Thiết kế web chuẩn SEO với 16 tiêu chí quan trọng

Thiết kế Website chuẩn SEO là giai đoạn tiên quyết giúp thương hiệu dễ dàng leo top công cụ tìm kiếm như google, bing, yahoo. Không thể không kể đến đây cũng là phương thức hiệu quả để tối ưu trải nghiệm người dùng, tạo ấn tượng tốt cho khách hàng ngay lần đầu họ truy cập website của bạn. Bài viết sau đây giải thích thiết kế web chuẩn SEO là gì và cung cấp checklist 16 tiêu chí không thể bỏ qua khi bạn thiết kế website.
Định nghĩa thiết kế Website chuẩn SEO là gì?
Hãy bắt đầu với khái niệm SEO (Search Engine Optimization) là gì. Chúng ta tập trung công cụ tìm kiếm ở đây là Google, vì đây là nền tảng phổ biến nhất hiện nay. Google đặt ra những tiêu chuẩn cụ thể để xem xét, đánh giá xếp hạng vị trí của một website. Công việc của các SEOers chính là tối ưu hóa Website của họ dựa trên các tiêu chí đánh giá của Google, làm hài lòng Google, website bạn đạt được điểm cao, từ đó website và từ khóa liên quan đến bạn được xếp hạng đầu.
Có hàng trăm yếu tố cần xem xét để giúp một website chuẩn SEO ra đời và được Google đánh giá cao. Trước hết thiết kế website phải có đủ thành phần cấu hình và chức năng (đây là chưa nói đến khía cạnh thẩm mỹ), song website này cần được trang bị đầy đủ các kỹ thuật chuyên môn SEO như Content, Image, Code, Pagespeed,…làm cơ sở thu hút lưu lượng truy cập vào website của bạn.
Vậy thiết kế Web chuẩn SEO là gì? Đây chính là việc cấu trúc một website đảm bảo các tiêu chuẩn SEO cả về kỹ thuật và Onpage, giúp Google hiểu website, dễ dàng thu thập dữ liệu và đưa ra xếp hạng cho website của bạn.
Dành cho ai chưa biết thuật ngữ Onpage là gì thì đây là các tác vụ được thực hiện trên từng trang con bên trong website của bạn nhằm tối ưu hóa các yếu tố hiển thị trên đó như mã html, tối ưu nội dung trang web, giúp nâng cao thứ hạng tìm kiếm mà Google trả về.
Lợi ích khi một website được thiết kế chuẩn SEO
Một thiết kế Website chuẩn SEO mang lại lợi ích cho nhiều bên.
Về phía doanh nghiệp, website chuẩn SEO dễ dàng leo top công cụ tìm kiếm, tăng cơ hội tiếp cận lượng lớn người dùng có nhu cầu và chuyển đổi họ trở thành khách hàng tiềm năng của doanh nghiệp trong tương lai. Tìm chợ đông mà bán, không ai tìm nơi vắng vẻ để rao. Tỉ lệ tiếp cận người dùng càng cao, cơ hội bán hàng càng nhiều. Một khi có nhiều người biết đến sản phẩm, dịch vụ mà doanh nghiệp bạn đang kinh doanh, đồng nghĩa tỉ lệ chốt đơn hàng của bạn sẽ cao hơn, mang về doanh thu “khủng”.
Đâu là những lợi ích cụ thể và lưu ý cần biết khi thiết kế website cho doanh nghiệp? Tìm hiểu ngay bài viết thiết kế website doanh nghiệp để có ngay những thông tin hữu ích.
Về phía người dùng, họ có được thông tin họ cần, giá trị nội dung là một yếu tố quan trọng trong list tiêu chí đánh giá xếp hạng của các công cụ tìm kiếm. Nội dung website đúng ý định tìm kiếm người dùng dễ dàng đạt điểm cao. Người dùng cũng dễ tìm được sản phẩm, dịch vụ đúng nhu cầu của họ mà các website đăng tải.
Vậy còn các công cụ tìm kiếm như Google có lợi gì chăng? Mặc dù được xem như là phương tiện trung gian kết nối doanh nghiệp và người dùng, thiết kế một website chuẩn SEO giúp Google bots dễ dàng đọc hiểu dữ liệu trên website của bạn, từ đó không mất nhiều thời gian xếp hạng website trên bảng kết quả tìm kiếm.

Để giúp bạn hiểu rõ các lợi ích mà việc thiết kế Website chuẩn SEO có thể mang lại, Gleads tóm lại 6 lợi ích điển hình cho bạn tham khảo:
#1. Tăng lượng truy cập tự nhiên (Organic Traffic) tới Website
Như một thói quen và chúng tôi tin bạn cũng giống vậy, đó là người dùng có xu hướng tìm kiếm keyword họ cần tìm và ưu tiên 3 – 5 kết quả top đầu tiên thay vì phải kéo xuống dưới hay click qua trang 2, trang 3. Với lưu lượng truy cập tự nhiên vô cùng dồi dào, không phải tốn phí như chạy quảng cáo thì Organic SEO là chiến thuật “quốc dân” được mọi nhà, mọi công ty ưu ái.
Thiết kế website chuẩn SEO giúp thương hiệu của bạn dễ lọt bảng xếp hạng kết quả tìm kiếm tự nhiên của Google (SERPS), tiếp cận lượng lớn truy cập từ người dùng, dễ dàng truyền tải thông tin chất lượng đến họ, từ đó tăng cơ hội tương tác và chuyển đổi khách hàng trên website.
#2. Website thân thiện với người dùng
Công ty thiết kế website uy tín và chuyên nghiệp phải đảm bảo tối ưu hóa trải nghiệm người dùng. Xây dựng website đạt tiêu chuẩn SEO thành công giúp website của bạn mang lại cảm giác thuận tiện, thoải mái, đáng ghi nhớ cho người dùng, góp phần giảm tỷ lệ thoát trang, kích thích hành vi quay lại trang web của người dùng. Đồng thời, website chuẩn SEO sẽ thân thiện hơn với bộ máy lọc tìm dữ liệu của Google, giúp Google dễ xếp hạng website vào top cao.
