Landing Page - "con đường" bức phá doanh thu
cho doanh nghiệp
Landing Page là gì?
Landing Page được hiểu như là một trang web đặc biệt phục vụ cho việc thu hút khách hàng tiếp cận với sản phẩm, dịch vụ của doanh nghiệp thông qua việc thực hiện một số thao tác nhất định.
Landing Page được xem như là một công cụ thu hút khách hàng cực kỳ hiệu quả trong bối cảnh bùng nổ kinh doanh online. Và đây cũng được coi là sự bắt đầu của việc dẫn dắt khách hàng chuyển đổi từ việc đang phân vân đến việc chốt đơn.
Để tăng tỷ lệ chốt đơn, một dịch vụ thiết kế Landing Page hiệu quả là điều mà doanh nghiệp không thể bỏ qua.
Landing Page hiệu quả, doanh nghiệp cải thiện tỉ lệ chuyển đổi
Sở hữu một Landing Page là điều cần thiết cho bất kỳ doanh nghiệp nào. Bởi đây là cách giúp tăng tỷ lệ chuyển đổi của doanh nghiệp nhanh nhất và hiệu quả nhất. Trong Landing Page, các thông điệp được truyền tải một cách có dụng ý để tạo nên sự tò mò, hứng thú cho người tiêu dùng. Và một trang Landing Page tốt cũng phản ánh một doanh nghiệp có thực sự nắm bắt được insight của khách hàng mục tiêu hay không.
Có thể nói, thiết kế website Landing Page thành công giúp doanh nghiệp tăng khả năng tiếp cận đối tượng target, tiếp cận thị trường ngách và thúc đẩy hành trình mua hàng của người dùng. Doanh nghiệp nào có một Landing Page hiệu quả chắc chắn sẽ có được những khoản lợi nhuận cao hơn trong tương lai.
Lợi ích khi sử dụng Landing Page
Một trong những yếu tố quan trọng của việc sở hữu một Landing Page chất lượng là doanh nghiệp sẽ có thêm một kênh đóng góp vào mục tiêu kinh doanh. Bởi Landing Page có thể giúp doanh nghiệp tiếp cận thị trường mới, quảng bá về sản phẩm, dịch vụ của doanh nghiệp cũng như một công cụ thu hút khách hàng tuyệt vời.
Sở dĩ Landing Page có thể đóng vai trò quan trọng như vậy là vì khâu thiết kế của nó đã nói lên tất cả. Đơn vị cung cấp dịch vụ thiết kế Landing Page phải hiểu rõ thị trường, khách hàng và về sản phẩm của doanh nghiệp để từ đó truyền tải, dẫn dắt người tiêu dùng đưa ra quyết định mua hàng.

