Kích thước banner website chuẩn cải thiện giao diện web thu hút

Đã bao giờ bạn tự hỏi tại sao một số web thu hút khách hàng ngay từ cái nhìn đầu tiên, trong khi những trang khác lại gặp khó khăn trong việc giữ chân khách hàng?
Bạn có biết banner là một yếu tố nổi bật khi nhắc đến khía cạnh UX/UI của website? Đây được xem là chìa khóa then chốt để bạn gây ấn tượng với nhóm khách hàng ngay từ khi họ truy cập lần đầu tiên. Banner không chỉ là một phần trang trí mà còn là một cách mạnh mẽ để truyền đạt thông điệp, quảng cáo sản phẩm và tạo điểm nhấn với khách hàng.
Để dùng banner website thực sự hiệu quả thì lựa chọn kích thước banner website chuẩn là vô cùng cần thiết. Hiểu được tầm quan trọng của việc chọn đúng size banner, ở bài viết này, Gleads sẽ mang đến cho bạn những thông tin hữu ích như:
- Thông số banner chuẩn
- Lưu ý khi chọn kích thước banner
- Các mẹo để thiết kế banner đẹp
Đọc ngay bài viết dưới đây để bạn có câu trả lời nhé!
1. Banner sử dụng trong website
1.1. Banner website là gì?
Banner website là hình ảnh đặc trưng được sử dụng trực tiếp trên trang web và đóng vai trò thể hiện thông điệp chủ đạo của doanh nghiệp. Có nhiều loại banner khác nhau, từ hình ảnh tĩnh đến hình ảnh động. Bên cạnh đó, sự sáng tạo trong thiết kế banner nằm ở định dạng (JPEG, PNG, GIF, HTML5, SWQ,…) và cách chúng được tích hợp thế nào vào bố cục tổng thể của website.
1.2. Các vị trí có thể đặt banner website
Tùy vào mục đích sử dụng banner mà bạn sẽ linh hoạt trong cách sắp xếp khi thiết kế website. Hiện nay, banner thường được chia thành các vị trí như:

