Web động và web tĩnh là gì? 5 cách phân biệt sự khác nhau

Nếu bạn đang chuẩn bị xây dựng website thì một trong những yếu tố cần quan tâm đầu tiên chính là loại thiết kế web phù hợp với nhu cầu của bạn. Hầu hết các trang web có thể được phân thành hai loại chính là web tĩnh và web động.
Trong thiết kế website, web tĩnh và động có thể hiểu là cách mà trang web sẽ cung cấp và hiển thị nội dung cho người dùng. Sự khác biệt chính giữa hai loại website là web tĩnh có nội dung cố định, trong khi đó web động lại cho phép nội dung thay đổi liên tục theo thời gian.
Trong bài viết này, Gleads sẽ cung cấp cho bạn những thông tin hữu ích về:
- Khái niệm, và ưu nhược điểm của mỗi loại website
- Những điểm khác biệt giữa web động và web tĩnh
- Cách chọn kiểu thiết kế website phù hợp
- Phương án kết hợp cả hai loại website trong cùng một thiết kế
Theo dõi nội dung chi tiết bên dưới để tìm ra thiết kế website phù hợp cho trang web mới của bạn!
1. Trang web động là gì?
1.1. Định nghĩa
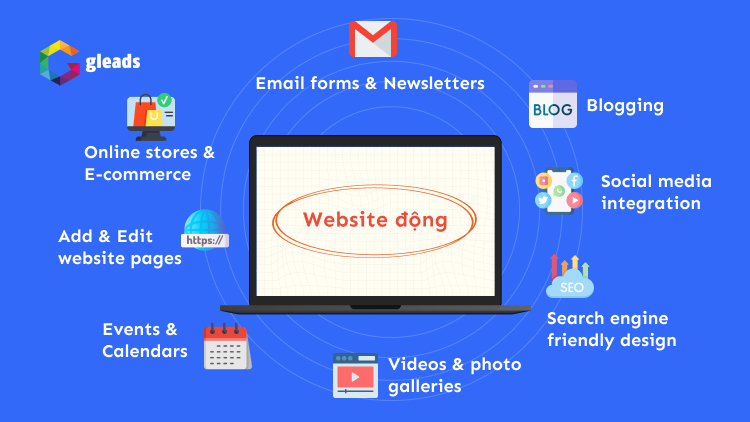
Trang web động là một thuật ngữ được dùng để mô tả những trang web không ngừng thay đổi và phát triển về nội dung và cách hiển thị. Những trang web động luôn tạo nội dung mới ứng với thời gian thực tế bằng cách tải lên nội dung từ cơ sở dữ liệu hoặc hệ thống quản lý nội dung (CMS).
Những nội dung này có thể được điều chỉnh để phù hợp với nhu cầu của người dùng dựa trên hành vi của họ. Hay nói cách khác, trang web động sẽ giúp bạn hiển thị nội dung linh hoạt với từng nhóm đối tượng truy cập trang web khác nhau.

1.2. Ví dụ về web động
Thông thường, web động thích hợp cho những trang web có nhiều nội dung và được cập nhật thường xuyên. Ví dụ, nếu mục tiêu của bạn là tạo ra một trang web cho thuê bất động sản tại thành phố Hồ Chí Minh.
Các bất động sản cần được liệt kê chi tiết và cập nhật về giá thuê, hình ảnh, tình trạng đã được thuê hay vẫn còn trống,… một cách liên tục. Sử dụng web động sẽ là cách hiệu quả nhất để hiển thị những thay đổi này trên trang web, và tạo tiện lợi cho người truy cập.
Các trang web tổ chức sự kiện, eCommerce (thương mại điện tử), diễn đàn online, blog,… là các website động. Có thể kể đến một số web động được sử dụng rộng rãi hiện nay như:
- VNExpress: Những nội dung mới được cập nhật liên tục, các nội dung được phân thành các mục thuận tiện cho người dùng như: tin mới nhất, tin theo khu vực.
