Thiết kế UI UX là gì? 4 mẹo thiết kế UX/UI website hiệu quả

Nếu bạn đang hợp tác với một đơn vị thiết kế web hoặc nhà phát triển để tạo ra một trang web mới, chắc hẳn bạn đã nghe đến hai khái niệm quan trọng: trải nghiệm người dùng (UX) và giao diện người dùng (UI).
Cả hai đều đóng vai trò quan trọng trong thiết kế trang web và là chìa khóa để xây dựng một website thành công. Bài viết này sẽ giúp bạn hiểu rõ thiết kế UI UX là gì, và:
- Những lợi ích của UI UX design đối với lượt chuyển đổi và doanh thu,
- UI và UX khác biệt và liên quan với nhau như thế nào,
- UI hay UX, đâu mới là yếu tố doanh nghiệp cần đầu tư hơn,
- Những “tuyệt chiêu” tối ưu UI UX giúp bạn tạo nên một website thu hút.
Theo dõi những nội dung bên dưới để thiết kế một website tối ưu UX UX thu hút người dùng, và thúc đẩy doanh thu cùng Gleads!
1. Thiết kế UI là gì?
1.1. Khái niệm

UI là viết tắt của User Interface design hay giao diện người dùng. Thiết kế UI tập trung vào các yếu tố nhìn thấy được như menu, biểu tượng, hình ảnh… của một website. Thiết kế UI web là một không gian để người dùng sử dụng và trải nghiệm.
Nếu so sánh với một căn nhà, UI như là không gian của căn nhà đó bao gồm hình dạng, màu sắc, vị trí cửa lớn, cửa sổ, và những vật trang trí. Mỗi căn nhà có một cách bài trí, phân chia khu vực khác nhau, cùng những công tắc điều khiển để bạn sử dụng.
Tương tự, khi vào một website, bạn sẽ sử dụng hay trải nghiệm website đó bằng cách lướt web, xem nội dung, và nhấp chuột vào những nút chức năng. Những yếu tố bạn có thể nhìn thấy và tương tác đó chính là thiết kế giao diện UI.
1.2. 3 Lý do nên đầu tư vào thiết kế UI
UI tập trung vào các yếu tố thiết kế cơ bản giúp người dùng đưa ra quyết định và tương tác với nội dung của website. Thiết kế giao diện người dùng (UI) là cầu nối quan trọng giữa khách truy cập và trang web của bạn. Dưới đây là ba lý do chính bạn nên để đầu tư vào thiết kế UI:
- Xây dựng nhận thức thương hiệu: khi thiết kế UI là bạn đang chọn màu sắc, kiểu nút và kiểu chữ cho website. Một thiết kế UI đẹp sẽ thể hiện sự chuyên nghiệp, chất lượng, uy tín của website.
Để tăng tính thương hiệu, UI của website nên gợi nhớ về phong cách, văn hóa, giá trị và thông điệp chính của công ty.
- Chuyển đổi khách hàng tiềm năng: Vì là cầu nối giữa khách hàng và website, một thiết kế UI hấp dẫn sẽ tăng tính trải nghiệm cho người dùng. Từ đó, người dùng sẽ có thêm động lực để liên hệ, tải nội dung hoặc thực hiện một giao dịch.
- Tăng cường giữ chân khách hàng: Ngoài việc tăng lượng truy cập trang web tự nhiên, thiết kế UI tốt cũng giúp website giữ chân khách hàng tốt hơn.
Thông thường một giao diện người dùng có bố cục tốt, kết hợp các yếu tố trang trí trang tạo ra phản ứng tâm lý tích cực sẽ giữ chân người dùng, và tăng lượt quay lại website.
1.3. Các thành phần của UI design
Một website gồm rất nhiều thành phần, tuy nhiên, để tạo ra một thiết kế UI thu hút, bạn nên cân nhắc đến bốn yếu tố chính sau đây:
- Bố cục trang: Các yếu tố được đặt trên một trang web hay ứng dụng điện thoại cần trực quan và dễ hiểu. Người thiết kế UI phải cân nhắc cẩn thận, và quyết định vị trí phù hợp của các phần trải dài từ đầu tới cuối trang, cũng như những khoảng trống trên trang.
- Bảng màu và font chữ: Đây là hai yếu tố quan trọng trong xây dựng nhận diện thương hiệu. Thiết kế UI cần chọn màu sắc và font chữ sao cho thể hiện được sự nhất quán, đảm bảo yếu tố dễ nhìn, dễ đọc và phù hợp với thương hiệu.
- Các yếu tố tương tác: Để tăng tương tác, giữ chân người dùng, và tạo chuyển đổi, các yếu tố tương tác là phần cần được chú ý khi thiết kế UI. Những nút bấm, biểu mẫu, menu nên được thiết kế và bố trí sao cho người dùng dễ hiểu và dễ sử dụng.
- Đáp ứng wireframe và prototype: Người thiết kế UX thường tạo ra wireframe và prototype cơ bản. Từ đó, người thiết kế UI sẽ nâng cấp để bản thiết kế cuối có chất lượng cao, với cấu trúc phù hợp và đầy đủ chức năng theo bản mẫu từ UX.