Sau đây là một số pro-tips được các SEO specialists tại Gleads khuyên dùng để đảm bảo website thân thiện người dùng dựa trên tối ưu kỹ thuật SEO:
- Hạn chế trải nghiệm người dùng kém do trùng lặp nội dung hay nhồi nhét keywords (lạm dụng từ khóa)
- RankBrain bám sát truy vấn dựa trên ý định người dùng, đảm bảo nội dung liên quan, cải thiện chất lượng trải nghiệm người dùng trên trang
- Tối ưu hóa Mobile Friendly, Core Web Vitals, các yếu tố UX để tăng tốc độ tải trang nên là các ưu tiên hàng đầu của SEOers. Chẳng hạn, sử dụng Featured Snippets (đoạn trích nổi bật) và điều hướng thông minh đúng vị trí, đúng ngữ cảnh giúp website thân thiện hơn, dễ thu hút sự chú ý của người đọc bài viết
- Phải cập nhật kịp thời chính sách của Google và công cụ tìm kiếm bạn đang hướng tới để thay đổi phù hợp.
#3. Tiết kiệm ngân sách cho việc quảng cáo
Các doanh nghiệp lớn chi hàng triệu đô la vào các dịch vụ quảng cáo PPC mỗi quý và tìm kiếm lượt chuyển đổi (conversions). Một cách thức khác tiết kiệm nhiều chi phí hơn dù thời gian có thể không nhanh bằng quảng cáo google, đó là dùng website chuẩn SEO. Bằng việc tối ưu SEO hiệu quả, website của bạn cũng có thể làm tăng tỷ lệ chuyển đổi khách hàng (conversion rate), thúc đẩy chốt đơn, tối ưu lợi nhuận nhờ vào nguồn organic traffic.
Ngoài ra, một website được thiết kế chuẩn SEO onpage, offshore, đảm bảo responsive mang lại lợi ích bền vững cho doanh nghiệp hơn các quảng cáo đốt tiền và hiệu quả ngắn hạn. Các trường phái SEO dù bình thường (kết hợp vận dụng) hay phi thường (đa phần là chuyên biệt vào một khía cạnh tối ưu cụ thể, như SEO content, SEO Backlink…) đều có tính cốt lõi là bám sát các yếu tố xếp hạng của Google và áp dụng “chiêu bài” đúng lúc đúng thời điểm. Với dịch vụ thiết kế web chuẩn SEO đảm bảo uy tín ngay từ đầu, bạn có thể tiết kiệm ngân sách hơn các kênh promotion khác hay đầu tư vào các website chưa chuẩn SEO.
#4. Nâng cao uy tín cho thương hiệu
Một lợi ích khác của việc thiết kế Website chuẩn SEO là giúp thương hiệu của bạn tăng nhận diện, nâng cao sự tin cậy đối với người dùng. Giả sử bạn muốn thiết kế website bán hàng nhưng chưa đủ budget để chạy quảng cáo , nếu website được tối ưu hóa SEO, brand bạn xuất hiện ở vị trí đầu trên bảng kết quả công cụ tìm kiếm, đạt được độ phủ thương hiệu cao, rõ ràng vì cơ hội người dùng truy cập vào rank top 1 là nhiều nhất. Lưu ý rằng để duy trì rank top ổn định cho website của bạn cũng không dễ dàng vì thị trường cạnh tranh luôn khốc liệt. Bạn sẽ cần đảm bảo nhiều yếu tố chuyên môn SEO khác nhau như
- Độ tin cậy của domain
- Page authority
- Kiểm soát dữ liệu cấu trúc, schema markup/microdata ổn định
- Hệ thống backlink chất lượng
- Không để nội dung bị cũ và lỗi thời
- Và nhiều yếu tố onpage, offpage khác
Đó là lý do các chuyên gia Web Developers và SEO tại Gleads luôn hỗ trợ hết mình cho các khách hàng của chúng tôi trong việc kiểm tra thường xuyên, duy trì website khách hàng ở trạng thái tốt nhất.
#5. Thấu hiểu insight khách hàng
Website chuẩn SEO được thiết kế bài bản sẽ được tích hợp các công cụ bổ trợ như Google Search Console, Google Analytics, giúp bạn thu thập được các thông tin và dữ liệu có giá trị, hiểu hơn về hành vi và xu hướng tìm kiếm của người dùng trên trang. Từ đó, đội ngũ marketing của doanh nghiệp bạn có thể tối ưu hóa website một cách hiệu quả.
Ví dụ, website rank top 1 được 1 tuần nhưng sau đó out top. Website chuẩn SEO và các công cụ tích hợp cho phép bạn trích xuất dữ liệu consumer insights và phân tích tìm hiểu nguyên nhân. Cơ bản nhất, hãy chuẩn bị sẵn 1 list câu hỏi bạn có thể khai thác thông tin dựa trên traffic gần nhất nhé:
- Điểm xuất phát của họ từ đâu?
- Họ quan tâm vùng nội dung nào nhiều nhất? Ở đó có gì đặc biệt?
- Top các bài viết/nội dung họ quan tâm nhất là gì?
- Tỉ lệ thoát trang của họ trên trang web như thế nào?
- Thời gian trung bình trên trang web của họ như thế nào?
Sau khi đã tìm hiểu đối thủ (kẻ đã đá bạn rớt top) và phân tích hành vi khách hàng trên trang web của bạn, hãy thử thực hiện một kế hoạch tối ưu SEO để cải thiện ranking.
#6. Thân thiện trên giao diện mobile
Thống kê từ Statista cho thấy có hơn 58% website traffic toàn cầu từ thiết bị di động. Nghiên cứu của HubSpot năm 2021 cũng cho biết có 64% chuyên gia SEO tin rằng tối ưu hóa mobile experience sẽ là một khoản đầu tư hiệu quả.
Thiết bị di động là phương tiện thiết yếu và vô cùng thuận lợi giúp người dùng tìm kiếm thông tin dễ dàng, nhất là với những ai cần di chuyển thường xuyên. Do đó, các doanh nghiệp luôn cần chú trọng vào yếu tố tương thích và tối ưu trải nghiệm người dùng trên mobile nếu muốn so bì với các đối thủ cùng ngành.
Thiết kế Website chuẩn SEO kết hợp nhiều yếu tố giúp tối ưu tốc độ tải trang, hiển thị nội dung tương thích kích thước mobile, làm trải nghiệm người dùng trên giao diện mobile thêm mướt và thuận tiện. Từ đó, thúc đẩy lưu lượng truy cập tìm kiếm trên thiết bị di động.
16 tiêu chí thiết kế website chuẩn SEO bạn cần nắm vững
Dành cho những bạn mới nhập môn, bạn nên biết sơ qua cách thức Google đánh giá và chấm điểm website của bạn.
