Webpage là gì? Cách phân biệt webpage và website dễ dàng

Web Page là gì? Để khám phá sâu hơn về khái niệm này, chúng ta cần hiểu rõ về cấu trúc, chức năng và tầm quan trọng của webpage trong việc mang đến trải nghiệm tương tác trực tuyến cho người dùng. Ở bài viết này, Gleads sẽ mang đến cho bạn những thông tin hữu ích như:
- Khái niệm và các yếu tố cấu thành một trang web
- Cách phân biệt webpage và website dễ dàng chỉ với vài mẹo nhỏ
Hãy cùng Gleads tìm hiểu sâu hơn về webpage thông qua bài viết dưới đây.
1. Web Page là gì?
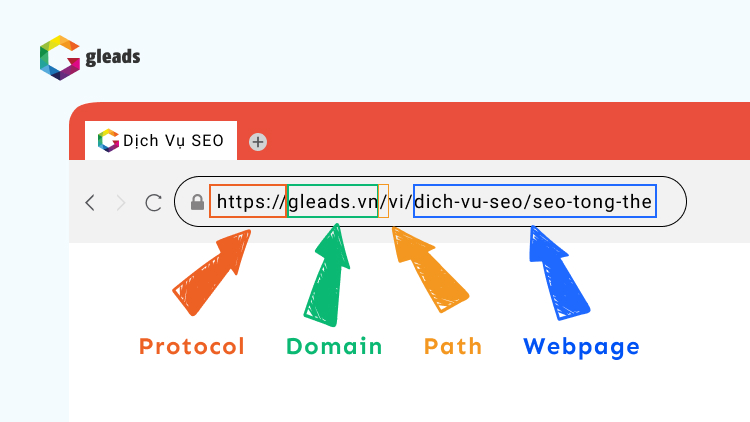
Web page (còn gọi là webpage hay trang web) thường là một tài liệu văn bản được viết bằng ngôn ngữ như HTML, có thể chứa hình ảnh, đồ họa, video và các đối tượng đa phương tiện khác. Mỗi web page sẽ có một URL, giúp bạn truy cập trực tiếp từ trình duyệt web.
Web page là một phần của website. Nói cách khác, website có thể sở hữu một hoặc nhiều web page. Tuy mỗi web page đều chứa những thông tin độc lập nhưng chúng vẫn có khả năng tương tác và chia sẻ dữ liệu với nhau trong cùng một website.

2. Chức năng của Web Page
Web page đóng vai trò vô cùng quan trọng trong không gian kỹ thuật số. Dưới đây là những chức năng cơ bản của web page:
- Cấu thành website: webpage là thành phần cơ bản để xây dựng một website hoàn chỉnh. Mỗi webpage là một không gian trực tuyến độc lập, tùy vào nội dung hiển thị mà có nhiệm vụ chuyên biệt để đáp ứng nhu cầu cụ thể của người truy cập như trang Landing Page, trang giỏ hàng, trang đăng ký thành viên, trang blog, trang tin tức,…
- Hiển thị thông tin: đây được xem là một trong những chức năng chính của web page. Bạn có thể nhìn thấy các nội dung, hình ảnh, video, biểu đồ,… được thể hiện trực quan ở webpage. Vì vậy, bạn cần lưu ý cách trình bày thông tin ở trang web sao cho mạch lạc và hấp dẫn để tạo trải nghiệm người dùng tốt hơn.
- Điều hướng thông tin: thông qua các liên kết (hyperlinks) ở từng webpage, bạn có thể dễ dàng điều hướng giữa các trang web khác nhau để nhanh chóng tìm được những chủ đề mà mình đang quan tâm. Việc tổ chức nội dung ở mỗi webpage đóng vai trò quan trọng trong việc chỉ hướng người dùng tìm kiếm thông tin.