- Facebook/Twitter/Instagram: Nội dung hiện trên bảng tin giữa các người dùng khác nhau dựa theo hành vi, vị trí, và những trang người dùng quan tâm.
- Netflix: Các bộ phim, chương trình truyền hình được hiển thị đề xuất dựa trên sở thích, và hành vi của người xem.
- Shopee/Tiki/Lazada: Các trang mô tả chi tiết về sản phẩm như thông số kỹ thuật, đánh giá từ người dùng, hiển thị các ưu đãi đặc biệt,… được thay đổi và cập nhật liên tục.

1.3. Ưu và nhược điểm website động
Khả năng cá nhân hóa, tối ưu trải nghiệm người dùng của thiết kế web động mang đến cho người sử dụng nhiều lợi ích đáng kể. Tuy nhiên, những lợi ích này luôn đi kèm với những thách thức. Cùng Gleads tìm hiểu về những ưu điểm và nhược điểm của thiết kế web động để xem đây có phải là lựa chọn phù hợp cho bạn.
Ưu điểm:
- Dễ quản lý nội dung: Khi dùng web động, những thay đổi về nội dung tại một trang sẽ được áp dụng cho toàn trang web. Ví dụ, bạn có thể cập nhật thông tin liên hệ của công ty một lần, sau đó thông tin cập nhật sẽ được hiển thị trên toàn bộ trang web.
- Dễ cập nhật thiết kế trực quan: Thiết kế trực quan và nội dung trên web động là hai phần riêng biệt. Chính vì vậy bạn có thể thay đổi thiết kế theo xu hướng dễ dàng mà không gây ảnh hưởng đến việc hiển thị nội dung.
- Trải nghiệm người dùng tốt hơn: Web động có thể tùy chỉnh thông qua các công cụ như vị trí và cookies để tăng trải nghiệm người dùng. Ví dụ, trang web cho thuê bất động sản của bạn có thể sử dụng vị trí người dùng để hiển thị các bất động sản gần kề.
Nhược điểm:
- Quy trình thiết kế phức tạp: Để thiết kế website động, bạn cần đầu tư nhiều thời gian để tạo logic nghiệp vụ (business logic). Tức là, bạn cần xác định cách tổ chức nội dung trong cơ sở dữ liệu, và cách người dùng tiếp cận nội dung (cách hiển thị nội dung).
- Chi phí cao hơn: Một web động cần nhiều tài nguyên phần cứng hơn để có thể linh hoạt xử lý các dữ liệu phức tạp nhằm thực hiện các yêu cầu đa dạng từ người dùng. Bên cạnh đó, người thiết kế cũng cần có kiến thức chuyên môn về CMS, lập trình để xây dựng và duy trì trang web.
- Vấn đề về hiệu suất và bảo mật: Một thiết kế web động được hình thành từ nhiều yếu tố kỹ thuật. Các yếu tố riêng lẻ sẽ ảnh hưởng đến hiệu suất, cũng như dễ bị tấn công bảo mật.
2. Trang web tĩnh là gì?
2.1. Định nghĩa
Thuật ngữ “web tĩnh” được dùng để nói đến những trang web cố định, ít có sự thay đổi. Một web tĩnh bao gồm một tập hợp các trang tĩnh, tức là những trang không thay đổi, được tạo ra bằng HTML, CSS và Javascript.
Website tĩnh đơn giản nhất được thể hiện dưới dạng các trang là những tệp HTML mà người truy cập có thể xem khi duyệt web. Trang web tĩnh sẽ hiển thị cùng một nội dung đối với mọi khách truy cập, và cách duy nhất để thay đổi nội dung là phải sửa đổi các tệp nguồn. Người dùng có thể tương tác trên web tĩnh thông qua các biểu mẫu, tuy nhiên, những yếu tố này không thể tùy chỉnh cho mỗi người dùng.