1.4. Những phương pháp tốt nhất khi thiết kế UI
Nếu hình dung việc thiết kế website như xây một ngôi nhà, thiết kế UI sẽ được ví như công đoạn trang trí và sắp xếp nội thất, đồ decor vào trong không gian.
Để có được một ngôi nhà đẹp, tính thẩm mỹ cao và thân thiện với khách đến chơi thì người thiết kế cần:
- Lập kế hoạch chặt chẽ: Để đảm bảo thành công của trang web, bạn nên lên kế hoạch chi tiết cho quá trình điều hướng và chuyển đổi. Điều này sẽ giúp bạn tạo được một thiết kế có cấu trúc chặt chẽ, và dễ sử dụng.
Kế hoạch điều hướng vô cùng quan trọng, đặc biệt là với các doanh nghiệp thương mại điện tử hoặc B2B, để hướng dẫn khách hàng điều hướng từng bước một cách tự nhiên.
- Tuân thủ chiến lược thương hiệu: Khi thiết kế UI, bạn nên sử dụng đến các tài liệu nhận diện thương hiệu để tạo ra thiết kế nhất quán, phản ánh đúng tính cách và mục tiêu của doanh nghiệp.
Bạn có thể bám sát tài liệu để lên ý tưởng thiết kế bố cục, kiểu nút chức năng, kiểu chữ, màu sắc và hình ảnh. Sự đồng bộ sẽ tăng sự chuyên nghiệp và uy tín của website.
- Tối giản để dễ quan sát: Phần lớn người dùng chỉ đọc lướt, và tập trung vào nội dung họ quan tâm thay vì đọc toàn bộ website. Để tối ưu trải nghiệm người dùng, thiết kế UI cần đơn giản và rõ ràng.
Bạn có thể thiết kế giao diện tối giản, tích hợp tính năng cuộn trang và bấm chọn, tiêu đề rõ ràng, các nút chức năng dễ thấy và dễ hiểu.
- Đơn giản hóa để tăng tốc: Một trong những yếu tố quan trọng hàng đầu trong thiết kế web chính là Pagespeed (Tốc độ tải trang). Tốc độ tải trang chậm sẽ khiến người dùng rời trang, ảnh hưởng đến chiến dịch marketing, và hiệu quả kinh doanh.
Để đảm bảo tốc độ tải web, bạn nên tránh sử dụng quá nhiều hình ảnh, video, hiệu ứng. Sự đơn giản không chỉ tạo ra trải nghiệm người dùng tốt hơn mà còn cải thiện SEO website.
- Tránh thay đổi quá nhiều: Người dùng thường quen thuộc với một định dạng và bố cục trang web mà họ hay truy cập. Việc thêm hay thay đổi các yếu tố có thể làm mất tính liền mạch quá trình duyệt web của khách, và đánh mất cơ hội chuyển đổi trên website.
Bạn nên giữ nguyên những yếu tố có hiệu suất tốt trên trang, và tránh thực hiện thay đổi quá nhiều. Hoặc nếu cần thay đổi, bạn nên thực hiện A/B test trước để đảm bảo những yếu tố mới sẽ phù hợp với người dùng.
2. Thiết kế UX là gì?
2.1. Khái niệm

User Experience (UX) là hành trình mà người dùng trải qua khi tương tác với một sản phẩm hoặc dịch vụ.
Nếu ví UI như vẻ ngoài của ngôi nhà, thì UX chính là những trải nghiệm và cảm nhận khi sống trong ngôi nhà đó. Bạn có thích màu sắc của ngôi nhà, bạn có dễ di chuyển giữa các khu vực trong nhà, bạn có thể tìm thấy những công tắc cần thiết, và bạn có muốn ở trong ngôi nhà đó?
Quay lại với website, UX chính là những trải nghiệm của người dùng khi truy cập vào trang. Họ tương tác với thương hiệu như thế nào, cảm giác của họ sau mỗi tương tác là gì? Tất cả những câu hỏi này và nhiều điều khác nữa đều là những yếu tố quan trọng trong thiết kế UX.
Thiết kế UX, không chỉ là quá trình tạo ra giao diện đẹp, mà là sự tổng hợp của những công việc nghiên cứu chuyên sâu và kiểm thử tính khả dụng để mang đến được trải nghiệm tốt nhất cho người dùng. Một thiết kế chuẩn UX cần được kết hợp đồng thời các yếu tố về tâm lý học, nghiên cứu thị trường và công nghệ.
Trong xuyên suốt quá trình thiết kế UX, việc theo dõi hành vi thực tế của người dùng là việc không thể thiếu, nhằm đảm bảo điều chỉnh kịp thời và thúc đẩy người dùng chuyển đổi.
2.2. 5 Lý do nên đầu tư vào thiết kế UX
Trong thời đại kinh doanh số, thiết kế web tối ưu trải nghiệm người dùng là yếu tố giúp doanh nghiệp tạo nên sức cạnh tranh. Không chỉ người dùng, các công cụ tìm kiếm cũng đánh giá và xếp hạng cho các website chuẩn UX cao hơn. Dưới đây là 5 lợi ích to lớn của thiết kế UX:
- Cải thiện trải nghiệm khách hàng: Thiết kế UX dựa trên nghiên cứu hành vi thực tế của người dùng. Chính vì vậy, website có thể đáp ứng được nhu cầu của người dùng, giúp họ dễ dàng điều hướng đến thông tin mong muốn và thực hiện chuyển đổi.