- Các đường dẫn url và mạng lưới đường dẫn liên kết (internal link, outbound link) trên website của bạn chính là dấu hiệu giúp Google bắt đầu tia được website của bạn và nhận biết chúng.
- Google bắt đầu công đoạn kiểm tra, đánh giá website của bạn dựa trên các thuật toán và hơn 200 yếu tố xếp hạng như tên miền, phân cấp trang, độ uy tín trang, backlink, chất lượng nội dung, giao diện thân thiện,…
- Googlebot hình thành một hệ thống các đường dẫn kết nối với nhau từ máy chủ index đến các website, nếu website bạn liên kết chặt chẽ với nhau sẽ tạo điều kiện cho các con bot này dễ dàng di chuyển và đọc hiểu website của bạn.
- Google chấm điểm và xếp hạng vị trí website của bạn trên bảng kết quả công cụ tìm kiếm.
- Ngoài ra, google cũng có những thuật toán đặc biệt đánh giá được mật độ từ khóa, phân bổ từ khóa, ý nghĩa từ khóa và độ hữu ích nội dung mà website bạn muốn truyền tải.
Hãy nhớ rằng chỉ cần một số lỗi nào đó về cấu trúc cũng có thể làm cho googlebot khó khăn trong việc đọc hiểu dữ liệu trên website của bạn. Rồi nên ưu tiên làm cho người dùng hiểu thông tin bạn muốn truyền đạt, hay tối ưu cho bot hiểu website bạn sẽ quan trọng hơn? Có vô vàn yếu tố cần cân nhắc trong quá trình thiết kế web chuẩn SEO Google chất lượng.
Dưới đây sẽ là hướng dẫn thiết kế web chuẩn SEO Marketing giúp tăng khả năng leo top Google!
#1. Cấu trúc và bố cục trang rõ ràng
Một website được phân chia rõ ràng về bố cục giúp bạn dễ dàng điều hướng người dùng, mang lại trải nghiệm tốt hơn cho người dùng.
Một bố cục website cơ bản cần đáp ứng các phần sau:
- Phần đầu trang (Header) thường gồm logo, tiêu đề trang (page title), thanh điều hướng (Breadcrumb Menu)
- Phần nội dung trang (Content) gồm các đoạn văn bản thể hiện nội dung chính và phụ, thông tin tác giả,…
- Phần chân trang (Footer) thường gồm thông tin liên hệ, bản quyền trang web
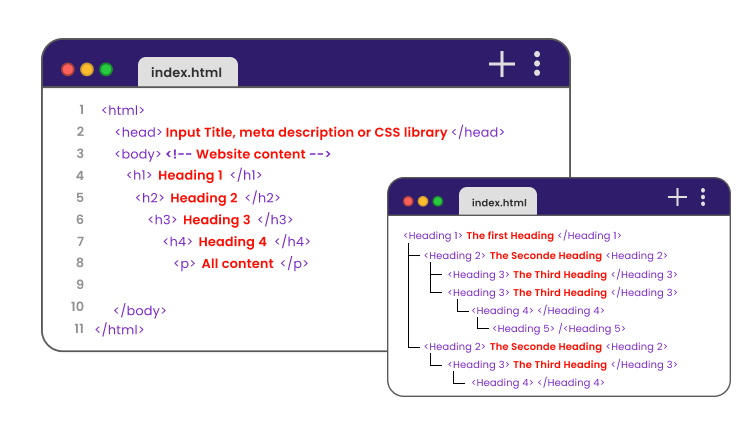
Ngoài ra, các yếu tố về cấu trúc HTML bên trong website cũng cần được đảm bảo.
<head></head>
Đây là phần khai báo các thẻ title, thẻ meta description chuẩn SEO, những thư viện CSS và Javascript,…
<body></body>
Đây là phần thân của tài liệu HTML, bao gồm nội dung của trang web, thể hiện toàn bộ phần tử và nội dung được hiển thị trên giao diện website.
Trong cấu trúc nội dung của trang web hoặc bài viết, bạn cũng nên phân cấp nội dung rõ ràng bằng các thẻ H1, H2, H3, H4.

#2. Tối ưu mã Code cho Website
Mã code đơn giản là những mã giúp các trình duyệt web đọc và hiểu nội dung trang web bạn đang nói gì. Google ngày càng có nhiều cải tiến trong việc điều chỉnh cơ chế đánh giá và xếp hạng website. Trong các yếu tố quan trọng để tối ưu SEO giúp Google dễ thu thập thông tin và chấm điểm cao là tối ưu mã code cho website.
Một sự phối hợp ăn ý giữa SEOers và các anh coder là vô cùng cần thiết để tối ưu có hiệu quả Source Code trên website. SEOers nên định kỳ kiểm tra Source Code bằng cách sử dụng phím tắt Ctrl + U để tìm thấy source code trên website.
Tiến hành kiểm tra và tối ưu SEO trên những yếu tố liên quan sau:
Title Tag
- Cách tìm: sử dụng phím tắt Ctrl + U
- Vị trí: Nằm trong thẻ <head>
- Ví dụ:
<head>
<title>Thiết kế website cao cấp chuẩn SEO là gì?</title>
</head>
 Thẻ Meta Description
Thẻ Meta Description
- Cách tìm: sử dụng phím tắt Ctrl + U
- Vị trí: Nằm trong thẻ <head>
- Ví dụ:
<head>
<meta name =”description” content=”Dịch vụ thiết kế Website chuẩn SEO tại Gleads…
</head>
Thẻ tiêu đề (H1 Heading Tag)
- Cách tìm: sử dụng phím tắt Ctrl + U
- Vị trí: Nằm trong thẻ <head>
- Ví dụ: <h1>Top 5 cách tối ưu Website hiệu quả giúp nâng cao thứ hạng</h1>

#3. Tối ưu các Tag quan trọng cần có trong Website
Bạn có biết thẻ HTML là gì? Vai trò của chúng như thế nào trong quá trình thiết kế website chuẩn SEO? Trong lập trình website, các thẻ HTML là phương tiện giúp nhà lập trình, quản trị website kiến tạo cấu trúc và hiển thị của website theo cách họ muốn như cần in đậm đoạn A, cần chèn liên kết ở đoạn B, đặt hình ảnh chen giữa đoạn,… .