2.2. Ví dụ về web tĩnh
Các trang web tĩnh thường thích hợp cho những trang web nhỏ với số lượng trang hạn chế và không đòi hỏi phải cập nhật nội dung thường xuyên. Ví dụ về một số trang web tĩnh có thể kể đến như portfolio cá nhân, trang giới thiệu công ty, landing page, biểu mẫu,…

2.3. Ưu và nhược điểm website tĩnh
So với thiết kế web động, web tĩnh hạn chế hơn trong việc mang đến trải nghiệm người dùng tốt. Nhưng nhờ sự đơn giản trong thiết kế, web tĩnh lại khắc phục được những nhược điểm của web động. Dưới đây là những ưu điểm, và nhược điểm riêng của web tĩnh có thể bạn chưa biết.
Ưu điểm:
- Dễ sáng tạo: Thiết kế web tĩnh không yêu cầu nhiều về chuyên môn, và các kỹ năng lập trình. Chính vì vậy, nhiều người có thể tự thiết kế web tĩnh dựa trên sở thích cá nhân.
- Hiệu suất tốt: Web tĩnh không cần xử lý hệ thống và máy chủ nhiều nên có thể tối ưu hóa hiệu suất. Bạn có thể dùng caching (bộ nhớ đệm) để hiển thị nội dung một cách nhanh chóng.
- Cấp độ bảo mật cao hơn: Vì web tĩnh yêu cầu ít thành phần kỹ thuật hơn nên cũng giảm nguy cơ bị tấn công. Từ đó, website và thông tin của người dùng sẽ được bảo mật cao hơn.
Nhược điểm:
- Tốn thời gian quản lý nội dung: Khác với web động, phần thiết kế trực quan và nội dung không được tách riêng. Bạn cần phải chỉnh sửa mã nguồn nếu muốn thay đổi nội dung. Việc cập nhật toàn trang cũng tốn thời gian hơn, vì bạn cần phải sửa đổi thông tin trên từng trang một.
- Khả năng mở rộng kém: Nếu số lượng trang của web tĩnh tăng lên, việc quản lý website sẽ trở nên phức tạp và tốn nhiều thời gian hơn. Bạn cần phải thực hiện việc tạo trang, cập nhật nội dung thủ công, gây bất tiện và khó khăn.
- Không thể cung cấp trải nghiệm người dùng tốt: Website tĩnh hạn chế khả năng cá nhân hóa và tùy chỉnh cho người truy cập. Ví dụ, nếu một trang web thương mại điện tử là web tĩnh, thì người dùng sẽ gặp khó khăn trong việc tìm kiếm sản phẩm, và phân loại sản phẩm mong muốn.
Bạn đã biết cách phân biệt web tĩnh và web động chưa? Theo dõi nội dung kế tiếp để thấy rõ hơn sự khác nhau của hai loại website!
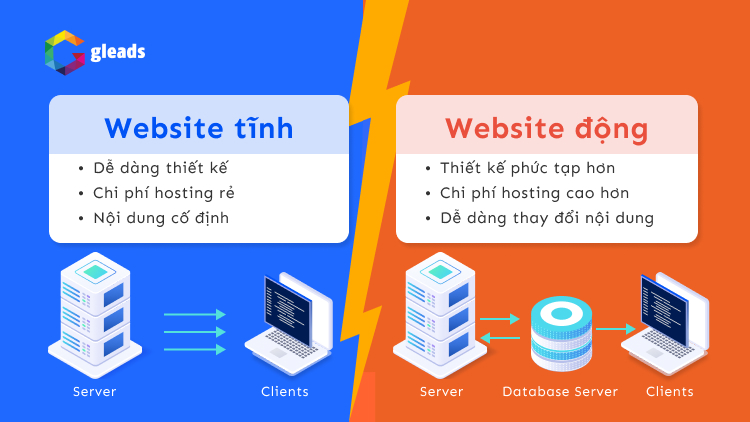
3. Sự khác nhau giữa web tĩnh và web động
Giả sử bạn là một chủ nhà hàng đậm phong cách châu Á và đang kiếm tìm cho mình một trang web để phản ánh được sự đa dạng và sự sáng tạo trong thực đơn mà nhà hàng bạn có. Vậy, bạn sẽ chọn trang web nào?