Banner Header
- Vị trí: đầu trang web, thường là ngay sau logo và thanh menu chính
- Đặc điểm: có kích thước lớn (thường là 970 x 90 pixels) và được đặt ở vị trí dễ nhìn nhất với mục đích tạo ấn tượng với khách hàng từ cái nhìn đầu tiên.
Banner Sidebar
- Vị trí: cột bên trái hoặc bên phải của trang web
- Đặc điểm: là banner có kích thước dài (phổ biến là 160 x 600 pixels hoặc 120 x 600 pixels), banner sidebar thường xuất hiện ở nhiều trang để quảng cáo sản phẩm, dịch vụ một cách liên tục.
Banner Footer
- Vị trí: ở phần footer (chân trang) hoặc trước phần footer website
- Đặc điểm: tùy thuộc vào dụng ý thiết kế mà kích thước banner footer có thể tùy chỉnh. Thông thường, banner này dùng để giữ chân khách hàng và cung cấp thông tin theo hướng CTA, thúc đẩy họ hành động.
Banner Popup
- Vị trí: xuất hiện trên màn hình dưới dạng cửa sổ nhảy lên tùy theo thiết lập
- Đặc điểm: banner popup dùng để thu hút sự chú ý và tạo ra tương tác khi khách hàng truy cập vào website.
2. Tầm quan trọng của việc sử dụng kích thước banner chuẩn
Dùng đúng kích thước banner website là tiền đề để bạn đạt được nhiều lợi ích quan trọng trong chiến lược quảng cáo và trải nghiệm người dùng trên website. Cùng Gleads điểm qua những lý do dưới đây.
- Tăng tính thẩm mỹ cho website
Kích cỡ banner chuẩn làm website hấp dẫn hơn khi thể hiện hình ảnh sắc nét và thông tin rõ ràng. Bên cạnh đó, kích thước banner phù hợp giúp banner hài hòa với bố cục tổng thể của website. Điều này sẽ tạo ra trải nghiệm khách hàng mượt mà, tăng khả năng giữ “chân” họ lâu hơn và thu hút sự chú ý.
- Thể hiện thông điệp doanh nghiệp rõ ràng
Bạn dễ dàng truyền tải trọn vẹn thông điệp khi sử dụng banner kích thước chuẩn. Nói đơn giản là các yếu tố như hình ảnh, văn bản, đồ họa được sắp xếp một cách logic và hài hòa trong kích thước ảnh website chuẩn, làm cho banner trở nên rõ ràng và dễ hiểu.
- Tiết kiệm ngân sách và thời gian thiết kế
Khả năng linh hoạt khi triển khai trên nhiều nền tảng là lợi ích khác khi bạn dùng size banner chuẩn. Đây là yếu tố giúp bạn bạn tối ưu hóa quá trình triển khai, giảm thiểu thời gian và chi phí cần thiết để điều chỉnh mỗi lần sử dụng banner trên một nền tảng mới.
- Dễ dàng khi dùng banner để chạy quảng cáo
Đáp ứng size banner chuẩn là việc bạn cần làm để có thể chạy quảng cáo Google một cách thuận lợi. Google Ads có các quy định cụ thể về kích thước và định dạng banner cho phù hợp với các vị trí quảng cáo khác nhau trên trang kết quả tìm kiếm, trang web đối tác cũng như các ứng dụng di động. Bạn có thể đọc thông tin chi tiết về quy định tại đây.
Hãy tưởng tượng bạn là chủ cửa hàng thời trang trực tuyến và đang có kế hoạch triển khai chiến dịch quảng cáo. Mục đích của chiến dịch này là tăng độ phủ thương hiệu và cải thiện doanh số.
Trong tình huống này, bạn có thể sử dụng banner với kích thước Medium Rectangle (300 x 250) khi chạy quảng cáo Google. Đồng thời, Medium Rectangle cũng là kích thước chạy quảng cáo Youtube, và bạn có thể tiết kiệm thời gian khi có thể tận dụng một ảnh để chạy quảng cáo ở hai nền tảng.
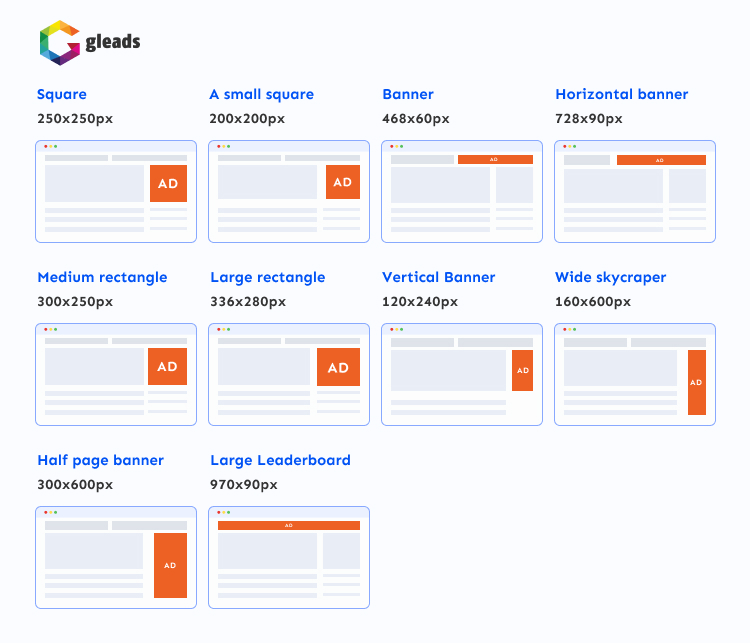
3. Tổng hợp kích thước banner website chuẩn phổ biến hiện nay
Banner được chia thành nhiều cỡ khác nhau. Tuy nhiên, sẽ có một số kích thước banner quảng cáo dễ dùng hơn do đặc điểm kích thước và vị trí ứng dụng. Hiểu được điều này, bạn có thể linh hoạt điều chỉnh ngân sách quảng cáo và tận dụng những định dạng banner quảng cáo phù hợp để tối ưu hóa hiệu suất.