- Giảm tỷ lệ thoát trang: Thiết kế chuẩn UX có một “lối đi” rõ ràng, và phù hợp với nhu cầu tìm kiếm của người dùng. Vì vậy, họ sẽ ở lại trên trang của bạn lâu hơn, thực hiện các điều hướng bạn mong muốn.
- Tăng doanh số bán lẻ trực tuyến: Đối với trang web thương mại điện tử, thiết kế UX giúp thúc đẩy khách hàng thanh toán, tăng tỷ lệ chuyển đổi lên đến 400% (theo Forrester(1)).
- Giảm chi phí dịch vụ khách hàng: Một thiết kế UX có chiến lược giúp tiết kiệm lượng lớn chi phí khi người dùng có thể dễ dàng tìm thấy câu trả lời mà không cần liên hệ trực tiếp qua các phương tiện như biểu mẫu, trò chuyện, cuộc gọi, email hay mạng xã hội.
- Cải thiện xếp hạng tìm kiếm: Trải nghiệm trên trang (Page Experience) đang là hệ thống cốt lõi quan trọng được các công cụ tìm kiếm xem xét khi xếp hạng website. Trong đó, thiết kế thân thiện với thiết bị di động (Mobile-friendly Design) và tốc độ tải trang là những yếu tố tạo nên chiến lược SEO thành công.
2.3. Các thành phần của UX design
Điều cần được quan tâm nhất khi thiết kế một website không phải là nó trông ra sao, hay nó mang đến cảm giác gì, mà là hiệu quả nó tạo ra. Dưới đây là 5 yếu tố quan trọng bạn cần lưu ý để tạo nên một thiết kế UX thu hút và hiệu quả.
- Tập trung vào người dùng: Trước khi bắt tay vào thiết kế bạn cần xác định khách hàng mục tiêu của website. Điều này sẽ giúp bạn xác định hướng đi của dự án và định hình thiết kế. Ví dụ như thiết kế một blog cá nhân sẽ khác với thiết kế web B2B.
- Dễ sử dụng: Khảo sát từ Amazon cho thấy 88% người mua trực tuyến sẽ không quay lại trang web sau một trải nghiệm kém(2). Thiết kế trang web cần phải đứng từ góc độ người dùng, đơn giản, ấn tượng, dễ hiểu và dễ sử dụng.
- Tương thích di động: Khoảng 50% lưu lượng truy cập trang web đến từ người dùng di động (Statista)(3). Hãy đảm bảo trang web của bạn hoạt động mượt mà trên mọi thiết bị – cả máy tính, di động và máy tính bảng, để tiếp cận được tối đa người dùng.
- Nhất quán: Tất cả các yếu tố thiết kế cần có sự nhất quán để tạo hình ảnh tổng thể đồng nhất. Đây là nguyên tắc quan trọng khi thiết kế UX nhằm xây dựng nhận diện thương hiệu, và tăng uy tín cho doanh nghiệp.
- Hình ảnh hấp dẫn: Website là bộ mặt đại diện cho thương hiệu, và là yếu tố xuất hiện đầu tiên để thu hút khách hàng. Thiết kế web đẹp mắt, đồng bộ nhận diện thương hiệu, và sử dụng màu sắc phù hợp với ngành là chìa khóa để nổi bật giữa đám đông.
2.4. Những phương pháp tốt nhất khi thiết kế UX
Thiết kế UX được ví như quá trình xây dựng “ngôi nhà” cho nội dung của bạn, giống như việc bạn cần hoạch định số lượng phòng, cửa sổ và cửa ra vào… trước khi bắt tay vào thiết kế ngôi nhà
Quá trình này đòi hỏi có kế hoạch cẩn thận để đảm bảo sự thoải mái và hài lòng cho người dùng. Dưới đây là những phương pháp tốt nhất khi thiết kế UX:
- Lập kế hoạch phát triển nội dung: Khi bắt đầu thiết kế, bạn nên lên kế hoạch cho nội dung của trang web. Bạn đã có những nội dung nào, và còn cần thêm nội dung nào khác.
Xác định nội dung trước sẽ giúp bạn tạo nên một cấu trúc website hợp lý với bố cục rõ ràng và hợp lý. Bạn nên tạo một sitemap (bản đồ trang) dựa vào lượng nội dung để sắp xếp cấu trúc, phân luồng cho hợp lý.
- Tìm hiểu chân dung khách hàng mục tiêu: Một thiết kế web thành công cần đáp ứng được nhu cầu của khách hàng mục tiêu. Bạn cần xác định đối tượng khách hàng hướng đến, và những vấn đề họ gặp phải có liên quan đến website của bạn.
Bạn có thể sử dụng các dữ liệu khảo sát, nghiên cứu thị trường, và những thông tin từ bộ phận chăm sóc khách hàng. Từ đó, bạn có thể hiểu và đưa ra được những giải pháp cho khách hàng mục tiêu một cách trực tiếp và nhanh chóng.
- Tối ưu khả năng sử dụng: Thiết kế UX tốt là thiết kế mang đến những kết quả tích cực khi người dùng sử dụng. Tính khả dụng chính là yếu tố giữ chân khách hàng và tạo nên sự thành công cho website.