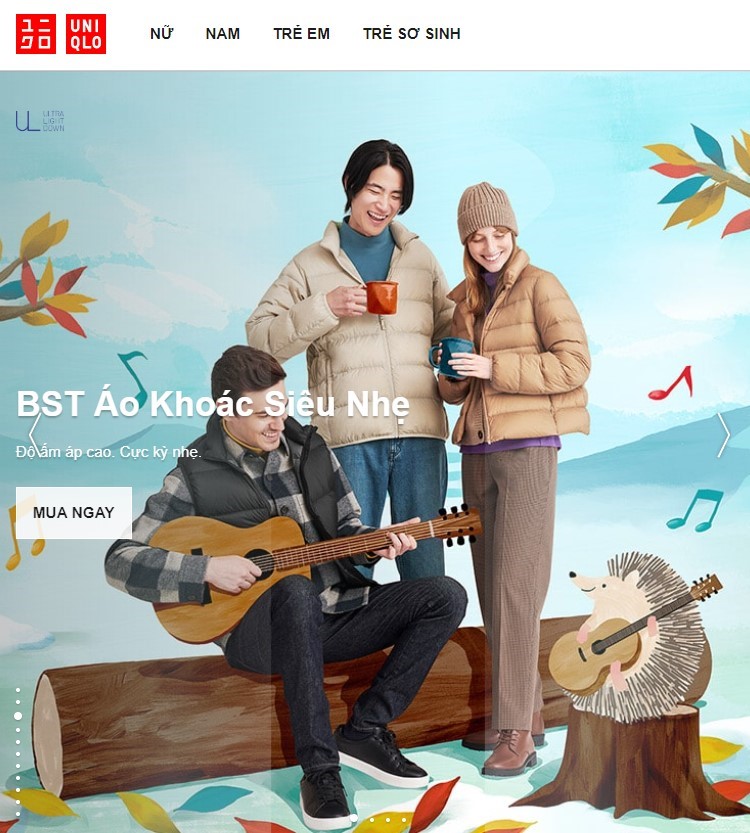
Ví dụ ở website của cửa hàng thời trang trực tuyến, bạn sẽ thấy nhiều webpage khác nhau như trang chủ, trang giới thiệu, trang sản phẩm,… Sau khi click vào webpage sản phẩm, bạn sẽ nhìn thấy những thông tin chi tiết như hình ảnh, giá cả, đánh giá sản phẩm.
Bên cạnh đó, nếu bạn muốn tìm thêm các thông tin liên quan đến “Sản phẩm mới”, “Ưu đãi đặc biệt”, thanh Menu (hay còn gọi là thanh Navigation) chính là vị trí sẽ giúp bạn dễ dàng tìm được sản phẩm bạn muốn tìm.

3. Các thành phần của một Webpage
Web page là một sản phẩm kỹ thuật số được xây dựng từ ngôn ngữ HTML, đó là “ngôn ngữ siêu văn bản” có khả năng biến các dòng mã thành những thông tin tương tác. Một web page cơ bản gồm các thành phần như:
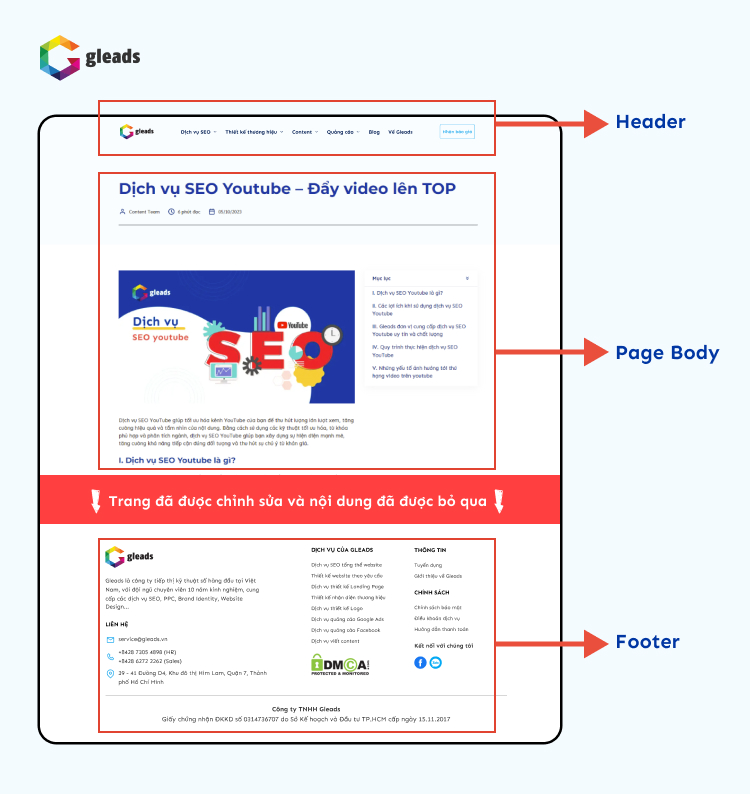
- Header (Phần Đầu): Là giao diện đầu tiên mà người sử dụng thường xem khi truy cập trang web. Header thể hiện các yếu tố thường gặp như:
- Logo: Biểu tượng hoặc hình ảnh đại diện cho công ty, thường đặt tại góc trên bên trái của web page.