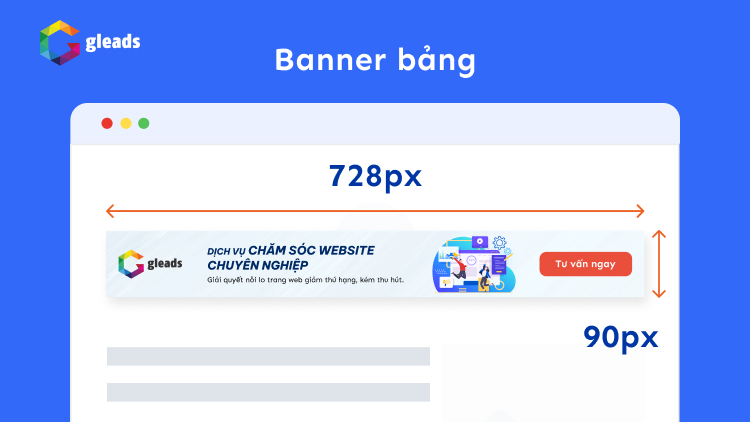
3.1. Leaderboard (Banner bảng)
Kích thước: 728 x 90 pixels
Leaderboard được biết đến là định dạng quảng cáo trực tuyến và hiệu quả, thường được sử dụng rộng rãi để thuận tiện tiếp cận đối tượng mục tiêu. Với kích cỡ lớn, banner bảng dễ dàng thu hút khách hàng.
Đặt ở vị trí chiến lược phía đầu trang web hoặc phía cuối trang, Leaderboard tận dụng không gian rộng rãi để hiển thị hình ảnh và thông điệp quảng cáo một cách rõ ràng. Bạn có thể sử dụng dạng banner này để quảng cáo của mình tiếp cận được nhiều người dùng nhất có thể.

3.2. Large Rectangle (Banner hình chữ nhật lớn)
Kích thước: 336 x 280 pixels
Dù không phải là kích thước được sử dụng nhiều như Leaderboard nhưng Large Rectangle vẫn là sự lựa chọn của nhiều nhà quảng cáo. Điều đặc biệt của banner hình chữ nhật lớn nằm ở sự linh hoạt về vị trí đặt như ở giữa, cuối bài viết, sidebar hoặc các vị trí nổi bật trên website.
Với kích thước lớn hơn Banner hình chữ nhật trung bình (Medium Rectangle), banner hình chữ nhật lớn có đủ không gian để chứa cả hình ảnh và văn bản quảng cáo một cách hiệu quả.

3.3. Medium Rectangle (Banner hình chữ nhật trung bình)
Kích thước: 300 x 250 pixels
Hình chữ nhật trung bình là banner quảng cáo được sử dụng thường xuyên nhất trong tất cả các tùy chọn kích thước. Đây cũng là phiên bản nhỏ gọn nhất nên không chiếm quá nhiều không gian trên trang web, nghĩa là Medium Rectangle tối ưu trên cả máy tính và thiết bị di động.
Thông thường, banner hình chữ nhật trung bình thu hút nhiều khách hàng tương tác nhất khi được đặt giữa nội dung văn bản hoặc ở cuối bài viết. Medium Rectangle dễ dàng hiển thị mà không cản trở trải nghiệm khách hàng như các kích thước quảng cáo khác.