Trọng tâm của thiết kế UX là giúp người dùng dễ dàng điều hướng và dễ dàng đưa ra quyết định hành động. Vậy nên, bạn có thể xem xét loại bỏ một số yếu tố thiết kế không cần thiết để tạo ra trải nghiệm dễ sử dụng, nhanh chóng và đơn giản.
- Tối giản hóa biểu mẫu: Đừng yêu cầu quá nhiều thông tin người dùng ngay khi họ mới vào website. Mỗi trường thông tin là một rào cản nhỏ đối với quá trình chuyển đổi vì chúng có thể khiến khách hàng mất kiên nhẫn.
Hãy giảm thiểu biểu mẫu, CTA và các yếu tố tương tự, và chỉ yêu cầu những thông tin cơ bản cần thiết để bắt đầu cuộc trò chuyện với khách hàng của bạn.
3. Điểm khác biệt giữa UI UX là gì?
Trong lĩnh vực thiết kế, nhiều người thường nhầm lẫn giữa UX (trải nghiệm người dùng) và UI (giao diện người dùng) bởi sự chồng chéo trong vai trò và lợi ích của cả hai. Về cơ bản, UX và UI khác biệt dựa vào 4 yếu tố dưới đây:
Định nghĩa:
- UX: Tập trung vào trải nghiệm tổng thể của người dùng khi sử dụng sản phẩm hoặc dịch vụ. UX designers đặt mục tiêu giải quyết các vấn đề và tối ưu hóa trải nghiệm của người dùng.
- UI: Là giao diện người dùng, tập trung chủ yếu vào thiết kế các yếu tố thị giác như màu sắc, hình ảnh và cách sắp xếp để tạo ra một giao diện hấp dẫn và dễ sử dụng.
Phạm vi:
- UX: Tập trung vào mọi khía cạnh của trải nghiệm người dùng, bao gồm cả nghiên cứu khách hàng, tương tác, và các điểm tiếp xúc với thương hiệu (brand touchpoints).
- UI: Chỉ tập trung vào giao diện trực tiếp trên màn hình, chủ yếu là các yếu tố thị giác và trải nghiệm trực tuyến.
Quy trình:
- UX Designers: Xác định và vạch ra hành trình trải nghiệm của người dùng từ đầu đến cuối, từ khi họ bắt đầu tìm hiểu về sản phẩm đến khi họ thực sự sử dụng nó.
- UI Designers: Là người thực hiện thiết kế, chuyển đổi hành trình trải nghiệm người dùng thành các yếu tố đồ họa, thị giác thực tế.
Áp dụng:
- UX: Có thể áp dụng cho mọi loại sản phẩm, dịch vụ hoặc trải nghiệm, bao gồm cả các sản phẩm không phải là digital.
- UI: Chủ yếu tập trung vào các sản phẩm và dịch vụ digital, với trọng tâm chủ yếu là giao diện máy tính, điện thoại hoặc tablet.

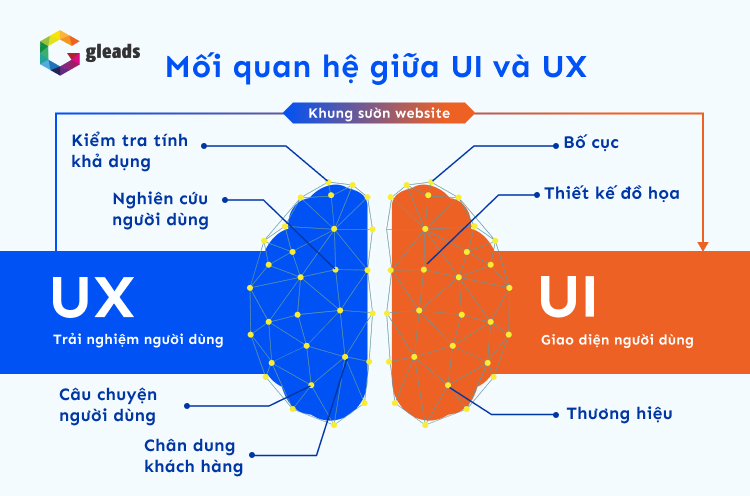
4. Sự kết nối chặt chẽ của UX và UI
Trong thiết kế, UX và UI có sự liên kết chặt chẽ. Bạn không thể xem chúng là hai khía cạnh hoàn toàn riêng biệt, mà ngược lại, chúng đều quan trọng và liên kết mật thiết để xác định cách một sản phẩm thể hiện và hoạt động.

Hãy tưởng tượng bạn dành hàng tuần để tạo ra một trang web đẹp, nhưng người dùng lại khó tìm kiếm thông tin và gặp khó khăn khi điều hướng. Dù giao diện có đẹp đến đâu, nếu thiếu UX, người dùng sẽ cảm thấy bất tiện và rời khỏi trang của bạn.
Ngược lại, nếu bạn tiến hành nghiên cứu và kiểm thử tính khả dụng để đảm bảo trải nghiệm người dùng tốt, nhưng văn bản trên trang của bạn lại khó đọc, người dùng sẽ gặp khó khăn trong việc tìm và hiểu nội dung. Ngay cả khi có UX tốt, người dùng sẽ bỏ website vì giao diện không hấp dẫn.