Dựa trên các thẻ HTML, trình duyệt web đọc hiểu website của bạn, các công cụ tìm kiếm đánh giá và xếp hạng cho website của bạn. Đó là lý do các SEOers và Web developers đặc biệt quan tâm việc tối ưu hóa các thẻ html ngay từ khâu thiết kế website.
Một cấu trúc website chuẩn SEO nên đảm bảo tối ưu hóa các thẻ HTML như sau:
Title
Các thẻ title thể hiện tiêu đề của bài viết hoặc website. Thẻ này đặc biệt quan trọng với SEO Onpage vì đây là dòng đầu tiên hiển thị trên kết quả tìm kiếm khi người dùng truy vấn keyword tương ứng trên công cụ tìm kiếm.
Bạn nên đặt thẻ title liên quan đến nội dung muốn truyền tải, vì khi Google bots không hiểu rõ nội dung trang thường dẫn đến kéo dài thời gian xử lý thông tin, ảnh hưởng ranking của website. Lưu ý mỗi một trang chỉ nên có một title tương ứng.
Heading
Các thẻ heading nằm trong các bài viết, làm đầu mục trong một tài liệu hoặc trong phân đoạn, nhằm thể hiện cấu trúc bài viết, nhấn mạnh chủ đề và nội dung chính của bài viết. Chính cả thẻ heading giúp Google biết được nội dung bài viết, đánh giá bài viết so với truy vấn của người dùng và xếp hạng trang web của bạn.
Thẻ Header tag thường có dạng:
<h1></h1>: tiêu đề webpage
- <h2></h2>: tạo điểm nhấn chủ đề của tiêu đề
- <h3></h3>: các mấu chốt chủ đề
- <h4></h4>: hỗ trợ ý cho H3
- <h3></h3>: các mấu chốt chủ đề
Meta Description
Đây là thẻ mô tả súc tích và ngắn gọn nội dung của bài viết/trang web. Hãy tập trung viết một meta description thật thu hút vì đây gần như là mấu chốt giúp bạn kích thích được sự tò mò, quan tâm của người đọc về nội dung của bạn.
Nếu meta đủ hay, thu hút, người dùng sẽ click vào đọc tiếp và bạn tiếp cận gần hơn với họ. Độ dài meta thường dao động từ 150 – 160 ký tự và nội dung meta nên bao gồm từ khóa chính.
Thẻ Canonical
Dùng để thông báo cho Googlebot biết đâu là URL chính của trang web/bài viết, hạn chế bị google xếp hạng thấp do trùng lặp nội dung trên website. Với những nội dung bị trùng lặp (có thể bị tương tự hoặc do việc sử dụng nhiều parameter trong các links trên website dẫn đến googlebot bị nhầm lẫn và đánh giá sai.
Ví dụ url thế này https://gleads.vn/?tracking=google), việc gắn thẻ canonical sẽ giúp Google đọc hiểu, tập trung vào các phần tử cần thiết thay vì các parameter trong sitemap, không index những url bị trùng lặp nội dung.
Ví dụ gắn thẻ Canonical:
*/
<link rel=”canonical” href=”https://gleads.vn/”>
Thẻ no-index
Khi bạn đã biết có những trang mình không có chủ đích muốn Google index chúng, hãy báo cho Googlebot biết bằng cách gắn thẻ no-index. Bằng cách này, Google sẽ loại bỏ những trang này ra khỏi kết quả tìm kiếm, đồng thời giúp công cụ giảm dung lượng nội dung cần phải quét trên website của bạn, thúc đẩy quá trình xếp hạng nhanh hơn
Ví dụ thẻ no-index:
<meta name=”robots” content=”noindex”>
Thẻ no-follow
Nếu vai trò của link dofollow trỏ về website là đẩy sức mạnh cho website của bạn, tăng cơ hội xếp hạng cao trên bảng kết quả tìm kiếm thì thẻ no-follow ngược lại sẽ chặn google bot dò theo các liên kết đó từ website khác về trang web của bạn.
Một tác dụng khác của thẻ rel=”nofollow” bạn nên biết là giúp hạn chế các bình luận spam gây hưởng xấu đến website của bạn.
Thẻ Open Graph và Twitter Card
Giúp các nền tảng social như Facebook, Twitter đọc hiểu và hiển thị bài chia sẻ từ website một cách đầy đủ và rõ ràng. Bạn có thể thiết lập các thẻ này bằng code hoặc plugin.
Mẫu cấu trúc cơ bản của thẻ Open Graph và Twitter Card:
<meta property=”og:url” content=””>
<meta property=”og:title” content=””>
<meta property=”og:description” content=””>
<meta property=”og:type” content=””>
<meta property=”og:image” content=””>
<meta property=”og:site_name” content=””>
<meta property=”og:locale” content=””>
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@”>
<meta name=”twitter:title” content=””>
<meta name=”twitter:description” content=””>
<meta name=”twitter:image” content=””>
Thẻ Alt text
Thẻ alt text hay còn gọi là thẻ tiêu đề hình ảnh dùng để mô tả nội dung và chức năng của hình ảnh trên bài viết/trang web. Dù hình ảnh trên bài viết có thể bị lỗi thì alt text giúp người dùng hiểu được nội dung của hình ảnh. Thẻ alt text cần được thêm vào ở toàn bộ hình ảnh để đảm bảo chuẩn SEO vì Google kiểm tra kỹ lưỡng các thông tin trong thẻ alt để xác định dữ liệu.
Ví dụ thẻ alt text:
<img src=”thiet-ke-web-chuan-seo.png” alt =”Hướng dẫn thiết kế Website chuẩn SEO”>
#4. Cấu trúc URL chuẩn SEO
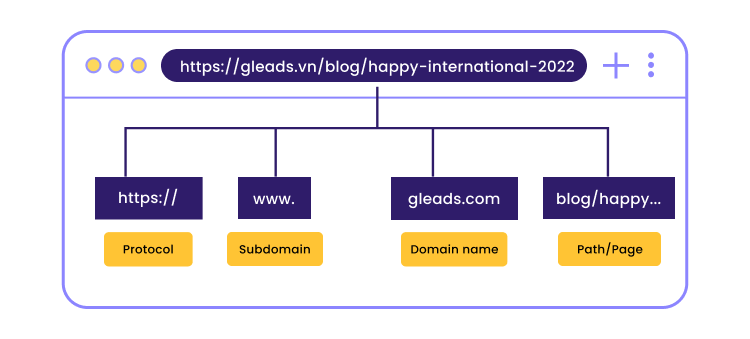
Thông qua đường dẫn (urls), người dùng truy cập trang web của bạn. Dấu hiệu nhận biết dễ nhất của url là www hoặc http.