- Tên công ty: Thường xuất hiện dưới dạng văn bản trong phần header, đôi khi đi kèm với slogan hoặc mô tả ngắn về công ty.
- Thanh tìm kiếm (search bar): Cung cấp khả năng tìm kiếm nhanh chóng cho người dùng.
- Banner: Hình ảnh chính hoặc banner quảng cáo nổi bật đặt tại đầu trang để thu hút sự chú ý của người dùng khi đặt chân vào web page.
- Menu (thanh điều hướng): chứa các liên kết đến các trang quan trọng trong toàn bộ website. Phần này có thể bao gồm cả liên kết con (sub navigation), giúp người sử dụng dễ dàng điều hướng qua các phần khác nhau của trang web.
- Page Body (Phần Thân): Đây được xem là nơi cung cấp chứa thông tin chính cho bạn. Các thành phần bạn thường gặp trong phần thân gồm có:
- Tiêu đề (Heading): Dùng để phân loại và tổ chức nội dung, cung cấp cái nhìn tổng quan cho người dùng biết nội dung họ sắp đọc. Tiêu đề có thể được chia thành tiêu đề chính và tiêu đề phụ. Định dạng tiêu chuẩn của các tiêu đề được tạo bằng cách sử dụng thẻ HTML như <h1>text</h1>, <h2>text</h2>, <h3>text</h3>…
- Đoạn văn (Paragraph): Thông tin chính được hiển thị dưới dạng văn bản. Bạn cũng có thể chọn lọc các định dạng và kiểu chữ để làm nổi bật thông tin quan trọng muốn truyền tải.
- Hình ảnh và video: Được sử dụng để minh họa nội dung, làm cho trang web trở nên sinh động, trực quan và thu hút cho người xem.
- Form (Biểu mẫu): Cho phép người dùng nhập thông tin liên hệ, tin nhắn, câu hỏi về sản phẩm, dịch vụ hoặc các vấn đề liên quan trên trang web.
- Footer (Phần Cuối): Phần này là điểm kết thúc của trang web, nơi người đọc có thể tìm thêm thông tin và liên hệ. Các yếu tố trong phần này gồm có:
- Thông tin liên hệ như tên công ty, địa chỉ, số điện thoại, email,…
- Thông tin bản quyền
- Các nút chia sẻ liên kết mạng xã hội
- Các liên kết toàn trang

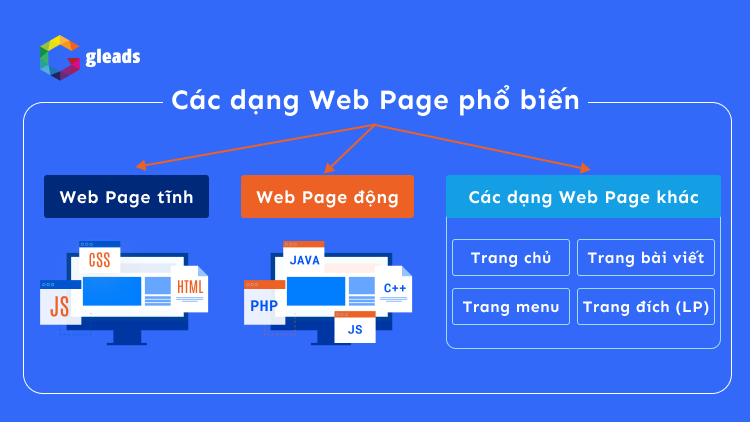
4. Các dạng Web Page phổ biến
Webpage được chia thành nhiều dạng như web tĩnh và web động, điều này cho thấy sự đa dạng của nền tảng trực tuyến. Bạn có thể tham khảo cách phân loại dưới đây.