Chính vì vậy, một website chất lượng cần phải có sự kết hợp của cả hai yếu tố UX và UI. Để đảm bảo sự hòa hợp, thiết kế UX và UI cần được kết hợp từ giai đoạn thiết kế ban đầu để đảm bảo sự đồng thuận về mục tiêu, nhu cầu của người dùng và hướng thiết kế tổng thể.
5. UI với UX: Loại nào cần cho doanh nghiệp hơn?
Trong lĩnh vực thiết kế phát triển web, việc phân biệt giữa giao diện người dùng (UI) và trải nghiệm người dùng (UX) đang trở nên quan trọng hơn bao giờ hết. Bạn cần hiểu rằng UI và UX không phải là hai yếu tố đối lập mà là hai yếu tố hỗ trợ cho nhau.
Tuy nhiên, nếu bạn không thể tuyển dụng chuyên gia cho cả hai lĩnh vực, thì lựa chọn giữa UI và UX sẽ phụ thuộc vào nhu cầu cụ thể của doanh nghiệp. Dưới đây là một số vấn đề mà mỗi lĩnh vực UI và UX giải quyết:
UI:
- Hệ thống điều hướng kém
- Thiếu tùy chọn tùy chỉnh
- Thiếu các tùy chọn chia sẻ xã hội
- Người dùng phản ảnh về “làm thế nào để thực hiện điều này” hoặc hoặc “tìm cái đó ở đâu”
UX:
- Tỉ lệ chuyển đổi thấp (mặc dù trang web có nhiều lượt truy cập nhưng ít chuyển đổi)
- Tỉ lệ thoát cao (khách truy cập rời đi sau vài giây)
- Người dùng không hoàn thành nội dung (video hoặc blog)
- Lượt truy cập phân tán, tức là người dùng rời đi sau một trang và không thực hiện điều hướng đến các trang tiếp theo

Mỗi vấn đề có thể được giải quyết bằng các phương pháp khác nhau. Điều quan trọng là bạn cần xác định vấn đề ưu tiên để chọn giải pháp phù hợp nhất.
Nếu bạn đã có trang web, hãy thực hiện các thử nghiệm người dùng trước để hiểu rõ phản hồi từ người dùng thực tế và tìm ra giải pháp chính xác nhất.
6. 4 Mẹo thiết kế UI/UX website hiệu quả
Đã hiểu rõ khái niệm và những bước thực hành thiết kế UI UX là gì, nhưng bạn vẫn chưa thể tạo ra thiết kế web ưng ý hay có hiệu quả rõ rệt? Vậy thì theo dõi ngay những tips thiết kế web chuẩn UI/UX của Gleads để “cải tiến” thiết kế của mình:

6.1. Nghiên cứu luôn là bước đầu tiên
Nghiên cứu luôn đóng vai trò then chốt, và là bước đầu tiên trong quá trình UX/UI design hiệu quả cho website. Trước khi đặt câu hỏi “sản phẩm của tôi có công dụng gì?”, thì hãy tập trung tìm câu trả lời cho câu hỏi “ai là đối tượng khách hàng của tôi?”
Nếu chưa biết chắc chắn mong đợi của khách hàng tiềm năng và những thói quen họ ưa thích, bạn không thể tạo nên một website thành công. Một số câu hỏi quan trọng bạn cần nghiên cứu kỹ lưỡng để định hình khách hàng mục tiêu như:
- Khách hàng mục tiêu của tôi muốn gì và cần gì?
- Trang web của tôi có nét riêng biệt nổi bật nào không?
- Tại sao khách hàng tiềm năng nên chọn tôi thay vì đối thủ cạnh tranh?
- Nếu khách hàng tiềm năng đang chọn đối thủ, tôi có thể làm gì để thu hút họ?
- Và quan trọng nhất, làm sao để trải nghiệm người dùng UX trên website có thể giúp tôi cạnh tranh trên thị trường hiện nay.
Trả lời được những câu hỏi này, bạn sẽ có cái nhìn chi tiết hơn về tệp khách hàng mục tiêu.
Việc nghiên cứu sẽ dễ dàng hơn nếu bạn đã có sẵn một lượng khách hàng, và việc tạo trang web chỉ là một phần trong chiến dịch kinh doanh dài hạn. Tuy nhiên, nếu bạn mới bắt đầu việc kinh doanh hoặc chính trang web là kênh phân phối sản phẩm chính của bạn, việc nghiên cứu có thể mất vài tuần hoặc thậm chí là vài tháng.
Nhưng đừng lo lắng, bởi quá trình tìm hiểu về đối tượng mục tiêu sẽ là một trải nghiệm thú vị, cho bạn nhìn nhận được nhiều khía cạnh khi kinh doanh. Bạn sẽ hiểu rõ hơn về người mua dịch vụ hoặc sản phẩm của mình.
Công việc của họ là gì? Sở thích của họ như thế nào? Họ có thói quen gì và họ đang quan tâm đến những xu hướng nào? Càng hiểu rõ về đối tượng mục tiêu, bạn sẽ tạo ra được một thiết kế càng thu hút và thành công!