URL cơ bản gồm 2 phần:
- domain gốc của trang web – https://gleads.vn/
- thành phần trang nội dung tiếp theo mà bạn có chủ đích
gleads.vn/thiet-ke-website
gleads.vn/blog/huong-dan-cach-thiet-ke-landing-page
Hình thái của url thường đặt dưới dạng chữ thường và phân tách nhau bằng dấu gạch ngang.

Thiết kế website chuẩn SEO rất cần thiết xác định cấu trúc url nhằm giúp người dùng dễ dàng định vị vị trí trang họ đang đọc. Bên cạnh đó, nếu cấu trúc url của bạn được phân cấp rõ ràng sẽ mang lại hiệu quả hơn khi triển khai các chiến dịch quảng cáo google hay email marketing sau này.
Một số tips giúp bạn tối ưu cấu trúc url chuẩn SEO:
- Url nên ngắn gọn, dễ đọc, rõ ràng
- Url phải liên quan đến nội dung
- Chứa từ khóa chính
- Hạn chế thêm số trong các url để tránh việc quên sửa đổi khi cập nhật nội dung sau này
- Tích hợp trình tự động tạo url và tùy chỉnh url theo tiêu đề bài viết
- Kết hợp file robots.txt chuẩn để các crawlers dễ đọc nội dung website của bạn (hãy đọc tiêu chí 5 để biết thêm tác dụng của file robots này)
#5. Website chuẩn SEO cần có file robots.txt và sitemap.xml
File Robots.txt và Sitemap.xml có lợi ích giúp Google đọc hiểu dữ liệu và lập chỉ mục website của bạn một cách dễ dàng hơn.

Robots.txt
Là file tổng hợp hướng dẫn các nguyên tắc tìm kiếm dữ liệu trên website của bạn, giúp google bots hiểu được list trang bạn muốn và không muốn google thu thập dữ liệu. File robots.txt phải được đặt cùng tên và lưu trữ trong thư mục gốc trên website của bạn.
Sitemap.xml
Là danh sách toàn bộ các nội dung trên website của bạn dưới định dạng xml, giúp Google dễ dàng tìm kiếm và nhanh chóng lập chỉ mục nội dung trên site của bạn.
#6. Đảm bảo tốc độ tải trang cho Website
Bạn có biết điều gì có thể dễ khiến bạn chán nản và mất kiên nhẫn khi truy cập một website mua hàng? Không phải giá hay thông tin khó tìm, cái đầu tiên khiến bạn chỉ muốn back chuột ngay lập tức là tải trang quá chập, mất 5 – 6s để vào được trang web đó. Trong khi, tiêu chuẩn tải trang trung bình của một website là không quá 3s.
Tốc độ load web chậm gây ảnh hưởng đến trải nghiệm người dùng nghiêm trọng, là nguyên nhân gây thất thoát traffic rất nhiều cho một website. Do đó, tối ưu pagespeed là chỉ số tối ưu phải đặt lên hàng đầu trong thiết kế website, chưa kể đây là cũng là một trong số yếu tố xếp hạng quan trọng mà Google khuyến cáo.
Một số tips giúp bạn tối ưu tốc độ tải trang khi thiết kế website chuẩn SEO:
- Chọn theme phù hợp, đủ số lượng
- Cân bằng giữa “đủ” và “quá”. Thêm vào các tính năng như thanh trượt, ảnh động,… tăng sự hấp dẫn cho người dùng nhưng hãy đặt đúng chỗ. Vì quá lạm dụng, website của bạn sẽ bị nặng và tốc độ tải trang chậm lại.
- Tối ưu các hình ảnh. Số lượng hình ảnh thẩm mỹ và chất lượng mang lại trải nghiệm tuyệt vời nhưng đồng nghĩa thời gian tải trang sẽ nhiều hơn. Trong trường hợp này, bạn có thể tận dụng các công cụ như Adobe Photoshop, các plugin WP Smush, tinypng
- Nén hoặc kết hợp các tệp CSS và JS thường xuyên
- Đừng quên cải thiện tốc độ tải trang trên thiết bị di động theo chuẩn Google
- Dùng CDN cho trang web
Gleads gợi ý cho bạn một số công cụ kiểm tra tốc độ tải trang và tối ưu hữu ích:
- Google PageSpeed Insights
- Accelerated Mobile Pages (AMP)
#7. Thân thiện với thiết bị di động
Google nhận xét: “Nếu trang web của bạn không thân thiện với điện thoại di động thì khách truy cập có khả năng rời khỏi trang web của bạn gấp 5 lần”
Một thiết kế website thân thiện với người dùng mang lại trải nghiệm hứng thú, thoải mái và thuận tiện khi người dùng sử dụng các công cụ tìm kiếm trên thiết bị di động. Hiện tại Mobile Friendly là một trong những tiêu chí ưu tiên được Google sử dụng để đánh giá độ thân thiện trên các website.
Để đảm bảo chuẩn SEO, khâu tối ưu mức độ thân thiện trên điện thoại cần được chú trọng, hãy đảm bảo thiết kế giao diện website của bạn đủ friendly và responsive, bố cục tương thích với nhiều định dạng màn hình. Lưu ý các yếu tố thiết kế như icon, thanh điều hướng, size chữ, nút trên mobile sẽ khác trên PC, do đó việc kiểm tra mobile website thường xuyên là hết sức quan trọng.
Với các website bán hàng, bạn cũng cần lưu ý tối đa hóa trải nghiệm người dùng trên điện thoại dễ dàng từ thao tác đăng ký, xem demo sản phẩm, order sản phẩm. Đừng quên phải cải thiện tốc độ của website bạn trên mobile.
Bạn có thể test nhanh tại đây: https://search.google.com/test/mobile-friendly?hl=vi
Bạn cũng có thể tham khảo AMP do Google phát triển, đây là một dạng tương tự Instant Article trên nền tảng Facebook, giúp bạn cải thiện tốc độ tải trang trên mobile theo “chuẩn Google”.
#8. Nội dung trên Website đảm bảo tính độc đáo
Trong số các tiêu chí xếp hạng trên công cụ tìm kiếm của Google, tiêu chí về chất lượng nội dung nằm ở hàng đầu. Google ưu tiên các trang web có nội dung nguyên bản, đảm bảo tính độc đáo (unique) vào thứ hạng cao. Những trường hợp lạm dụng từ khóa quá đà, không liên quan nội dung, chỉ trích xuất dữ liệu có sẵn mà thiếu tính chuyên sâu sẽ bị đánh giá thấp.