Nếu ví một trang web tĩnh như một chiếc menu in đơn, đẹp và tĩnh lặng, nhưng thiếu đi khả năng linh hoạt hiển thị các chi tiết cập nhật về các món ăn mới hay các sự kiện đặc biệt; thì với một thiết kế trang web động, chúng tôi tin rằng nhà hàng của bạn đã “thuê” được một vị đầu bếp năng động, luôn sẵn sàng chào mời, giới thiệu, cập nhật thông tin mới cho các thực khách để họ có được trải nghiệm tương tác độc đáo và thú vị khi đặt chân đến nhà hàng.
Dưới đây, Gleads sẽ làm rõ hơn sự khác biệt giữa 2 loại trang web này, giúp bạn có thêm thông tin và lựa đúng hướng cho nhu cầu của mình:
3.1. Chức năng website
- Website tĩnh: Chỉ có chức năng giới thiệu thông tin, không có các chức năng để người dùng tương tác với website. Nội dung trên web cố định, không đáp ứng nhu cầu về cập nhật thông tin mới.
- Website động: Được tích hợp thêm các chức năng xử lý, truy xuất dữ liệu, phần mềm quản trị website. Người điều hành web có thể chỉnh sửa, cập nhật thông tin nhanh chóng, dễ dàng.
3.2. Ngôn ngữ lập trình
- Website tĩnh: Sử dụng ngôn ngữ lập trình đơn giản là HTML. Các thay đổi trên trang web cần phải chỉnh sửa trực tiếp qua file nguồn HTML.
- Website động: Sử dụng đa dạng ngôn ngữ như ASP.NET, PHP, và cơ sở dữ liệu SQL Server, MySQL,… để đáp ứng nhu cầu sử dụng website.
3.3. Khả năng tương tác với khách hàng
- Website tĩnh: Khả năng tương tác thấp, người dùng không thể thao tác trên trang mà chỉ có thể tương tác qua các biểu mẫu.
- Website động: Khả năng tương tác cao, người dùng có thể thao tác, tương tác với website, quản trị viên, và những người dùng khác một cách nhanh chóng và dễ dàng.
3.4. Tính ứng dụng
- Website tĩnh: Thích hợp cho những trang web nhỏ, không yêu cầu cập nhật nội dung nhiều và thường xuyên.
- Website động: Thích hợp cho những trang web có nhiều nội dung, cần cập nhật liên tục và tối ưu trải nghiệm cá nhân hóa.
3.5. Chi phí bảo trì, nâng cấp
- Website tĩnh: Chi phí thấp, không đòi hỏi nhiều về cơ sở dữ liệu hay lập trình phức tạp.
- Website động: Chi phí thiết kế cao hơn, nhưng dễ nâng cấp và bảo trì, đặc biệt phù hợp cho các trang web lớn.
| Thuộc tính | Website Tĩnh | Website Động |
|---|---|---|
| Chức năng | Giới thiệu thông tin, không tương tác người dùng. Nội dung cố định. | Tích hợp chức năng xử lý, truy xuất dữ liệu, quản trị linh hoạt. Cập nhật nhanh. |
| Ngôn ngữ lập trình | Sử dụng HTML, chỉnh sửa trực tiếp qua file nguồn. | Sử dụng ASP.NET, PHP, SQL Server, MySQL,… đáp ứng đa dạng nhu cầu. |
| Khả năng tương tác | Thấp, tương tác qua biểu mẫu. | Cao, người dùng thao tác và tương tác nhanh chóng, dễ dàng. |
| Tính ứng dụng | Thích hợp cho trang web nhỏ, không cần cập nhật thường xuyên. | Cho trang web nhiều nội dung, cần cập nhật và tính cá nhân hóa. |
| Chi phí | Chi phí thấp, không đòi hỏi cơ sở dữ liệu phức tạp. | Chi phí thiết kế cao hơn, nhưng dễ nâng cấp và bảo trì, phù hợp cho web lớn. |