6.2. Thống nhất quy chuẩn thiết kế là điều bắt buộc
Sau khi nghiên cứu thị trường và hiểu rõ đối tượng mục tiêu, bước tiếp theo là bắt đầu quá trình tạo ra giao diện người dùng (UI/UX). Để thuận tiện, bạn nên tạo ra hệ thống các quy chuẩn thiết kế cho thương hiệu của mình.
Hệ thống các quy chuẩn thiết kế UI UX là gì?
Hệ thống các quy chuẩn thiết kế bao gồm các yếu tố nhỏ trên trang web của bạn như biểu tượng, menu, header, nút chức năng, video, hình ảnh, và một số thành phần khác. Và, tại sao bạn lại cần có quy chuẩn thiết kế?
Để tránh khó khăn sau này, việc định rõ phong cách tổng thể của trang web từ đầu là quan trọng. Các nguyên tắc thiết kế giúp bạn duy trì tính nhất quán trong thiết kế và định dạng vì bạn đã có một khung sườn có tổ chức và toàn diện.
Đây cũng là giải pháp UI hoàn hảo nếu bạn có một đội ngũ lớn các nhà thiết kế đang làm việc trên cùng một dự án. Nó giúp tất cả các thành viên của nhóm duy trì sự đồng bộ và đảm bảo các sản phẩm thiết kế đều tuân thủ cùng các quy tắc.
Ban đầu, hệ thống của bạn chỉ bao gồm các yếu tố bạn cần ở thời điểm cụ thể. Tuy nhiên, để thích ứng với những xu hướng mới, bạn phải khiến hệ thống tiêu chuẩn thiết kế trở thành một tài liệu sống. Nói cách khác, khi dự án của bạn mở rộng và phát triển, hệ thống quy chuẩn thiết kế cũng cần được mở rộng.
Xây dựng phong cách cho trang web trong tương lai không phải là nhiệm vụ dễ dàng. Thiết kế từ một trang trống là một trong những nỗi sợ lớn nhất designer, bao gồm cả những người làm UI/UX. Để có ý tưởng, bạn có thể tham khảo các mẫu thiết kế UI/UX từ trang web chất lượng.
Nếu tìm thấy những mẫu thiết kế phù hợp với nhận diện thương hiệu, bạn có thể sử dụng chúng và xây dựng website của mình dựa trên nền tảng đó.
6.3. Thân thiện với người dùng là chìa khóa
Thiết kế UI/UX thân thiện với người dùng là chìa khóa quan trọng để tạo ra trải nghiệm tốt nhất cho mọi đối tượng mục tiêu. Dưới đây là 4 mẹo hiệu quả giúp đảm bảo sự thân thiện và truy cập dễ dàng:
Chọn lựa màu sắc tương phản
Chọn cách kết hợp màu dễ nhìn đối với người mù màu hoặc có tầm nhìn yếu. Bạn có thể sử dụng công cụ để kiểm tra tỷ lệ tương phản màu và đảm bảo màu văn bản nổi rõ trên nền website.
Chọn biểu mẫu đa dạng và thân thiện
Thiết kế các biểu mẫu thân thiện với người dùng, bao gồm thông tin rõ ràng, hướng dẫn, và thông báo lỗi. Thiết kế cho phép người dùng điều hướng và điền mẫu mà không cần phải dựa hoàn toàn vào chuột.
Triển khai thiết kế tương thích
Thiết kế đáp ứng giúp đảm bảo rằng sản phẩm của bạn linh hoạt trên nhiều kích thước và độ phân giải màn hình khác nhau. Điều này hỗ trợ người sử dụng các thiết bị đa dạng, tăng tính khả dụng của thiết kế.
Thêm chức năng phản hồi và xử lý lỗi
Cung cấp phản hồi và xử lý lỗi một cách đầy đủ là phần quan trọng để tạo ra trải nghiệm người dùng tích cực. Thông báo lỗi cần giúp người dùng hiểu vấn đề và đề xuất cách khắc phục, tránh tình trạng làm mất lòng tin người dùng.
6.4. Ra quyết định đơn giản
Trong quá trình thiết kế UI/UX, việc đơn giản hóa quá trình đưa ra quyết định cho người dùng là chìa khóa quan trọng để tạo ra trải nghiệm tốt. Sử dụng pop-up, banner, và nút CTA quá nhiều có thể gây phiền toái cho người dùng, làm giảm khả năng chuyển đổi.
Để tối ưu hóa trải nghiệm người dùng, hãy giữ thiết kế giao diện (UI) của bạn đơn giản. Dưới đây là một số tips bạn có thể áp dụng:
- Tránh quá nhiều lựa chọn: Nếu website có quá nhiều tùy chọn kêu gọi chuyển đổi như pop-up, banner, hộp đăng ký (Subscribe box), người dùng sẽ khó khăn trong việc đưa ra quyết định. Chỉ đưa ra những lựa chọn cần thiết, liên quan trực tiếp đến quá trình chuyển đổi.
- Tối giản để tối ưu: Các ví dụ thiết kế UI/UX xuất sắc thường không nhồi nhét nhiều yếu tố trên website. Sự tối giản không bao giờ lỗi thời và giúp người dùng dễ dàng tập trung vào nội dung chính.