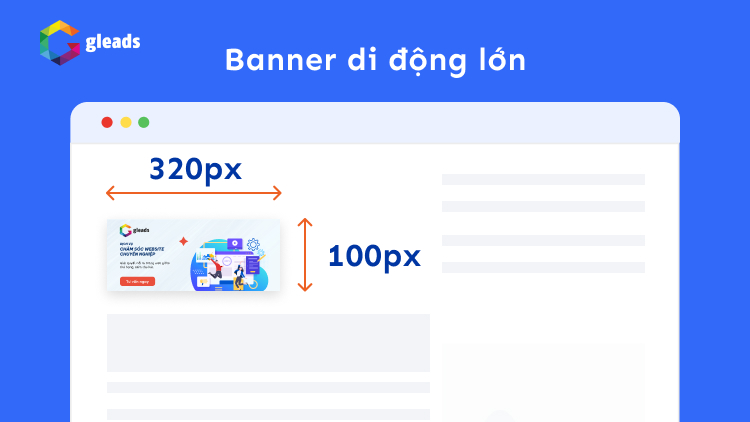
3.4. Large Mobile Banner (Banner di động lớn)
Kích thước: 320 x 100 pixels
Large Mobile Banner là định dạng quảng cáo được tối ưu hóa cho mobile, nhằm đáp ứng trải nghiệm khách hàng khi họ truy cập website bằng thiết bị di động. Điều này có nghĩa banner này tối ưu cho màn hình điện thoại di động, mang lại trải nghiệm quảng cáo mượt mà.
Banner này thường được đặt giữa nội dung hoặc ở cuối trang. Bạn hãy tận dụng không gian hạn chế của màn hình di động để truyền tải thông điệp một cách hiệu quả nhất.

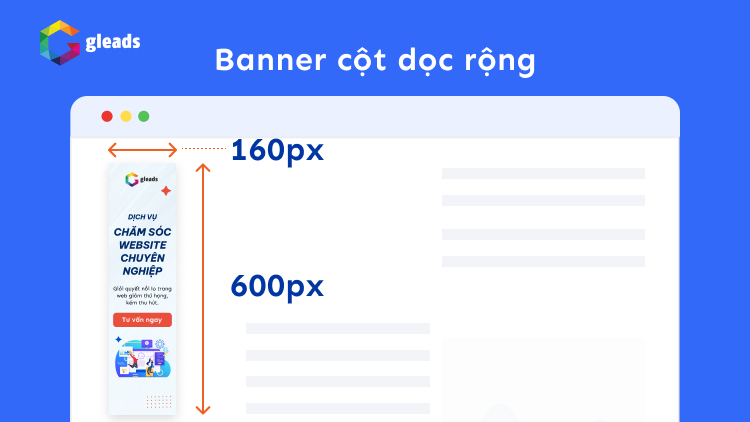
3.5. Wide Skyscraper (Banner cột dọc rộng)
Kích thước: 160 x 600 pixels
Banner cột dọc rộng thường được đặt ở bên trái của trang web và có thể trải dài từ đầu đến cuối trang. Vì vậy, khi thiết kế Wide Skyscraper, bạn cần tạo ra hình ảnh đẹp mắt và thu hút khách hàng để thúc đẩy họ cuộn và xem toàn bộ quảng cáo.
Vì sở hữu kích thước lớn, banner cột dọc rộng sẽ được khách hàng nhìn thấy dễ dàng. Trong trường hợp này, bạn sẽ có nhiều không gian để thể hiện hình ảnh sản phẩm, ghi thông tin mô tả,… cho quảng cáo của mình.

3.6. Các kích thước banner khác
Bên cạnh những size được kể trên, kích thước banner website WordPress hoặc nền tảng khác còn có nhiều dạng khác như:
- Large Leaderboard (Banner bảng lớn): 970 x 90 pixels
- Vertical Banner (Banner dọc): 120 x 240 pixels
- Half Page Banner (Banner nửa trang): 300 x 600 pixels
- Square (Banner hình vuông): 250 x 250 pixels
- Small Square (Banner hình vuông nhỏ): 200 x 200 pixels
- Small Rectangle (Banner hình chữ nhật nhỏ): 180 x 150 pixels
- Mobile Leaderboard: 320 x 50 pixels
- Mobile Full Page: 320 × 320 pixels
- Button: 125 x 125 pixels
- Portrait: 300 x 1050 pixels
- Billboard: 970 x 250 pixels