4.1. Web Page tĩnh
Web Page tĩnh là một loại trang web mà nội dung và cấu trúc đã được xác định trước và không thay đổi theo ngữ cảnh hay hành động của bạn. Nói cách khác, trang web tĩnh không thực hiện bất kỳ chức năng động hoặc tương tác nào và mọi thông tin trên trang đều được hiển thị tĩnh như đã lưu trữ trên máy chủ web. Bạn chỉ có thể tải trang và xem thông tin trực tiếp trên trang.
Trang web tĩnh thường chỉ bao gồm HTML, CSS trong cấu trúc và được sử dụng phổ biến cho trang giới thiệu, trang thông tin cơ bản hay trang cá nhân. Vì đối với những trang web này, sự đơn giản và hiệu suất cao của webpage tĩnh là lựa chọn lý tưởng, giúp tiết kiệm tài nguyên máy chủ và đảm bảo trải nghiệm người dùng mượt mà, ổn định.
4.2. Web Page động
Web Page động là loại trang web có khả năng tương tác và thay đổi nội dung dựa trên yêu cầu từ phía bạn. Điều này có nghĩa là thông tin hiển thị trên trang có thể thay đổi, hoặc cập nhật liên tục. Các Webpage động phổ biến là các trang tin tức, các trang danh mục sản phẩm và sản phẩm chi tiết,…
Có hai loại trang web động:
- Trang web động phía máy chủ (Server-Side Dynamic Webpage): Loại trang web này được tạo ra bằng cách sử dụng các lệnh thực thi trên máy chủ. PHP, ASP.Net, JSP là những ngôn ngữ kịch bản (scripting language) thường được sử dụng để triển khai các kịch bản phía máy chủ.
- Trang web động phía máy khách (Client-side Dynamic Webpage): Các trang web này được tạo bằng cách sử dụng các lệnh thực thi trên máy tính của bạn. Và ngôn ngữ như JavaScript, Dart,… được sử dụng để viết các kịch bản phía máy khách.
4.3. Các dạng Web Page khác
4.3.1. Trang chủ
Trang chủ được ví như “cửa ngõ” chính của một website, là nơi bạn tiếp xúc đầu tiên để khám phá nội dung quan trọng nhất của website đó. Trang này thường được tập trung nhiều vào việc giới thiệu thông tin quan trọng, sản phẩm, hoặc dịch vụ chính của website. Trang chủ thường chứa các yếu tố như phần đầu trang, slider hoặc hình ảnh nổi bật, mô tả nhanh, phần nội dung chính.
4.3.2. Trang menu
Được xem là trung tâm điều hướng, trang menu giúp bạn biết được đâu là phần chính hoặc đâu là các chủ đề quan trọng trên trang web. Vì vậy, bạn sẽ dễ dàng tìm kiếm thông tin bạn quan tâm. Các yếu tố quan trọng trên trang menu bao gồm danh sách liên kết, thanh điều hướng xổ xuống (Dropdown menu), thanh tìm kiếm,…
4.3.3. Trang đích
Trang đích (Landing Page) là một trang được tối ưu hóa cho việc chuyển đổi từ người xem thành khách hàng tiềm năng. Trang đích nhắm vào một mục tiêu chuyển đổi cụ thể nên thường có tiêu đề mạnh mẽ, CTA ấn tượng, hình ảnh/ video chất lượng, form đăng ký,…
Ví dụ như bạn vào một trang đăng ký tham gia khóa học trực tuyến, trang giới thiệu sẽ có nút “Đăng Ký Ngay”, “Tham Gia Ngay”, “Tải Tài Liệu”.
4.3.4. Trang bài viết
Là nơi chứa thông tin chi tiết và hữu ích, trang bài viết thường xuyên được cập nhật. Trong một website, trang bài viết được thiết kế với mục đích chia sẻ kiến thức, tin tức hoặc nội dung liên quan đến doanh nghiệp, sản phẩm, dịch vụ.