- Không nên điều hướng phức tạp: Đừng tạo ra các bước điều hướng quá rườm rà và phức tạp. Sự phức tạp chỉ khiến người dùng bối rối và có thể dẫn đến mất khách hàng tiềm năng.
- Tích hợp thông điệp thương hiệu: UI/UX cần phản ánh thông điệp thương hiệu của bạn. Điều này không chỉ tạo ra trải nghiệm nhất quán mà còn làm cho khách hàng cảm thấy tin cậy.
7. Lợi thế của một website với giao diện UI/UX được tối ưu
7.1. Thúc đẩy điểm SEO website
Giao diện UI/UX tối ưu không chỉ tạo ra trải nghiệm người dùng tuyệt vời mà còn góp phần quan trọng vào chiến lược SEO của một trang web. Điều này thể hiện qua việc tăng trưởng thứ hạng website trên kết quả tìm kiếm, lưu lượng truy cập tự nhiên và sự tương tác người dùng.
Một thiết kế UX/UI tốt giúp cho trang web trở nên thân thiện với người dùng và dễ dàng điều hướng. Điều này dẫn đến thời gian khách hàng ở lại trên trang (Duration) kéo dài, tỷ lệ thoát trang (Bounce Rate) thấp và tỷ lệ nhấp chuột vào các nút kêu gọi hành động (CTA) cao. Tất cả những yếu tố này đều đóng vai trò quan trọng khi tối ưu SEO.
7.2. Tăng trải nghiệm người dùng
Tính nhất quán trong thiết kế UI/UX là yếu tố quan trọng, giúp người dùng dễ dàng hiểu cách tương tác và điều hướng qua nội dung mong muốn.
Các yếu tố thiết kế nhất quán như bố cục, bảng màu và kiểu chữ giúp người dùng dự đoán được vị trí thông tin và cách thực hiện các hành động cụ thể. Điều này tăng cường trải nghiệm người dùng, tạo sự hài lòng cũng như tránh sự nhầm lẫn không nên có.
Với giao diện thống nhất và dễ sử dụng, trang web không chỉ thu hút mà còn giữ chân người dùng, mở ra cơ hội tối ưu hóa hiệu suất và mối quan hệ khách hàng.
Đây chính là chìa khóa để xây dựng một trang web thành công, thúc đẩy tương tác tích cực và góp phần vào sự phát triển bền vững của doanh nghiệp trực tuyến.
7.3. Củng cố lòng trung thành khách hàng
Thiết kế UI UX không chỉ tạo ra sự thuận tiện cho người sử dụng mà còn góp phần xây dựng lòng trung thành của khách hàng. Tính nhất quán trong thiết kế tạo ra ấn tượng vững chắc và còn làm tăng sự tin tưởng của khách hàng và uy tín với doanh nghiệp.
Khi duy trì tính nhất quán, người dùng dễ dàng tin tưởng vào thông tin và sử dụng ứng dụng hoặc website một cách thoải mái. Hơn nữa, thiết kế nhất quán còn giúp xây dựng danh tiếng thương hiệu mạnh mẽ.
Việc duy trì đồng nhất về các yếu tố như logo và kiểu chữ hình thành một dạng nhận diện thương hiệu tốt, giúp người dùng dễ dàng nhận biết và ghi nhớ thương hiệu.
Với một thiết kế UI/UX xuất sắc, bạn không chỉ đáp ứng nhu cầu của khách hàng mà còn tăng khả năng thanh toán của họ gần 15% và tăng lòng trung thành đối với thương hiệu lên đến 16%.
Theo Forrester, một giao diện người dùng (UI) xuất sắc có thể tăng tỷ lệ chuyển đổi lên đến 200%, trong khi trải nghiệm người dùng (UX) mượt mà có thể tăng đến 300% – 400%.
8. Nâng cao trải nghiệm người dùng với thiết kế website chuẩn UI/UX tại Gleads
Trong thời đại công nghiệp 4.0, doanh nghiệp đang đối mặt với nhiều áp lực: tăng trưởng doanh thu, mở rộng thị trường, và phân tích hành vi người tiêu dùng. Việc đánh dấu thương hiệu trên bản đồ số đòi hỏi sự chuyên nghiệp và tối ưu hóa chi phí.
Với 10 năm kinh nghiệm, Gleads hiểu rõ nhu cầu của doanh nghiệp: từ việc tối ưu trải nghiệm người dùng đến việc tăng cường khả năng tiếp cận khách hàng. Chúng tôi là đối tác đáng tin cậy của doanh nghiệp trong lĩnh vực thiết kế giao diện website chuẩn UI/UX, đem đến giải pháp toàn diện cho những thách thức mà doanh nghiệp gặp phải.
Dịch vụ thiết kế web cao cấp tại Gleads không chỉ đơn thuần là một quy trình kỹ thuật, mà còn là sự kết hợp tinh tế giữa nghệ thuật và hiệu suất kinh doanh. Điểm mạnh của Gleads nằm ở những khía cạnh quan trọng sau:
- Trải nghiệm người dùng tối ưu: Gleads tập trung vào việc xây dựng giao diện người dùng (UI) và trải nghiệm người dùng (UX) để đảm bảo mỗi website không chỉ đẹp mắt mà còn mang đến trải nghiệm mượt mà và thoải mái cho khách hàng.
