào việc thúc đẩy khách hàng thực hiện một số hành động nhất định, vì vậy bạn nên tạo bố cục theo mục tiêu của doanh nghiệp. Điều này bao gồm việc xác định mục đích chính của website (tăng nhận thức, bán sản phẩm, giải trí,…) và cách bạn muốn khách hàng tương tác với nó. Mục tiêu này sẽ định hướng toàn bộ quá trình thiết kế của bạn.
- Bước 2: Ước lượng nội dung
Xác định loại nội dung bạn muốn hiển thị trên website. Điều này bao gồm văn bản, hình ảnh, video và bất kỳ định dạng nào khác mà bạn muốn tích hợp. Xác định lượng nội dung sẽ giúp bạn xác định cần bao nhiêu không gian và cột cho từng phần của trang web.
- Bước 3: Tạo wireframe
Quá trình tạo ra bản vẽ hay bản mô phỏng thô của trang web, gọi là wireframe. Đây là bước để bạn phân bổ không gian và ưu tiên các phần thiết yếu. Đây là giai đoạn để thử nghiệm và điều chỉnh cấu trúc website trước khi đi vào thiết kế chi tiết.
- Bước 4: Test mockup và tối ưu hóa
Sau khi có wireframe, bạn sẽ tạo mockup hoặc bản thiết kế có hình ảnh và màu sắc chi tiết hơn. Test mockup với nhóm khách hàng để đảm bảo rằng trang web đáp ứng đúng nhu cầu và mong muốn của họ.
Dựa vào phản hồi từ khách hàng và các thử nghiệm, bạn sẽ tiến hành các điều chỉnh và tối ưu hóa trang web như điều chỉnh kích thước, màu sắc, vị trí của các yếu tố, hoặc thậm chí là thay đổi một layout khác phù hợp với khách hàng hơn.
Với sự tập trung chi tiết và chuyên nghiệp trong mỗi bước, bạn có thể xây dựng một website linh hoạt và đáp ứng đúng nhu cầu của đối tượng mục tiêu.
7. Cách chọn thiết kế layout hiệu quả
Để tiết kiệm thời gian khi chọn bố cục website, Gleads đề xuất bạn xem xét kỹ lưỡng ba yếu tố quan trọng khi thiết kế layout là gì. Điều này giúp bạn tiết kiệm thời gian và đảm bảo rằng website đáp ứng đúng mục tiêu ban đầu.
7.1. Phù hợp với dạng Content lựa chọn
Bố cục hỗ trợ truyền tải những thông điệp quan trọng đến khách truy cập. Bạn đang muốn chia sẻ thông tin, giới thiệu sản phẩm hoặc phủ rộng thương hiệu? Layout phù hợp có thể cải thiện đáng kể mức độ tương tác của khách hàng và thời gian họ dành cho website của bạn.
Ví dụ nếu bạn đang điều hành một tạp chí trực tuyến, bố cục dạng lưới hoặc tạp chí có thể là cách hiệu quả nhất để hiển thị nhiều bài viết và hình ảnh trên một trang. Điều này cho phép bạn trình bày nhiều nội dung hơn và khuyến khích “Đọc thêm”.
7.2. Sử dụng các layout chung
Mặc dù vẫn có chỗ cho sự sáng tạo nhưng những layout web design nổi tiếng luôn là lựa chọn tốt nhất. Những bố cục này có xu hướng tạo cảm giác quen thuộc với khách hàng vì chúng được xây dựng dựa trên những kỳ vọng, những trải nghiệm trước đây của họ cũng như các nguyên tắc thiết kế.
7.3. Xem xét hành trình người dùng (User Journey)
Một bố cục tốt thường cân bằng giữa tính thẩm mỹ và khả năng điều hướng. Lập kế hoạch cho hành trình của người dùng là điều cần thiết để thu hút khách truy cập website của bạn. Bố cục phải hướng sự chú ý của khách hàng đến nội dung quan trọng trước tiên.
Các web thương mại điện tử thường sử dụng bố cục kiểu chữ Z để hướng khách hàng từ hình ảnh trung tâm đến giá cả rồi xuống lời kêu gọi hành động, như thói quen chúng ta quét nội dung hàng ngày.
8. Thiết kế website đột phá doanh thu cùng Gleads
Với hơn 9 năm kinh nghiệm, Gleads hứa hẹn sẽ mang đến cho doanh nghiệp những mẫu layout design đầy sáng tạo, đáp ứng tất cả mục tiêu kinh doanh. Chúng tôi hiểu rõ tầm quan trọng của một website chuyên nghiệp, lựa chọn dịch vụ thiết kế website cho doanh nghiệp trọn gói của Gleads, doanh nghiệp sẽ sở hữu:
- Website thẩm mỹ
Gleads tập trung vào việc tạo ra các giao diện đẹp mắt và chuyên nghiệp. Đội ngũ thiết kế dày dặn kinh nghiệm luôn chú trọng vào mọi chi tiết từ layout, màu sắc, tỷ lệ đến phối hợp font để đảm bảo một web thực sự ấn tượng và đồng nhất với hình ảnh thương hiệu của doanh nghiệp.
- Tải trang nhanh chóng
Tốc độ tải trang là chìa khóa để giữ lấy sự chú ý của khách hàng. Với các chuyên viên IT hiểu rõ đa dạng ngôn ngữ lập trình, Gleads luôn tối ưu ảnh, mã nguồn,… để đảm bảo website hoạt động mượt mà và ổn định nhất.
- Tương thích đa dạng thiết bị
Đáp ứng xu hướng sử dụng thiết bị di động để truy cập website, chúng tôi đảm bảo web doanh nghiệp luôn hiển thị đẹp mắt và thực hiện được tất cả các tính năng dù là máy tính bàn, máy tính bảng, laptop hay điện thoại di động.
- Tối ưu SEO
Chúng tôi tích hợp các tiêu chuẩn SEO vào quy trình thiết kế để đảm bảo sự hiện diện mạnh mẽ trên các công cụ tìm kiếm và tối ưu hóa khả năng xếp hạng của website doanh nghiệp.
Gleads cam kết mang đến sự đột phá cho doanh thu của bạn thông qua một website có bố cục đẹp và tối ưu hóa. Nếu bạn có bất kỳ thắc mắc nào liên quan đến layout là gì hoặc làm sao để sở hữu website đầy đủ tính năng, đừng ngần ngại liên hệ ngay Gleads để được tư vấn miễn phí.
* Nguồn tham khảo:
(1): https://www.tandfonline.com/doi/abs/10.1080/01449290500330448
Chia sẻ bài viết- 1. Layout là gì?
- 2. Các thành phần chính của layout website
- 3. Tầm quan trọng của layout trong thiết kế website
- 4. Top 8 bố cục layout website phổ biến hiện nay
- 4.1. Layout website cột đơn (Single column)
- 4.2. Layout chia đôi màn hình (Split screen)
- 4.3. Layout bất đối xứng (Asymmetrical layout)
- 4.4. Layout dạng thẻ (Card layout)
- 4.5. Bố cục web dạng hình hộp (Box-based layout)
- 4.6. Bố cục hình ảnh toàn màn hình (Fullscreen image)
- 4.7. Layout kiểu chữ F
- 4.8. Layout kiểu chữ Z
- 5. 5 quy tắc không thể thiếu trong thiết kế layout
- 6. Cách dựng layout website đơn giản cho người mới bắt đầu
- 7. Cách chọn thiết kế layout hiệu quả
- 8. Thiết kế website đột phá doanh thu cùng Gleads