Thông thường, trang bài viết có tiêu đề hấp dẫn, nội dung chính đầy đủ và được tối ưu theo các tiêu chuẩn SEO như tối ưu các thẻ heading, chèn từ khóa quan trọng, tối ưu hình ảnh chuẩn SEO,…
5. Các định dạng file của một Web Page
Một Web Page không chỉ là một tập tin duy nhất mà thường là sự kết hợp của nhiều định dạng file khác nhau để hiển thị nội dung và tương tác trên trình duyệt web. Dưới đây là các định dạng file phổ biến thường được sử dụng trong việc xây dựng web page.
| Tên tập tin | Phần định dạng |
|---|---|
| HTML | .htm, .html, .hta, .htc, .xhtml |
| Tệp mở rộng HTML | .shtml, .shtml, .stm, .ssi, .inc |
| CSS | .css, .scss, .less, .sass |
| JavaScript | .js |
| Tệp XML | .xml, .dtd, .xsd, .xsl, .xslt, .rss, .rdf |
| JSON | .json |
| Tập tin văn bản | .txt |
| Perl | .cgi, .pl |
| PHP | .php, .php3, .php4, .php5, .tpl, .php-dist, .phtml |
| Python | .py |
| ASP | .asp, .asa |
| Tệp mở rộng Active Server | .aspx, .ascx, .asmx, .cs, .vb, .config, .master |
| APPCACHE | .appcache |
| Htaccess | .htaccess |
| Top Level Domain | .tld |
| Tệp SQL | .sql |
| Đồ họa Vector | .svg |
| VTML | .vtm, vtml |
| ColdFusion | .cfm, .cfml, .cfc |
| Dreamweaver | .dwt |
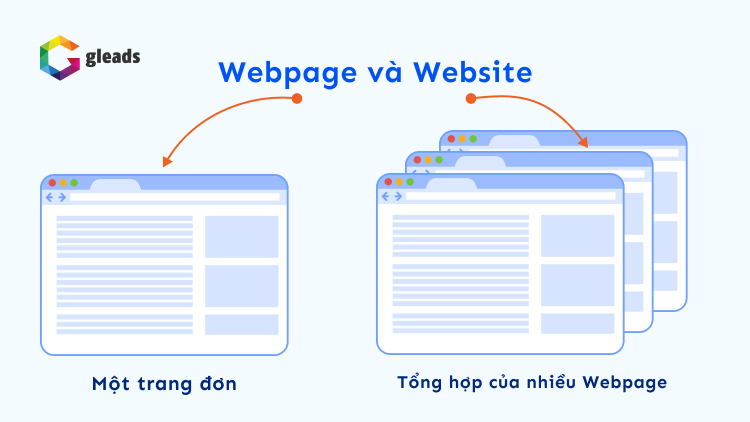
6. Hướng dẫn cách phân biệt Website và Webpage dễ dàng
Website là một tập hợp các trang web (webpage) liên kết với nhau, thường thuộc về một tổ chức, doanh nghiệp, hoặc cá nhân. Các thành phần của website gồm đa dạng các loại nội dung như văn bản, hình ảnh, video, các phương tiện truyền thông cũng như các chức năng tương tác.

Dưới đây là bảng so sánh trang web và website để làm rõ sự khác biệt giữa hai khái niệm này.
