Trang web là gì? Trang web dùng để làm gì? 5 bước tạo website đơn giản

Với sự chuyển đổi sang thương mại điện tử và làm việc từ xa, các doanh nghiệp đã nhận ra tầm quan trọng của việc hiện diện trực tuyến để tiếp cận nhiều khách hàng tiềm năng và duy trì tính cạnh tranh trong bối cảnh kỹ thuật số. Theo báo cáo dữ liệu mới từ Top Design Firms, được thống kế đến 2021, đã có đến 71% doanh nghiệp sở hữu website của riêng mình(1).
Vậy, bạn có biết website là gì? Nếu chưa có câu trả lời, hãy để Gleads mang đến cho bạn những thông tin hữu ích về:
- Khái niệm website và sự đa dạng của nó
- Tìm hiểu quy trình hoạt động của website
- Cách tự thiết kế một website đơn giản
Bạn còn chần chờ gì nữa, đọc tiếp bài viết này!
1. Website là gì?
Website là một tổ hợp của nhiều webpage, trong đó mỗi trang là một tệp kỹ thuật số được viết bằng ngôn ngữ HTML và chứa các nội dung như văn bản, hình ảnh, âm thanh, video. Để đưa website tiếp cận mọi người trên khắp thế giới, nó cần được lưu trữ trên một máy tính kết nối Internet liên tục, gọi là máy chủ web (web server).
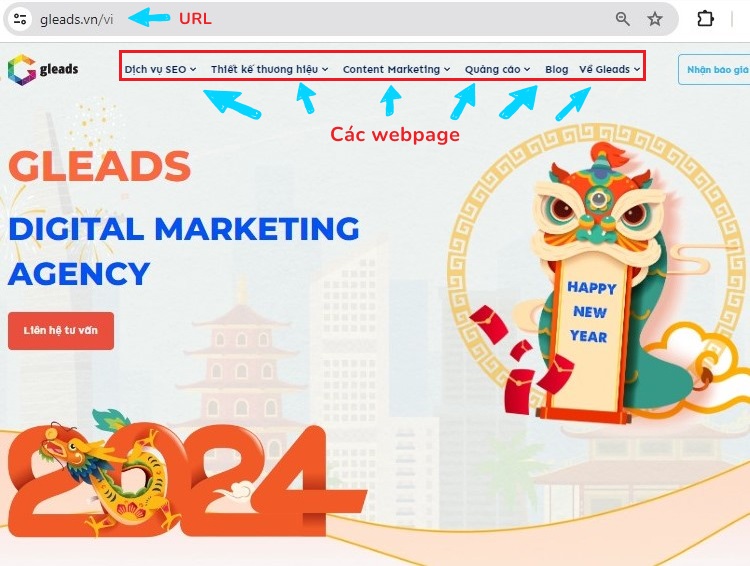
Mỗi trang web đều có một địa chỉ duy nhất được gọi là URL (Uniform Resource Locator), cho phép bạn truy cập trực tiếp đến trang cụ thể bằng cách nhập địa chỉ đó vào thanh trình duyệt. Bạn có thể sử dụng các trình duyệt web nhanh và bảo mật như Google Chrome, Safari, Firefox, Internet Explorer,… để đi đến các trang web này.

Nếu bạn chưa biết Web page là gì và Web page khác với website như thế nào thì cùng xem bài viết “Webpage là gì? Cách phân biệt webpage và website dễ dàng” của Gleads nhé.
2. Các thành phần chính của một website
Một website hoàn chỉnh đòi hỏi nhiều yếu tố kết hợp để mang đến cho bạn trải nghiệm trực tuyến toàn diện. Do đó, bạn cần nắm rõ khái niệm về website là gì để đảm bảo các thành phần không thể thiếu khi bạn thiết kế web.

2.1. Web hosting/ Web server
Hosting hay web server được hiểu là nơi lưu trữ những thông tin ở website của bạn. Vì vậy, bạn cần chọn máy chủ cho website.