4. Các yếu tố cần xem xét khi chọn kích thước banner
Dưới đây là một số điều bạn cần cân nhắc để chọn size banner website phù hợp với nhu cầu của mình.
4.1. Đối tượng mục tiêu
Đây được xem là yếu tố đầu tiên bạn nên xem xét khi quyết định sử dụng kích thước của banner nào. Hãy suy nghĩ về đối tượng mục tiêu của bạn là ai, họ có độ tuổi dao động khoảng bao nhiêu và có sở thích, xu hướng sử dụng thiết bị nào để “lướt” web,…
Ví dụ những người trẻ tuổi có xu hướng sử dụng điện thoại thông minh trong khi đó, những người lớn tuổi có thể thiên về máy tính để bàn hoặc các thiết bị di động có màn hình lớn.
Giả sử đối tượng mục tiêu của bạn là nhóm người trẻ. Bạn có thể tham khảo một số kích thước banner được tạo riêng cho việc sử dụng trên thiết bị di động như mobile banner (300 x 50 px), large mobile banner (320 x 100 px) và mobile leaderboard (320 x 50 px).
4.2. Vị trí đặt banner
Về cơ bản, kích thước banner ảnh hưởng đến vị trí trên màn hình website. Xác định kích cỡ banner không đơn giản là chọn kích thước dựa trên sở thích cá nhân mà còn cần phải cân nhắc mối quan hệ giữa size banner và vị trí đặt để tối ưu trải nghiệm khách hàng và không làm ảnh hưởng UX/UI.
Ví dụ, Leaderboard thường được đặt ở đầu trang trang web để người xem có thể dễ dàng thấy ngay khi trang được tải lên. Ngược lại, Medium Rectangle thích hợp cho việc đặt ở giữa nội dung bài viết để tương tác tự nhiên hơn. Mục đích của việc này là tạo trải nghiệm người dùng liền mạch mà không làm mất đi vẻ đẹp tổng thể của website.
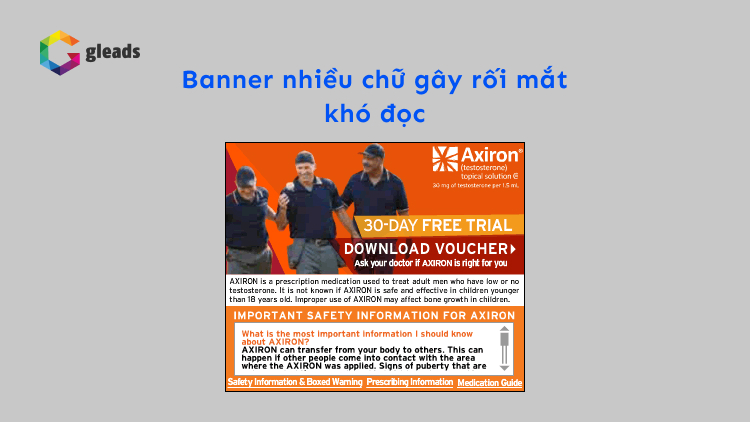
4.3. Thông điệp
Việc chọn kích thước biểu ngữ phù hợp cũng có thể đảm bảo bạn truyền tải thông điệp của mình một cách hiệu quả.
Để dễ hình dung hơn, nếu bạn cố gắng nhồi nhét một loạt từ vào kích thước biểu ngữ 300 x 250, kết quả có thể sẽ là một hình ảnh rối mắt và khó đọc. Ví dụ quảng cáo dưới đây đã chứng minh điều đó.