| Bảng giá thiết kế website | Website | Webpage |
|---|---|---|
| Định nghĩa | Website là một nhóm các trang web khác nhau, được truy cập thông qua địa chỉ tên miền | Webpage là một trang web cụ thể chứa thông tin, đồ họa và được truy cập thông qua một địa chỉ URL cụ thể |
| Loại file | Hiển thị trên trình duyệt dưới dạng một URL chính và có thể có nhiều URL con liên kết đến các trang cụ thể | Xuất hiện trên trình duyệt thông qua hình thức là một URL duy nhất hoặc các liên kết nội dung |
| Truy cập | Thông qua địa chỉ tên miền | Thông qua URL trực tiếp hoặc truy cập từ website |
| Đặc điểm | Bao gồm nhiều trang liên kết với nhau được lưu trữ trên máy chủ | Có thể là một trang web tĩnh hoặc động, chứa thông tin hoặc dịch vụ cụ thể. |
| Quy mô | Là sự kết hợp của các trang web được tạo bằng HTML và CSS | Được xây dựng chủ yếu ở dạng ngôn ngữ HTML |
| Chức năng | Hiển thị nội dung các trang web | Lưu trữ nội dung hiển thị trên website |
| Độ phức tạp | Phức tạp hơn so với xây dựng một trang web (webpage) | Đóng vai trò là một phần của website, nên ít phức tạp hơn khi xây dựng |
| Kích thước | Một website có thể bao gồm nhiều webpage | Một webpage là một phần nhỏ của website |
7. Câu hỏi thường gặp về Web Page
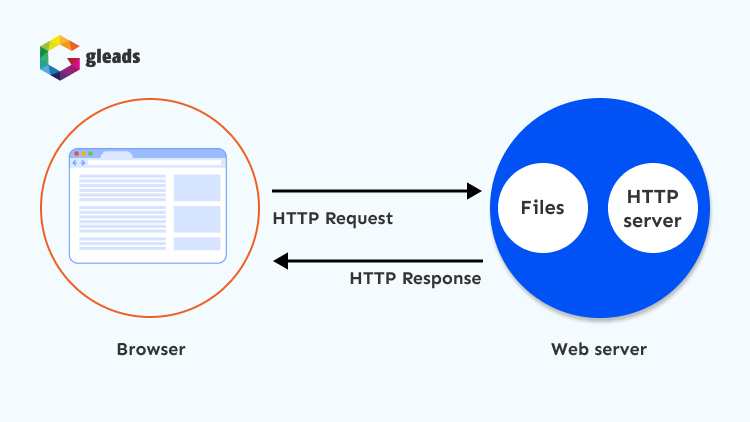
7.1. Webpage hoạt động như nào?
Quá trình hoạt động của một webpage bắt đầu khi người dùng gõ địa chỉ URL vào trình duyệt. Trình duyệt sau đó chuyển đổi địa chỉ URL thành địa chỉ IP và sử dụng hệ thống DNS để kết nối với máy chủ web. Máy chủ web nhận yêu cầu và thực hiện các xử lý phía server như truy vấn, xử lý cơ sở dữ liệu.
Máy chủ web tạo ra các tập tin HTML, CSS, JavaScript và tài nguyên khác như hình ảnh và video để truyền về trình duyệt. Trình duyệt nhận dữ liệu và hiển thị cho người dùng. Trong quá trình này, JavaScript được thực thi để thêm chức năng tương tác cho trang web.
Khi người dùng rời khỏi trang hoặc đóng trình duyệt, kết nối với máy chủ web kết thúc. Tóm lại, quá trình này cho phép webpage hoạt động và tương tác trên trình duyệt của người dùng, mang lại trải nghiệm web đầy đủ và linh hoạt.

7.2. Tại sao cần biết cách phân biệt Webpage và Website?
Hiểu rõ sự khác biệt giữa Webpage và Website giúp quản trị website dễ dàng hoặc giúp đội ngũ Marketing thực hiện công việc tiếp thị và tối ưu hóa trang web một cách hiệu quả.
Vì khi bạn tối ưu hóa một webpage, đó là việc bạn tối ưu bài viết, thông tin chi tiết. Trong khi đó, để tối ưu một website, bạn cần nhìn vào cấu trúc tổng thể của website. Để chi tiết hơn, bạn có thể theo dõi bảng so sánh về tối ưu webpage và tối ưu website bên dưới.