Bạn có thể cảm thấy căng thẳng khi hiện nay có quá nhiều nền tảng hosting (Shared hosting, VPS Hosting, Cloud Hosting,…) và web server ( Apache, Nginx,…) để xem xét. Tuy nhiên, tùy vào nhu cầu lưu trữ và mức ngân sách mà bạn sẽ chọn được máy chủ phù hợp.
| Hosting/ Web server | Ưu điểm | Nhược điểm |
|---|---|---|
| Shared hosting |
|
|
| VPS Hosting |
|
|
| Cloud Hosting |
|
|
| WordPress Hosting |
|
|
| Apache |
|
|
| Nginx |
|
|
2.2. Địa chỉ web (URL)
Là một định dạng chuẩn được sử dụng để xác định vị trí của một website trên Internet, URL được xem như địa chỉ của website, cung cấp thông tin cụ thể về cách truy cập một nguồn tài nguyên nào đó thông qua mạng Internet. Dễ hiểu hơn, khi muốn mở web, bạn cần đưa URL của website vào trình duyệt web để nhận phản hồi từ máy chủ.
2.3. Tên miền (Domain)
Tên miền đóng vai trò quan trọng trong việc xác định địa chỉ của máy chủ. Bạn có thể sử dụng các tên miền miễn phí cho website để tiết kiệm ngân sách. Tuy nhiên, một tên miền tùy chỉnh và được lựa chọn kỹ càng sẽ giúp doanh nghiệp bạn trông chuyên nghiệp và đáng tin cậy. Đặc biệt, bạn vẫn có thể tiếp tục sử dụng tên miền khi thay đổi web server.
Bạn có thể tham khảo một số quy tắc chọn tên miền mà Gleads gợi ý dưới đây:
- Tên miền ngắn gọn, dễ nhớ và dễ gõ khi tìm kiếm.
- Không sử dụng số hoặc dấu gạch nối trong tên miền (Ví dụ như không nên chọn tên miền kiểu domain123.com, domain-123.com).
- Tên miền cần đi đôi với chiến lược xây dựng thương hiệu của doanh nghiệp. Nếu bạn xác định sẽ phát triển doanh nghiệp cả trong nước và nước ngoài thì đừng “bỏ lỡ” các tên miền chứa .com và .vn.
Như câu chuyện về doanh nghiệp Cà phê Trung Nguyên đã “suýt mất” thương hiệu vì quên đăng ký hàng loạt tên miền quan trọng như trungnguyen.com, trungnguyencoffee.com hay legendeecoffee.com (thương hiệu cà phê chồn của Trung Nguyên tại Mỹ) vào tay đối thủ hoặc cá nhân không liên quan.
2.4. Trang chủ
Là trang web đầu tiên xuất hiện khi khách hàng truy cập. Nó thường chứa thông tin tổng quan và các dịch vụ của một doanh nghiệp. Trang chủ có vai trò quan trọng trong việc tạo ra ấn tượng ban đầu và hướng dẫn khách hàng khám phá nội dung chi tiết của website.
2.5. Thiết kế
Theo một báo cáo của Research Gate, ấn tượng đầu tiên của khách hàng về website có đến 94% liên quan đến thiết kế(2). Con số này cho thấy tầm ảnh hưởng của một giao diện bắt mắt và chuyên nghiệp. Thiết kế không chỉ là ngoại hình của một website, mà còn là yếu tố chủ chốt định hình cảm nhận và quan điểm của khách hàng đối với doanh nghiệp.
2.6. Nội dung
Bên cạnh thiết kế thì nội dung cũng là yếu tố thu hút khách hàng. Nội dung là một phần không thể thiếu để truyền đạt thông điệp, chia sẻ thông tin và tạo ra trải nghiệm tốt cho người truy cập. Vì vậy, để giữ chân khách hàng, nội dung phải cung cấp giá trị thực tế, thông tin phải được trình bày một cách rõ ràng và dễ hiểu.