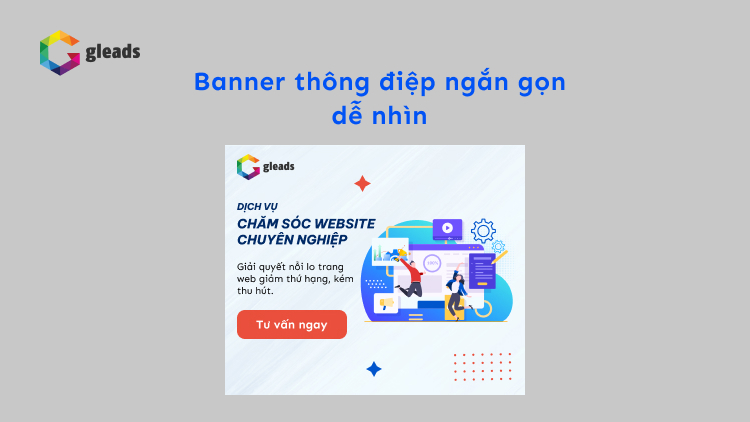
Thay vào đó, một thông điệp ngắn gọn sẽ tạo nên sự khác biệt cho thiết kế banner này.

Mặc dù sự khác biệt về kích thước ảnh banner website không quá lớn nhưng chỉ thêm/bớt một vài pixel có thể mang lại hiệu quả khác hẳn. Cuối cùng, mục tiêu của bạn không chỉ là khiến đối tượng tiềm năng xem quảng cáo mà còn muốn chuyển đổi họ thành khách mua hàng.
5. Các mẹo thiết kế banner đẹp
Giao diện của banner cũng có tác động rất lớn đến hiệu suất quảng cáo. Bạn hãy tham khảo những lưu ý dưới đây để dễ dàng hơn khi thiết kế banner thẩm mỹ.

5.1. Thiết kế rõ ràng và đơn giản
Mục đích chính của banner là truyền tải thông điệp của bạn đến đối tượng mục tiêu và khiến họ hành động. Tuy nhiên, điều khách hàng chú ý đầu tiên chính là mẫu thiết kế.
Khi thiết kế banner, bạn nên:
- Dùng những hình ảnh đơn giản
- Sắp xếp vị trí văn bản, CTA, logo hợp lý
- Chọn phông chữ dễ đọc
Ngoài ra, bạn cũng có thể theo dõi xu hướng thiết kế quảng cáo để tham khảo những mẫu banner thiết kế website được yêu thích.
5.2. Sử dụng ảnh chất lượng cao hoặc graphic
Để thiết kế banner đạt chất lượng, bên cạnh kích thước banner chuẩn, bạn cần quan tâm đến mật độ điểm ảnh (PPI). Chỉ số PPI càng cao thì chất lượng càng tốt. Tất cả đồ họa bạn dùng cho thiết kế banner website phải có ít nhất 300 PPI để đạt chất lượng cao.
Bên cạnh đó, các định dạng tệp bạn chọn khi lưu banner cũng ảnh hưởng đến chất lượng hình ảnh tổng thể. Vì vậy, hãy sử dụng định dạng phù hợp với loại hình ảnh và mục tiêu chiến dịch để đảm bảo banner hiển thị một cách sắc nét và thu hút sự chú ý trên mọi nền tảng.
5.3. Sử dụng phong cách illustrator hay isometric ấn tượng
Bạn có thể tham khảo xu hướng thiết kế banner website được yêu thích hiện nay là phong cách illustrator và isometric. Cả hai phong cách này đều mang lại sự độc đáo và hiện đại, làm tăng tính chuyên nghiệp và thu hút sự chú ý của khách hàng.
Một trong những ưu điểm lớn của phong cách này là khả năng hỗ trợ khách hàng có cái nhìn rõ ràng hơn về bố cục và không gian trong hình ảnh. Do đó, thiết kế isometric/illustrator mang đến sự đơn giản nhưng vẫn đảm bảo thông điệp của bạn được truyền tải một cách hiệu quả.
5.4. Lời kêu gọi hành động (CTA) mạnh mẽ
Để banner website kích thước chuẩn phát huy tối đa tiềm năng và thực sự tạo ra tương tác từ khách hàng thì đặt CTA rõ ràng là điều tất yếu. CTA có chức năng vừa kêu gọi vừa hướng dẫn về hành động mà bạn muốn khách hàng thực hiện.
CTA mạnh mẽ sẽ thôi thúc khách hàng hành động và tham gia vào chiến dịch của bạn. Điều này có thể bao gồm việc nhấp vào một liên kết để tìm hiểu thêm, đăng ký, mua sắm,… Bạn có thể xem hình ảnh dưới đây.