4. Nên chọn thiết kế web tĩnh hay web động?
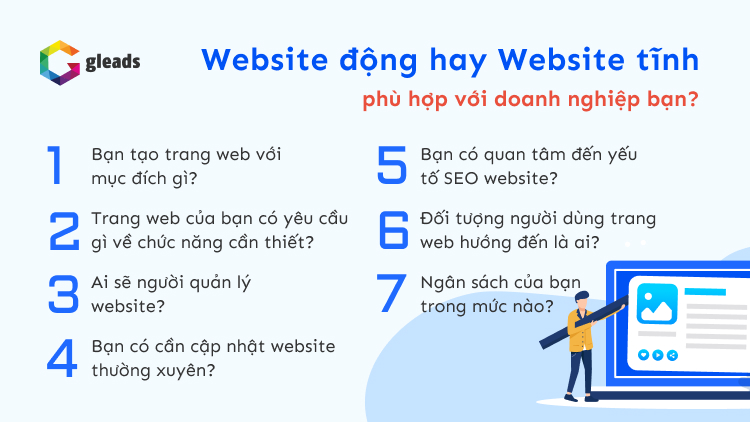
Chọn thiết kế web động hay web tĩnh sẽ ảnh hưởng lớn đến sự phát triển của website. Mỗi thiết kế web đều có ưu và nhược điểm riêng, đáp ứng nhu cầu sử dụng web khác nhau. Trả lời 7 câu hỏi dưới đây của Gleads sẽ giúp bạn tìm ra thiết kế web tối ưu với kế hoạch phát triển của doanh nghiệp.
1. Bạn tạo trang web với mục đích gì?
Nếu bạn muốn xây dựng một trang cung cấp thông tin cố định như trang giới thiệu công ty thì web tĩnh là sự lựa chọn phù hợp.
Còn với các website thương mại điện tử, nơi bạn sẽ phải liên tục đăng tải sản phẩm cập nhật mới đầu tháng, hay hiển thị số lượng hàng còn trong kho, ưu đãi khuyến mãi,… web động rõ ràng sẽ là sự chọn lựa tối ưu hơn dành cho bạn.
2. Trang web của bạn có yêu cầu gì về chức năng cần thiết?
Mục đích thiết kế trang web sẽ quyết định những chức năng cần có. Nếu bạn không cần những tính năng phức tạp để tạo tính tương tác thì chỉ cần thiết kế web tĩnh.
Mặt khác, website động giúp điều hướng người dùng và tăng cường tính tương tác tốt thông qua một loạt các tính năng và chức năng linh hoạt như: tạo ra hiệu ứng scroll (cuộn) trang, tích hợp tìm kiếm tự động, giúp họ nhanh chóng tìm thấy thông tin cần thiết,…
3. Ai sẽ là quản lý của trang web?
Trang web động dễ bảo trì và có thể được quản lý, cập nhật nội dung bởi bất kỳ ai. Trong khi đó, web tĩnh chỉ có thể cập nhật thủ công trên file HTML, yêu cầu người quản lý web là chuyên viên phát triển web.
4. Bạn có cần cập nhật website thường xuyên?
Nếu website cần cập nhật thông tin thường xuyên thì website động là lựa chọn phù hợp giúp bạn tiết kiệm thời gian, công sức và chi phí.
5. Bạn có quan tâm đến yếu tố SEO website?
Trang web tĩnh có tốc độ tải nhanh và khả năng Googlebot thu thập và lập chỉ mục tốt hơn. Ngược lại, trang web động lại tối ưu trải nghiệm người dùng nhờ những tính năng lọc, tìm kiếm hay tương tác với quản trị viên.