2.7. Cấu trúc điều hướng (Navigation Structure)
Cấu trúc điều hướng là cách mà các trang và nội dung trên một trang web được tổ chức và sắp xếp để tạo ra một hệ thống dễ hiểu và dễ sử dụng. Cấu trúc này chỉ dẫn hướng đi để khách hàng tìm kiếm thông tin ở website.
Thanh Menu chính, menu phụ hoặc menu ở sidebar, footer, breadcrumb là những thành phần quan trọng của cấu trúc điều hướng.
3. Tầm quan trọng của website trong thời đại kỹ thuật số
Với sự phát triển của mạng lưới công nghệ thông tin, liệu bạn đã biết trang web dùng để làm gì và đầu tư một website chuyên nghiệp sẽ giúp ích gì đối với doanh nghiệp. Câu trả lời sẽ được “bật mí” dưới đây.

- Tăng khả năng tiếp cận
Website giúp bạn tiếp cận đối tượng khách hàng rộng lớn mà không bị giới hạn bởi địa lý. Khách hàng có thể truy cập từ mọi nơi trên thế giới và đây là cơ hội để bạn mở rộng thị trường.
Hơn thế nữa, với khả năng hoạt động liên tục 24/7, website giúp duy trì sự kết nối với khách hàng ở bất kỳ thời điểm nào.
- Giúp Marketing và quảng bá thương hiệu
Website là công cụ tiếp thị hiệu quả khi có thể mang sản phẩm/ dịch vụ của bạn tiếp cận với nhiều đối tượng. Tích hợp website với các nền tảng mạng xã hội, quảng cáo trực tuyến, bạn có thể tạo ra đa dạng chiến lược Marketing, giúp xây dựng nhận thức về thương hiệu và tăng lưu lượng truy cập vào website.
- Giúp bán hàng và tăng doanh thu
Bằng cách cung cấp các tính năng mua sắm trực tuyến, website sẽ là một kênh bán hàng chất lượng. Bạn hoàn toàn có thể đưa hình ảnh, mô tả sản phẩm, giá cả,… để khách hàng tham khảo. Bên cạnh đó, website cũng có thể được thiết kế với các công cụ quản lý đơn hàng hiệu quả, giúp bạn dễ dàng theo dõi, xử lý và cung cấp dịch vụ tốt hơn cho khách hàng.
- Tăng độ tin cậy
75% khách hàng đánh giá về độ tin cậy của một thương hiệu dựa trên website của công ty đó. Nói cách khác, một website chuyên nghiệp sẽ tạo dựng được uy tín và niềm tin với khách hàng. Đây cũng là nơi thuận tiện để khách hàng đánh giá và phản hồi về sản phẩm và dịch vụ, làm tăng sự tin cậy và thương hiệu của bạn.
- Thu thập và phân tích dữ liệu
Bạn dễ dàng theo dõi hành vi khách hàng thông qua các công cụ phân tích website như Google Analytics, Google Search Console, Similarweb, Ahrefs,… Từ những dữ liệu được thu thập, bạn có thể sử dụng để cải thiện chiến lược tiếp thị và trải nghiệm của khách hàng.
Ví dụ doanh nghiệp A kinh doanh lĩnh vực thời trang tại TP. HCM.
Trước khi có website, doanh nghiệp này chỉ hoạt động trong phạm vi TP. HCM với doanh số 50 triệu/tháng. Tuy nhiên, sau khi triển khai website, doanh số của họ đã tăng trưởng 25% trong quý đầu tiên khi tiếp cận được khách hàng mới ở nhiều tỉnh thành lân cận.
Ngoài ra, doanh nghiệp A còn tận dụng website để chạy quảng cáo và tối ưu cách mua hàng. Nhờ vào điều này, ngày càng nhiều khách hàng biết đến A và tin tưởng đặt hàng. Chỉ trong 6 tháng đầu tiên, doanh thu ở kênh trực tuyến đã góp 45% vào tổng doanh thu của doanh nghiệp.