| Tối ưu hóa webpage | Tối ưu hóa website | |
|---|---|---|
| Phạm vi | Tập trung tối ưu hóa một trang cụ thể của website | Hướng đến tối ưu hóa toàn bộ website |
| Mục tiêu | Tối ưu tốc độ tải trang, cải thiện trải nghiệm người dùng ở một trang cụ thể | Tối ưu hóa cấu trúc trang web, tối ưu hóa SEO cho toàn bộ website |
| Công cụ hỗ trợ | Google PageSpeed Insights, Lighthouse | Google Search Console, GTmetrix, các CMS-specific tools |
| Chức năng | Tập trung vào nội dung ở webpage | Tập trung vào cấu trúc URL, Sitemap, cấu trúc Menu ở website |
| Ví dụ | Tối ưu kích thước và dung lượng hình ảnh trên trang blog để giảm thời gian tải trang cho người đọc | Sử dụng công nghệ caching hoặc lazy loading, giảm thiểu các tệp như CSS, JavaScript và HTML để cải thiện tốc độ tải trang trên toàn bộ website |
8. Thiết kế Website chuyên nghiệp giúp tăng trưởng doanh thu với Gleads
Với sự chuyên nghiệp và kinh nghiệm trong lĩnh vực thiết kế web, Gleads không chỉ tạo ra những trang web tối ưu giao diện mà còn tập trung vào trải nghiệm người dùng và hiệu suất SEO. Đội ngũ Gleads tạo ra giao diện trực quan, dễ sử dụng, tối ưu hóa chức năng để khuyến khích tương tác và giữ chân khách hàng.
Đã có hơn 9 năm kinh nghiệm, chúng tôi tự hào là đối tác của hàng trăm doanh nghiệp lớn nhỏ. Gleads mang đến một quy trình dịch vụ thiết kế website trọn gói linh hoạt và minh bạch để đồng hành với doanh nghiệp trong quá trình phát triển trang web chuyên nghiệp. Cụ thể như sau:
- Tư vấn và tìm hiểu yêu cầu
Gleads bắt đầu quy trình dịch vụ bằng các buổi trao đổi để hiểu rõ yêu cầu của khách hàng, từ đó giúp Gleads xây dựng chiến lược và tư vấn các giải pháp tốt nhất cho khách hàng.
- Ký hợp đồng
Sau khi hiểu đầy đủ, việc ký kết hợp đồng giúp xác định rõ cam kết, phạm vi chi tiết của dự án và đảm bảo quyền, nghĩa vụ của đôi bên.
- Hoạch định lộ trình
Gleads xây dựng một lộ trình chi tiết, đặt ra các giai đoạn và xác định thời gian cụ thể cho từng bước trong quá trình phát triển.
- Tạo Sitemap và Wireframe
Để đảm bảo cấu trúc logic và tương tác hiệu quả, Gleads tạo Sitemap và Wireframe cho website của khách hàng.
- Xây dựng nội dung và thiết kế hình ảnh
Gleads tập trung vào việc sáng tạo nội dung trang web, thiết kế hình ảnh và bộ nhận diện thương hiệu để đảm bảo thông điệp thương hiệu và tính nhất quán của website.
- Kiểm tra UI/UX và SEO
Trải nghiệm người dùng được kiểm tra để đảm bảo tương tác mượt mà, dễ sử dụng và tối ưu hóa cho công cụ tìm kiếm.
- Lập trình trang web và chạy thử nghiệm
Đội ngũ Gleads sẽ tiến hành lập trình trang web với các tính năng theo yêu cầu của khách hàng và thử nghiệm để đảm bảo tính ổn định và hiệu suất cao.
- Bàn giao website
Trang web hoàn thiện được bàn giao cho khách hàng và thanh lý hợp đồng.
Hy vọng rằng bài viết này đã mang đến cho bạn những thông tin liên quan đến Web page là gì. Gleads mong rằng bạn đã có được cái nhìn về vai trò quan trọng của webpage, các chức năng cơ bản cũng như cách phân biệt webpage và website. Nếu bạn đang tìm kiếm một đơn vị thiết kế website chuyên nghiệp, liên hệ ngay Gleads để được tư vấn miễn phí!
Chia sẻ bài viết- 1. Web Page là gì?
- 2. Chức năng của Web Page
- 3. Các thành phần của một Webpage
- 4. Các dạng Web Page phổ biến
- 5. Các định dạng file của một Web Page
- 6. Hướng dẫn cách phân biệt Website và Webpage dễ dàng
- 7. Câu hỏi thường gặp về Web Page
- 8. Thiết kế Website chuyên nghiệp giúp tăng trưởng doanh thu với Gleads