Ngoài ra, với những kinh nghiệm của đội ngũ Gleads thì website động cũng là gợi ý hay để bạn có thể xây dựng chiến lược SEO hoàn chỉnh. Dựa trên yếu tố cần thiết hơn cho trang web của mình, bạn có thể cân nhắc lựa chọn dạng trang phù hợp.
6. Đối tượng người dùng trang web hướng đến là ai?
Phần lớn người dùng truy cập trang web của bạn thông qua điện thoại di động hay máy tính? Trang web động sẽ là lựa chọn tối ưu cho hiển thị nội dung trên nhiều thiết bị.
7. Ngân sách của bạn trong mức nào?
Chi phí thiết kế web tĩnh thấp hơn đáng kể so với chi phí thiết kế web động. Nhưng về lâu dài, chi phí duy trì và bảo trì của web động sẽ thấp hơn. Bạn nên xem xét ngân sách của mình và chọn thiết kế web hợp lý.

5. Có nên kết hợp web động và web tĩnh không?
Nếu vẫn đang phân vân chưa biết nên chọn thiết kế web động hay web tĩnh vì bạn cần tính năng của cả hai, thì kết hợp thiết kế sẽ mang đến hiệu quả tối ưu.
Nói đến ví dụ thiết kế web bất động sản tại Hồ Chí Minh lúc đầu. Nếu khi tạo trang web bạn chỉ có vài căn hộ cho thuê trong cùng một khu chung cư, thì website chỉ cần các trang tĩnh như Trang chủ, Vị Trí, và Trang giới thiệu cho từng căn hộ. Trong giai đoạn này, web tĩnh đã đáp ứng đủ nhu cầu thông tin cơ bản.
Tuy nhiên, khi bạn mở rộng quy mô với hơn 100 căn hộ ở nhiều địa điểm khác nhau, vậy thì website của bạn cần chuyển sang thiết kế web động. Trang web động cho phép bạn tạo ra hàng trăm trang tự động, cung cấp chính xác số lượng và thông tin về căn hộ, cũng như cập nhật, phân loại các căn hộ theo yêu cầu tìm kiếm cụ thể của người dùng.
Với trang kết hợp web tĩnh và web động, bạn có thể tiết kiệm chi phí ở giai đoạn đầu, và tối ưu trải nghiệm người dùng về sau.
Lại lấy thêm một ví dụ thiết kế website thời trang để bạn dễ hình dung. Bạn có thể sử dụng web động cho trang chủ và trang sản phẩm để hiển thị các sản phẩm best sellers mới nhất và các chương trình khuyến mãi cho dịp Black Friday sắp tới.
Cũng trên trang mô tả sản phẩm, bạn có thể tích hợp tính năng cho phép người dùng tương tác với các sản phẩm thông qua hình ảnh 3D hoặc video để xem thử từ nhiều góc độ.
Cũng đừng quên sử dụng trang blog và tin tức với thiết kế web tĩnh để cung cấp nội dung chất lượng và thú vị cho người dùng tham khảo nhé. Chẳng hạn các bài viết về: xu hướng thời trang theo mùa, hướng dẫn phối hợp trang phục sao cho “chuẩn idol xứ Hàn”,…
6. Tối ưu hóa trải nghiệm, tối đa hóa doanh thu cùng dịch vụ thiết kế website tại Gleads
Gleads là đối tác đáng tin cậy cho dịch vụ thiết kế web chất lượng, với hơn 10 năm kinh nghiệm phục vụ hơn 1000 doanh nghiệp đa ngành. Chúng tôi không chỉ tạo ra những trang web chất lượng và chuyên nghiệp mà còn hướng tới sự phát triển bền vững của doanh nghiệp.
Với cam kết tối ưu hóa trải nghiệm người dùng và tăng cường khả năng chuyển đổi bán hàng, Gleads sẵn sàng mang đến đa dạng dịch vụ thiết kế web cho khách hàng.