TIN CẬP NHẬT
Theo Advertising Vietnam, vào đầu tháng 09 năm 2022 vừa qua Google ra thông báo đang điều chỉnh lại cơ chế đánh giá thứ hạng tìm kiếm tự nhiên. Theo đó nội dung chất lượng cao,chuyên sâu, đảm bảo tính unique, mang lại giá trị đáp ứng nhu cầu tìm kiếm của người dùng, đặc biệt là trong giáo dục, nghệ thuật, giải trí, mua sắm và công nghệ trực tuyến sẽ là trọng điểm của phiên bản thuật toán mới lần này. Dự kiến cuối tháng Google sẽ thử nghiệm công khai bản tiếng anh trước khi áp dụng toàn cầu.
Dưới đây là checklist giúp bạn tối ưu tiêu chí nội dung khi thiết kế website chuẩn SEO:
- Tập trung nội dung chất lượng cao, phải liên quan tới nhu cầu tìm kiếm của người dùng
- Đảm bảo tính nguyên bản trên trang web, nội dung độc đáo và giúp ích
- Nói KHÔNG với sao chép và xào nội dung từ website khác
- Liên tục khai thác nội dung mới mẻ, cập nhật nội dung đều đặn so với các trang đối thủ
- Nội dung trình bày dễ đọc, dễ hiểu, tránh dài dòng, lạc đề sẽ giúp giảm tỉ lệ thoát trang
- Độ dài nội dung phù hợp với mục đích và định hướng bài viết. BacklinkO khuyên bạn bài viết nội dung không nên dưới 1890 chữ là tốt nhất, tuy nhiên hãy cân nhắc trước khi viết bạn có muốn viết chuyên sâu hay không nhé.
- Kết hợp tối ưu các yếu tố SEO và phân cấp nội dung để tăng trải nghiệm người dùng: url dễ đọc, phân tách nội dung bằng các thẻ heading, đảm bảo từ khóa SEO chính và phụ, liên kết nội bộ hợp lý, thêm Title và Alt cho hình ảnh,…
- Kết nối các mạng xã hội cần thiết trên bài viết để người dùng dễ dàng chia sẻ nội dung khi họ thấy hứng thú, tăng khả năng lan truyền và phủ sóng thương hiệu của bạn khi bạn có nội dung thật sự chất lượng
#9. Tối ưu hình ảnh chuẩn SEO
Tối ưu hình ảnh là một trong những tiêu chí quan trọng mà Gleads luôn chú trọng khi hướng dẫn thiết kế web chuẩn SEO giá rẻ cho mọi người. Bởi một hình ảnh giúp bài viết có nội dung dài trở nên thoáng hơn, sinh động hơn, đồng thời giúp người đọc có một khoảng nghỉ vì họ phải tiếp thu thông tin liên tục trong các bài viết wall of text (dài dòng, đầy chữ).
Tối ưu hình ảnh còn là một tiêu chí cần thiết cho các SEOers, SEO hình ảnh sẽ giúp cải thiện trải nghiệm người dùng, dễ tăng thứ hạng trên SERPs. Người dùng nhìn hình bằng mắt, họ thấy thẩm mỹ, thấy bắt mắt thì họ dừng lại lâu hơn một chút, còn việc các công cụ tìm kiếm sẽ hiểu hình ảnh liên quan đến website như thế nào thì phải xem các SEOers.
Một số tips giúp bạn tối ưu hình ảnh chuẩn SEO khi thiết kế website:
- Tối ưu kích thước hình ảnh nhưng không làm giảm chất lượng hình ảnh (các công cụ có sẵn như Smush.it hay Tinypng giúp bạn làm điều này)
- Dùng đúng loại tệp cho hình ảnh trên bài viết: JPG, PNG, GIF
- Đặt tên hình ảnh và thêm alt text cho hình ảnh
- Mô tả hình ảnh chính xác và liên quan nội dung hình ảnh, điều này giúp công cụ tìm kiếm dễ dàng xếp hạng hình ảnh. Google ko phải vạn năng, google bots đã sai rất nhiều lần, vì vậy mô tả càng rõ giúp google càng hiểu bạn.
- Ăn điểm E-A-T bằng cách sử dụng hình ảnh có giá trị minh họa nội dung đúng lúc, đúng chỗ và không trùng lặp
- Tận dụng từ khóa tối ưu hình ảnh bằng công cụ SEO hình ảnh của Google (một gợi ý khác là sử dụng Ahrefs)
#10. Tối ưu Backlink
Backlink, tên gọi khác là “Inbound Links”, “Incoming Links”, là những liên kết chèn trong nội dung của bạn dẫn đến website khác. Một website chuẩn SEO cần thiết đầu tư mạng lưới backlink chất lượng ngay từ khâu xây dựng website để đạt được thứ hạng trong SERP. Một số thuật ngữ điển hình bạn sẽ nhìn thấy như Internal link (link nội bộ) hay External link (link bên ngoài).
Backlink tốt đóng vai trò như tấm vé vàng đẩy website dễ dàng lên top thứ hạng, đồng thời tăng khả năng được xếp hạng cho các truy vấn tìm kiếm có liên quan, tăng referral traffic hiệu quả từ các trang web có lượng truy cập lớn.

Các trường phái SEO khác nhau có thể có nhiều cách vận dụng kỹ thuật backlink khác nhau. Nếu chỉ dựa vào số lượng backlink “khủng” nhưng thật ra không chất lượng như kiểu đẩy spam comment trong các diễn đàn, mạng xã hội, trong các bài viết, đi hàng tá site vệ tinh website 2.0 và nhồi nhét trong website thì cũng không giúp bạn đạt thứ hạng cao được.
Để đảm bảo chuẩn SEO backlink mang tính chiến lược, bạn sẽ cần áp dụng linh hoạt và đúng thời điểm các mô hình phù hợp. Nếu Wheel Link giúp website tạo ra vòng tròn liên kết khép kín, thì Pyramid Link sẽ điển hình cho cách backlink phân tầng, tập trung trỏ về đỉnh kim tự tháp (1 site chính).