- Đa dạng thiết bị: Gói dịch vụ của Gleads không chỉ tập trung vào việc tối ưu hóa trên máy tính, mà còn đảm bảo giao diện thân thiện với nhiều thiết bị khác nhau thông qua kỹ thuật Responsive Design, giúp website hoạt động mượt mà trên di động và máy tính bảng.
- Tích hợp thông minh: Gleads không chỉ đơn giản là cung cấp thiết kế chuẩn UX/UI mà còn kết hợp các tính năng tiện ích, và tối ưu hóa SEO. Những yếu tố này có thể giúp website cạnh tranh thứ hạng, tăng lượt chuyển đổi bền vững.
- Hiệu quả kinh doanh: Sở hữu một website chất lượng là đầu tư thông minh mang đến hiệu quả vượt trội cho chiến lược kinh doanh. Gleads hiểu rõ và luôn sẵn sàng cung cấp đa dạng giải pháp marketing kết hợp để tối ưu chiến dịch kinh doanh của doanh nghiệp.
- Chuyên nghiệp và uy tín: Gleads cam kết đem đến dịch vụ thiết kế website chuyên nghiệp, đẹp mắt và chuẩn SEO. Quy trình thiết kế được thực hiện một cách chỉnh chu và bài bản, chủ động thông báo tiến độ để doanh nghiệp nắm rõ.
Bảng giá thiết kế website tham khảo tại Gleads:
| Bảng giá thiết kế website | Gói khởi động | Gói Ecommerce | Gói tiêu chuẩn | Gói chuyên nghiệp |
|---|---|---|---|---|
| Khảo sát thị trường, đối thủ | ✓ | ✓ | ✓ | ✓ |
| Tư vấn chiến lược phù hợp | ✓ | ✓ | ✓ | ✓ |
| Tên miền | ✕ | ✓ | ✓ | ✓ |
| Hosting | Cơ bản | Nâng cao | Nâng cao | Chuyên nghiệp |
| Email doanh nghiệp | ✕ | ✕ | ✓ | ✓ |
| Bảo mật SSL | Free | Pro | Pro | Pro |
| Phương án thiết kế giao diện | 1 | 1 | 2 | Theo nhu cầu |
| Tương thích với tất cả trình duyệt | ✓ | ✓ | ✓ | ✓ |
| Responsive trên mobile & tablet | ✓ | ✓ | ✓ | ✓ |
| Hỗ trợ tối đa SEO | Cơ bản | Nâng cao | Nâng cao | Chuyên nghiệp |
| ✓ | ✓ | ✓ | ✓ |
| ✓ | ✓ | ✓ | ✓ |
| ✓ | ✓ | ✓ | ✓ |
| Hỗ trợ nhập liệu (trang) | ✕ | 20 | 15 | 30 |
| Trình quản lý nội dung (CMS) | ✓ | ✓ | ✓ | ✓ |
| Ngôn ngữ | Vi | Vi | Vi-Eng | Vi-Eng |
| Trình Chat trực tuyến (Livechat, Messenger, Zalo) | ✓ | ✓ | ✓ | ✓ |
| Tính năng thương mại điện tử | ✕ | ✓ | ✕ | ✕ |
Trong bối cảnh ngày nay, UI UX design là yếu tố đóng vai trò quyết định sự thành công của mọi sản phẩm số. UI tạo ra thiết kế hấp dẫn, gây ấn tượng mạnh mẽ thu hút khách hàng, trong khi UX đảm bảo trải nghiệm người dùng mượt mà và thú vị.
Sự kết hợp chặt chẽ giữa giao diện và trải nghiệm người dùng không chỉ tạo ra sản phẩm hấp dẫn mà còn tăng cường sự tương tác và lòng trung thành của người dùng.
Việc đầu tư vào phát triển UI UX không chỉ là xu hướng mà còn là chiến lược trung tâm để thu hút và giữ chân người dùng, đóng góp quan trọng vào thành công dài hạn của các dự án tiếp thị số.
Qua bài viết này, Gleads hy vọng bạn đã hiểu rõ thiết kế UI/UX là gì và cách ứng dụng UI UX vào thiết kế website hiệu quả. Nếu có bất cứ thắc mắc nào về UI UX, hay cần một đơn vị thiết kế chuyên nghiệp hãy liên hệ ngay với chúng tôi để được tư văn chi tiết miễn phí!
*Nguồn tham khảo:
(1): https://www.forrester.com/blogs/09-10-15-leaving_user_experience_to_chance_hurts_companies/
(2): https://s3.amazonaws.com/coach-courses-us/public/theuxschool/uploads/The_Trillion_Dollar_UX_Problem.pdf
(3): https://www.statista.com/statistics/277125/share-of-website-traffic-coming-from-mobile-devices/
- 1. Thiết kế UI là gì?
- 2. Thiết kế UX là gì?
- 3. Điểm khác biệt giữa UI UX là gì?
- 4. Sự kết nối chặt chẽ của UX và UI
- 5. UI với UX: Loại nào cần cho doanh nghiệp hơn?
- 6. 4 Mẹo thiết kế UI/UX website hiệu quả
- 7. Lợi thế của một website với giao diện UI/UX được tối ưu
- 8. Nâng cao trải nghiệm người dùng với thiết kế website chuẩn UI/UX tại Gleads