Các gói thiết kế web tại Gleads:
Hiện nay Gleads cung cấp 4 gói dịch vụ thiết kế website trọn gói phù hợp với nhu cầu của từng doanh nghiệp:
- Gói khởi động
- Gói eCommerce
- Gói tiêu chuẩn
- Gói chuyên nghiệp
| Bảng giá thiết kế website | Gói khởi động | Gói Ecommerce | Gói tiêu chuẩn | Gói chuyên nghiệp |
|---|---|---|---|---|
| Khảo sát thị trường, đối thủ | ✓ | ✓ | ✓ | ✓ |
| Tư vấn chiến lược phù hợp | ✓ | ✓ | ✓ | ✓ |
| Tên miền | ✕ | ✓ | ✓ | ✓ |
| Hosting | Cơ bản | Nâng cao | Nâng cao | Chuyên nghiệp |
| Email doanh nghiệp | ✕ | ✕ | ✓ | ✓ |
| Bảo mật SSL | Free | Pro | Pro | Pro |
| Phương án thiết kế giao diện | 1 | 1 | 2 | Theo nhu cầu |
| Tương thích với tất cả trình duyệt | ✓ | ✓ | ✓ | ✓ |
| Responsive trên mobile & tablet | ✓ | ✓ | ✓ | ✓ |
| Hỗ trợ tối đa SEO | Cơ bản | Nâng cao | Nâng cao | Chuyên nghiệp |
| ✓ | ✓ | ✓ | ✓ |
| ✓ | ✓ | ✓ | ✓ |
| ✓ | ✓ | ✓ | ✓ |
| Hỗ trợ nhập liệu (trang) | ✕ | 20 | 15 | 30 |
| Trình quản lý nội dung (CMS) | ✓ | ✓ | ✓ | ✓ |
| Ngôn ngữ | Vi | Vi | Vi-Eng | Vi-Eng |
| Trình Chat trực tuyến (Livechat, Messenger, Zalo) | ✓ | ✓ | ✓ | ✓ |
| Tính năng thương mại điện tử | ✕ | ✓ | ✕ | ✕ |
Đây là bảng giá dịch vụ thiết kế website tham khảo tại Gleads. Tùy thuộc vào nhu cầu và mong muốn cụ thể của doanh nghiệp, chúng tôi sẽ cung cấp các gói dịch vụ phù hợp nhất. Hãy liên hệ ngay với chúng tôi để nhận được tư vấn và báo giá chi tiết nhất.
Quy trình dịch vụ thiết kế web:
Gleads đồng hành cùng doanh nghiệp trong quy trình thiết kế web với các bước bài bản:
- Tiếp nhận thông tin khách hàng và tiến hành tư vấn chi tiết
- Thỏa thuận điều khoản hai bên và ký kết hợp đồng
- Lên kế hoạch thiết kế theo lộ trình cụ thể
- Thiết kế sitemap và wireframe phù hợp
- Lên nội dung cho các trang của website
- Thiết kế cho website gồm hình ảnh và nhận diện thương hiệu
- Kiểm tra trang web và tối ưu SEO, UI/UX
- Tiến hành lập trình (code) trang web
- Chạy thử trang web và chỉnh sửa theo feedback của khách hàng
- Bàn giao thiết kế web hoàn chỉnh cho khách hàng
Web tĩnh và web động là những khái niệm quan trọng bạn cần tìm hiểu trước khi bắt tay vào thiết kế trang web của mình. Qua bài viết này, chúng tôi đã cung cấp cho bạn thông tin về website tĩnh và website động, ưu nhược điểm của từng loại và cách phân biệt. Nếu muốn biết thêm thông tin chi tiết, hay tìm một địa chỉ uy tín để thiết kế web hãy liên hệ với Gleads để được tư vấn chi tiết và miễn phí!
Chia sẻ bài viết