#11. Thiết kế Website theo tiêu chuẩn W3C
Giải nghĩa về W3C, đây là viết tắt của World Wide Web Consortium, là quy chuẩn đánh giá mức độ hoàn thiện của một website. Tim Berners-Lee chính là các nhà khoa học đã giải mã được bộ tiêu chuẩn này. Bạn sẽ thường thấy W3C được áp dụng phổ biến cho hầu hết các thiết kế website hiện nay, bởi chúng có nhiều tiêu chuẩn riêng đối với code web nên có thể giúp tăng độ tương thích với mọi trình duyệt, tăng trưởng bền vững cho trang web.
Bên cạnh đó, thiết kế web chuẩn SEO chuyên nghiệp cần đảm bảo W3C có tác dụng cải thiện tốc độ tải trang cho website, phù hợp với điểm Google Speed yêu cầu các website. Một ưu điểm khác là thiết kế tiêu chuẩn W3C giúp hạn chế các lỗi không đáng có trong quá trình thiết kế website của các developers.
Gợi ý công cụ kiểm tra website đạt chuẩn W3C: http://validator.w3.org
#12. Công cụ đo lường Google Analytics và Google Console
Đã nhắc tới tối ưu website chuẩn SEO thì không thể không nhắc đến Google Analytics và Search Console. Hai công cụ đóng vai trò là thước đo giúp bạn đánh giá hiệu quả website trên các công cụ tìm kiếm.
Google Analytics là gì? Cách sử dụng như thế nào?
- Giúp bạn thu nhập thông tin và số liệu người dùng truy cập vào website của bạn, thể hiện trên một bảng thống kê trực quan. Google cho phép bạn dùng miễn phí công cụ này.
- SEOs dễ dàng theo dõi hiệu quả traffic và content chuẩn SEO trên website và phân tích hành vi người dùng truy cập, thành lập các cách thức tracking dựa trên tiêu chí cụ thể (lượt clicks, pageviews,…) từ đó đưa ra phương án tối ưu phù hợp.
- Bạn cần tạo tài khoản Google Analytics, nhập thông tin url và lĩnh vực website bạn sở hữu, cài đặt thêm tracking code sau thẻ <head> của website là hoàn tất.
Google Search Console mang lại lợi ích gì?
Search Console thiên về đánh giá các dữ liệu truy vấn tìm kiếm như phương thức người dùng tìm thấy website của bạn và ranking của bạn. Đây là công cụ quốc dân của mọi chuyên viên SEOs, dùng để theo dõi, đánh giá và phân tích các vấn đề cả SEO onpage, offpage.
#13. Một Website được thiết kế chuẩn SEO cần có trang 404
Trang lỗi 404 là trang thông báo lỗi truy vấn phản hồi cho người dùng biết máy chủ của browser không tìm thấy trang web mà người dùng muốn tìm. Có khá nhiều nguyên nhân dẫn đến trang web mắc lỗi 404 như bạn đổi cấu trúc url hay lỗi mã code. Nếu có nhiều trang 404 tồn tại thường xuyên trên website của bạn có thể dẫn đến các tác động xấu đối với trải nghiệm người dùng và xếp hạng website trên công cụ tìm kiếm.
Một website thiết kế đạt tiêu chuẩn SEO cần trang thông báo 404 như một phương tiện giúp bạn thông tin đến người dùng rằng trang họ đang truy cập đã hỏng, bị lỗi và điều hướng họ đến trang khác đáp ứng yêu cầu của họ. Thông thường, trên các trang 404 sẽ có một gợi ý liên kết quay về Homepage hoặc tới trang cụ thể liên quan nhu cầu của người dùng.

Một mẹo nhỏ giúp bạn luôn duy trì website ổn định và phát hiện kịp thời các trang lỗi là hãy định kỳ kiểm tra website và tối ưu SEO phù hợp. Bạn có thể cân nhắc một số công cụ hỗ trợ phổ biến như Webmaster Tools, Screaming Frog, LinkChecker.
#14. Áp dụng cấu trúc Schema cho Website
Schema markup là mã code html hoặc javascript khai báo cấu trúc dữ liệu giúp các công cụ tìm kiếm đọc hiểu các yếu tố có trên website. Thông qua việc hiểu cấu trúc, công cụ tìm kiếm sẽ tạo phần snippet hiển thị dưới tiêu đề trang, chính là phần mô tả xuất hiện trong kết quả tìm kiếm.
Một lợi ích cần thiết của việc sử dụng Schema trong website là giúp làm rõ ngữ cảnh cho nội dung và trang web, từ đó các bộ phận thu thập dữ liệu của công cụ tìm kiếm như Google, Bing, Yandex sẽ dễ dò tìm và xếp hạng website. Người dùng cũng được lợi từ việc các website thiết kế chuẩn SEO schema. Đó là các kết quả tìm kiếm có sử dụng cấu trúc này được chuyển đến người dùng nhanh hơn và thông tin chi tiết trang đầy đủ hơn.
Search Engine Land cho biết các schema, nhất là hình ảnh, đang là sự cân nhắc quan trọng để Google đánh giá thứ hạng. Tương tự, trong các quảng cáo Google thường đòi hỏi phải có schema markup.

#15. Tạo Breadcrumb và Table of Content
Breadcrumbs giúp người dùng định hướng vị trí của mình trên website. Nếu ví một website phức tạp là một mê cung thì breadcrumbs như bản đồ giúp bạn biết mình đang ở đâu, nên di chuyển thế nào, qua lại các danh mục thế nào để đến đích. Với thiết kế và cấu trúc đường dẫn ngược mạch lạc, dễ sử dụng sẽ giúp người dùng trải nghiệm tốt hơn trong hành trình mua hàng trên website của bạn, giảm tỷ lệ thoát trang đáng kể.
Hình thái của breadcrumbs thường là dạng anchor text, phân cách nhau bởi dấu gạch chéo (/) hay dấu lớn hơn (>).

Table of content tiện lợi ở chỗ giúp người đọc khái quát được các ý chính trong nội dung bài viết của bạn một cách nhanh chóng, biết được nội dung có phù hợp với ý định tìm kiếm của họ không. Một mục lục bắt mắt, dễ đọc giúp giữ chân người dùng, tăng tỉ lệ click và tăng trải nghiệm người dùng khi theo dõi và tiếp thu thông tin của website.
#16. Logo và Favicon
Favicon = favorite + icon
Thiết kế website chuẩn SEO cũng nên lưu ý tiêu chí tối ưu favicon, đây là yếu tố cần thiết để tối ưu trải nghiệm người dùng và tăng nhận diện thương hiệu cho website của bạn. Nói dễ hiểu, favicon là các biểu tượng logo thu nhỏ xuất hiện trên thanh điều hướng hoặc một số vị trí khác của các trình duyệt web.