Trong banner này, “Tư vấn ngay” là lời kêu gọi hành động ngắn, mời khách hàng nhấp vào và để lại thông tin liên hệ cho Gleads.
Điều này không chỉ tạo ra mức độ tương tác cao hơn từ phía khách hàng, vì họ dễ dàng thực hiện hành động tiếp theo khi thấy banner mà còn mang đến cho Gleads cơ hội để tiếp xúc và tư vấn dịch vụ cụ thể cho khách hàng tiềm năng.
5.5. Sử dụng các phần mềm thiết kế banner hỗ trợ
Có rất nhiều công cụ hỗ trợ thiết kế banner trực tuyến, giúp bạn tạo ra những banner ấn tượng, sáng tạo mà không yêu cầu quá nhiều về kỹ năng đồ họa. Trong số đó, Canva và Pixlr là những lựa chọn phổ biến hiện nay.
- Canva
Canva nổi bật như một ứng dụng đa năng và dễ sử dụng. Với giao diện thân thiện và nhiều mẫu thiết kế sẵn có, Canva giúp bạn thiết kế banner nhanh chóng và linh hoạt. Bạn có thể tận dụng các công cụ chỉnh sửa hình ảnh, thêm văn bản và tích hợp đồ họa một cách dễ dàng để tạo ra banner phù hợp với nhu cầu của doanh nghiệp.
- Pixlr
Với khả năng chỉnh sửa ảnh chuyên sâu, Pixlr cung cấp nhiều tùy chọn để bạn thiết kế banner chất lượng cao. Công cụ này không chỉ hỗ trợ việc chỉnh sửa hình ảnh mà còn cung cấp các hiệu ứng và bộ lọc để làm tăng tính sáng tạo của banner. Đây là lựa chọn lý tưởng cho khi bạn muốn thực hiện các mẫu thiết kế banner phức tạp.
6. Thiết kế website đột phá doanh thu cùng Gleads
Website không chỉ là một giao diện trực tuyến mà còn là “cầu nối” quan trọng giữa doanh nghiệp và khách hàng. Trong thời đại số ngày nay, để tối ưu hóa doanh thu, việc sở hữu website chuyên nghiệp với kích thước banner chuẩn là vô cùng quan trọng. Với hơn 9 năm kinh nghiệm, Gleads tự hào là đối tác tin cậy của nhiều khách hàng ở đa dạng lĩnh vực.
Sở hữu đội ngũ thiết kế dày dặn kinh nghiệm, Gleads hứa hẹn dịch vụ thiết kế web uy tín của chúng tôi sẽ mang lại:
- Giao diện sáng tạo, phản ánh chính xác giá trị và tầm nhìn doanh nghiệp
- Tối ưu tốc độ tải trang, cung cấp trải nghiệm người dùng mượt mà
- Tích hợp công nghệ hiện đại, tính năng mới theo yêu cầu
- Đảm bảo SEO, hỗ trợ xây dựng chiến lược tiếp thị đa kênh
Hãy để chúng tôi hỗ trợ doanh nghiệp xây dựng nền tảng vững chắc để vươn lên dẫn đầu thị trường và tăng trưởng doanh thu thông qua website độc đáo và tối ưu chuẩn SEO.
Nếu bạn đang đối mặt với thách thức khi lựa chọn kích thước banner chuẩn phù hợp, đừng ngần ngại liên hệ Gleads. Là đơn vị thiết kế website hàng đầu, chúng tôi cam kết mang đến giải pháp độc đáo và hiệu quả, giúp bạn nâng cao khả năng tương tác của khách hàng và cải thiện doanh thu. Trải nghiệm ngay dịch vụ tư vấn hoàn toàn miễn phí và bắt đầu hành trình phát triển website của bạn!
Chia sẻ bài viết