Dịch vụ thiết kế Landing Page
Gleads luôn đặt yếu tố chất lượng và sự uy tín lên hàng đầu khi làm việc với bất kỳ khách hàng nào dù là doanh nghiệp thuộc quy mô nào. Với hơn trong ngành, chúng tôi tự hào rằng mình chính là một trong những đơn vị cung cấp dịch vụ thiết kế Landing Page dẫn đầu tại TPHCM hiện nay.
Đặc biệt hơn hết, chúng tôi luôn quan tâm đến sự hài lòng của khách hàng từ đó mang đến những giải pháp hoàn thiện nhất, sáng tạo nhất và hiệu quả nhất để đáp ứng mọi yêu cầu của doanh nghiệp. Thấu hiểu và Đáp ứng là hai tiêu chí được xem là “kim chỉ nam“ mà chúng tôi luôn hướng tới, trân quý và duy trì trong nhiều năm qua. Dù là ở nhóm ngành nghề nào, doanh nghiệp không cần lo ngại vì Gleads sở hữu một đội ngũ nhân viên dày dặn kinh nghiệm triển khai chiến dịch marketing trong nhiều nhóm ngành. Đảm bảo có thể đáp ứng tối đa nhu cầu của khách hàng.
Ngoài ra Gleads còn cung cấp dịch vụ thiết kế landing page theo yêu cầu giúp bạn tạo ra một trang web đơn giản nhưng hiệu quả để giới thiệu một sản phẩm hoặc một dịch vụ cụ thể của bạn. Bạn có thể yêu cầu công ty chúng tôi thiết kế landing page phù hợp với mục tiêu, đối tượng khách hàng và chiến lược tiếp thị của bạn. Từ đó giúp bạn tăng tỷ lệ chuyển đổi, thu hút khách hàng tiềm năng và nâng cao uy tín thương hiệu của bạn.
Bảng báo giá thiết kế Landing Page chi tiết
| Gói dịch vụ | Gói Tiêu Chuẩn | Gói Cao Cấp | Gói Theo Yêu Cầu |
|---|---|---|---|
Thanh toán | Theo mẫu | Theo năm | Theo năm |
Bàn giao Code | ✓ | ✓ | ✓ |
Chi phí | Từ 2.000.000đ | Từ 5.000.000đ | Báo giá theo yêu cầu |
Tên miền – Hosting – Email | |||
Email doanh nghiệp | ✓ | ✓ | ✓ |
Băng thông của Hosting | 30 GB | 60 GB | Không giới hạn |
Tên miền | ✓ | ✓ | ✓ |
Dung lượng Hosting | 1 GB | 2 GB | 4 GB |
Cấu hình Website | |||
Ẩn thông tin khách hàng | ✕ | ✕ | ✓ |
Thay đổi màu sắc chủ đạo | ✕ | ✓ | ✓ |
Chuẩn SEO | ✓ | ✓ | ✓ |
Công cụ thanh toán trực tuyến | ✕ | ✓ | ✓ |
| ✓ | ✓ | ✓ | |
Thời gian bảo hành | 1 Năm | 1 Năm | Trọn đời |
Thời gian hoàn thành dự kiến | 1 - 3 ngày | 5 - 7 ngày | Tùy theo yêu cầu khách hàng |
Dễ dàng nâng cấp | ✓ | ✓ | ✓ |
Tiện ích tích hợp | |||
Tùy chỉnh form thu thập thông tin khách hàng | ✓ | ✓ | ✓ |
Tích hợp Countdown, Popup Gallery | ✕ | ✓ | ✓ |
Hỗ trợ nhúng mã Facebook Pixel, Google Ads, Google Analytics | ✓ | ✓ | ✓ |
Kết nối & lưu trữ thông tin Lead Data | Gmail / Google Sheet / Quản Trị Đơn Hàng Trong Admin | Gmail / Google Sheet / Quản Trị Đơn Hàng Trong Admin | Gmail / Google Sheet / Quản Trị Đơn Hàng Trong Admin |
Nhúng Live chat, Facebook chat, Zalo chat | ✓ | ✓ | ✓ |
Tùy chỉnh mã CSS, HTML, JavaScript | ✓ | ✓ | ✓ |
Tùy chỉnh giao diện kéo thả | ✕ | ✓ | ✓ |
Tích hợp cổng thanh toán: Paypal, VNPay, Bảo Kim, Ngân Lượng | ✓ | ✓ | ✓ |
Khuyến mãi đặc biệt | |||
Hỗ trợ thiết kế banner (Mức độ cơ bản) | ✕ | 1 banner | 2 banner |
Ghi chú:
Giá thiết kế Landing Page bán hàng thông thường vào khoảng 2.000.000đ – 5.000.000đ là phổ biến. Chi phí cụ thể tuỳ thuộc vào chất lượng thiết kế doanh nghiệp mong muốn, các tính năng, hiệu ứng, tên miền, hosting, thời gian bàn giao,….. Nếu doanh nghiệp có yêu cầu cao cấp hơn thì chi phí dịch vụ thiết kế Landing Page có thể cao hơn rất nhiều.
Lý do doanh nghiệp nên lựa chọn Gleads

Quy trình dịch vụ

Các mẫu thiết kế Landing Page nổi bật của Gleads

Mẫu thiết kế Landing page mỹ phẩm
Dịch vụ thiết kế landing page mỹ phẩm là một dịch vụ giúp bạn tạo ra một trang web đẹp mắt và chuyên nghiệp để quảng bá các sản phẩm mỹ phẩm của bạn.

Mẫu thiết kế Landing page bán hàng
Dịch vụ thiết kế landing page bán hàng là một dịch vụ giúp bạn tạo ra một trang web đơn giản nhưng hiệu quả để bán một sản phẩm hoặc một dịch vụ cụ thể của bạn.

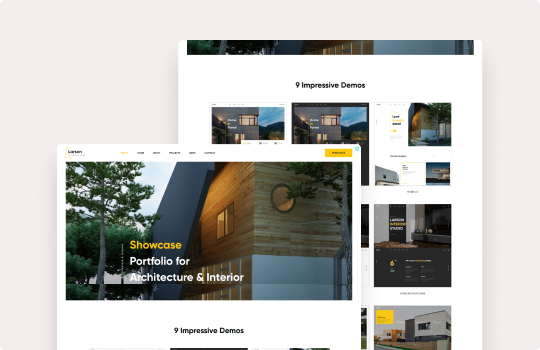
Mẫu thiết kế Landing page bất động sản
Dịch vụ thiết kế landing page bất động sản của chúng tôi mang đến giải pháp tối ưu hóa hiệu quả cho các doanh nghiệp trong lĩnh vực bất động sản.

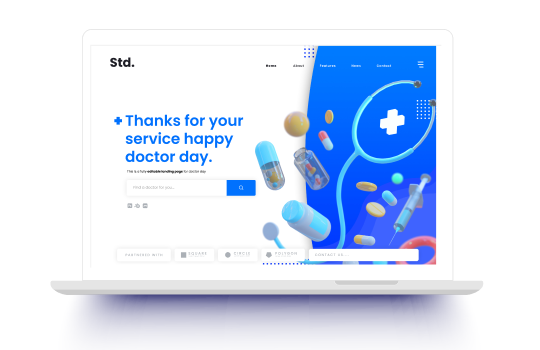
Mẫu thiết kế Landing page dược phẩm
Bằng cách kết hợp nội dung sắc nét, hình ảnh đẹp mắt và thông tin y tế chính xác, chúng tôi đảm bảo rằng landing page dược phẩm của bạn sẽ giúp tăng cường sự tin tưởng của khách hàng và thúc đẩy sự tương tác và mua hàng.