Dù là yếu tố khá nhỏ nhưng tối ưu vị trí và hình thức xuất hiện của logo và favicon có thể đóng góp cải thiện phủ sóng thương hiệu, giúp người dùng quen thuộc hơn với website của bạn, từ đó tăng thứ hạng tìm kiếm.
Một số tips “nhỏ nhưng có võ”, bạn thử cân nhắc nhé:
- Tối ưu hóa vị trí xuất hiện như bên trái mỗi tab, trên thanh bookmark, trang mở đầu…
- Tối ưu kích thước, size chuẩn 16 pixel tương thích nhiều trình duyệt, nhưng cũng nên thay đổi thích hợp nếu bạn có mục tiêu riêng cho từng biểu tượng
- Sử dụng đúng định dạng thiết kế
- Chọn lựa hình ảnh thu hút và ấn tượng
Những lưu ý khác bạn cần biết khi thiết kế Website chuẩn SEO
Lưu ý sử dụng màu văn bản phù hợp
Đừng dùng màu văn bản trùng màu background trang web vì google bots không nhận biết được màu sắc. Các bots đọc được code, html, css được đặt trên website của bạn nên dù chúng “mù màu” nhưng vẫn hiểu được thông qua giải mã các cấu trúc trên đấy.
Flash đã lỗi thời
Flash web giúp người dùng xem video, nghe nhạc từ trang web mà không cần phần mềm hỗ trợ. Nếu ngày xưa đây là công nghệ được dân thiết kế web ưu ái thì nay flash web gần như bị tẩy chay nhiều.
Lý do là vì song song với hiệu ứng sinh động, hình ảnh thu hút, trải nghiệm tuyệt vời thì tốc độ tải trang web sẽ cực kỳ chậm, rất chậm. Chưa kể áp dụng flash rất tốn tài nguyên có thể gây ra lỗ hổng bảo mật, chúng còn đòi hỏi người dùng phải download plug-in để truy cập sử dụng.
Sử dụng JavaScript phù hợp để cải thiện tốc độ tải trang
Các nhà thiết kế web thường cân nhắc sử dụng JavaScript vì nó tối ưu trong việc tạo ra nhiều hiệu ứng chuyển động và hình ảnh đẹp mắt. Tuy nhiên, sử dụng js quá tay có thể là nguyên nhân làm website bạn nặng hơn, tải trang chậm lại và ảnh hưởng thứ hạng website.
Ví dụ một số thông báo lỗi bạn thường gặp phải (tìm thấy trên Google Webmaster Tool – Google Search Console):
Vấn đề CLS: cao hơn 0.25 (thiết bị di động)
Vấn đề LCP: lâu hơn 4s (thiết bị di động)
Vấn đề CLS: cao hơn 0,1 (máy tính để bàn)
Phát hiện lần đầu: 10/09/2022
Trạng thái: Cần cải thiện
Kiểm tra định kỳ js và core web vitals để kịp thời tối ưu tốc độ tải trạng của website. Sau đây là 1 số tips bạn có thể cân nhắc:
- Rút gọn mã code, bỏ bớt ký tự không cần thiết để giảm sử dụng băng thông
- Tận dụng linh hoạt các công cụ thu gọn mã tự động cho CSS và JS như CSS Minifier và JSCompress
- Sử dụng thủ thuật Lazy Loading
Tham khảo chi tiết tại bài viết các lưu ý khi thiết kế website
Gleads cung cấp dịch vụ thiết kế Website chuẩn SEO uy tín nhất
Dịch vụ thiết kế Website tại Gleads do đội ngũ chuyên viên hơn 9 năm kinh nghiệm thực hiện, đảm bảo là dịch vụ uy tín, chuyên nghiệp cho các doanh nghiệp.
Công ty thiết kế web chuẩn SEO Gleads đã trao tay khách hàng một website chuẩn SEO, đáp ứng đúng yêu cầu, Gleads luôn tập trung ưu tiên cấu trúc chuẩn SEO ở mỗi website giúp Google bots dễ dàng tìm ra đầy đủ nội dung. Các SEO Specialists cập nhật kịp thời các thuật toán của Google và tư duy thông minh, đưa ra các phương pháp tiếp cận Google sát sao, chú trọng nội dung đảm bảo tính duy nhất, đồng thời phối hợp tốt với các yếu tố kỹ thuật SEO, tạo nên website dễ hiểu, nổi bật, dễ dàng rank top trên công cụ tìm kiếm.
Gleads cung cấp các gói dịch vụ linh hoạt, phù hợp với các nhu cầu khác nhau của doanh nghiệp. Đội ngũ tư vấn viên và chuyên môn tư vấn miễn phí các lời khuyên bổ ích làm sao để thiết kế web chuẩn SEO và có cấu hình thân thiện với google bot crawl và nhiều pro-tips tăng trải nghiệm người dùng cho một website chuẩn SEO không cần chỉnh!
Chia sẻ bài viết- Định nghĩa thiết kế Website chuẩn SEO là gì?
- Lợi ích khi một website được thiết kế chuẩn SEO
- 16 tiêu chí thiết kế website chuẩn SEO bạn cần nắm vững
- #1. Cấu trúc và bố cục trang rõ ràng
- #2. Tối ưu mã Code cho Website
- #3. Tối ưu các Tag quan trọng cần có trong Website
- #4. Cấu trúc URL chuẩn SEO
- #5. Website chuẩn SEO cần có file robots.txt và sitemap.xml
- #6. Đảm bảo tốc độ tải trang cho Website
- #7. Thân thiện với thiết bị di động
- #8. Nội dung trên Website đảm bảo tính độc đáo
- #9. Tối ưu hình ảnh chuẩn SEO
- #10. Tối ưu Backlink
- #11. Thiết kế Website theo tiêu chuẩn W3C
- #12. Công cụ đo lường Google Analytics và Google Console
- #13. Một Website được thiết kế chuẩn SEO cần có trang 404
- #14. Áp dụng cấu trúc Schema cho Website
- #15. Tạo Breadcrumb và Table of Content
- #16. Logo và Favicon
- Những lưu ý khác bạn cần biết khi thiết kế Website chuẩn SEO
- Gleads cung cấp dịch vụ thiết kế Website chuẩn SEO uy tín nhất