Với những thành công này, doanh nghiệp là một ví dụ điển hình về sức mạnh và tầm quan trọng của website trong việc phát triển doanh nghiệp thời trang.
4. Các dạng website chính
Tùy vào từng mục đích sử dụng website là gì mà bạn cần thiết kế một dạng phù hợp nhất. Dưới đây là một số loại web phổ biến, được chia thành hai dạng chính.
4.1. Theo cấu trúc và cơ chế hoạt động
Nếu phân loại theo cách hoạt động thì web có hai dạng chính: web tĩnh và web động. Bằng cách nắm vững sự khác biệt giữa hai dạng website này, bạn sẽ dễ dàng phân biết và lựa chọn được loại website phù hợp với nhu cầu doanh nghiệp.
| Website tĩnh | Website động | |
|---|---|---|
| Đặc điểm chính | Nội dung cố định, không thay đổi | Nội dung linh hoạt, thay đổi theo người dùng |
| Ngôn ngữ lập trình | HTML, CSS, JavaScript | PHP, Python, JavaScript, ASP.NET, Node.js |
| Chi phí hosting | Thường rẻ hơn vì ít tài nguyên hệ thống | Có thể đắt hơn do yêu cầu nhiều tài nguyên |
| Tính năng tương tác | Không có sự tương tác với cơ sở dữ liệu | Có thể cập nhật và tương tác với cơ sở dữ liệu |
| Tốc độ tải trang | Nhanh chóng | Chậm hơn web tĩnh |
| Ví dụ | Trang giới thiệu công ty, trang chính sách,… | Trang thương mại điện tử, trang danh mục sản phẩm và sản phẩm chi tiết, trang diễn đàn, trang blog,.. |
Ngoài ra, không chỉ dừng lại ở việc lựa chọn website tĩnh hay động, bạn vẫn có thể kết hợp các tính năng của cả hai loại website này để tận dụng được tối đa lợi ích của chúng.
4.2. Theo mục đích chính của website
Tùy thuộc vào mục đích của bạn mà website sẽ được thiết kế để cung cấp thông tin, thúc đẩy tương tác, hỗ trợ kinh doanh, giải trí,… Sau đây là những loại web mà bạn thường gặp.

4.2.1. Website doanh nghiệp
Đây là website dành riêng cho một công ty cụ thể, hoạt động như một “tấm danh thiếp” giúp giới thiệu công ty và sản phẩm/dịch vụ để thu hút khách hàng mới, đối tác hoặc đối tác tiềm năng.
Website doanh nghiệp thường bao gồm mô tả về công ty, các trang chính sách, các sản phẩm/dịch vụ, thông tin liên hệ. Từ đó, tùy vào từng mục đích của doanh nghiệp mà bạn sẽ có những trang web cụ thể phù hợp với định hướng.
Ví dụ như: Gleads là một Agency chuyên cung cấp các giải pháp Marketing Online tổng thể, ứng dụng các phương pháp hiện đại và mới nhất giúp doanh nghiệp đạt được lợi nhuận nhanh chóng so với phương pháp Marketing truyền thống hay đã cũ, không còn hiệu quả.
Chúng tôi thể hiện thông tin về Gleads và các dịch vụ cốt lõi qua các trang web chính sau:
- Trang chủ
- Trang Giới thiệu công ty/Đội ngũ chuyên gia sáng tạo nội dung
- Các trang dịch vụ như Dịch vụ SEO, Dịch vụ Quảng cáo Google và Facebook Ads, Dịch vụ thiết kế website…
- Trang blog chia sẻ kiến thức

4.2.2. Website thương mại điện tử
Thế nào là website? Website thương mại điện tử còn được biết đến là cửa hàng trực tuyến, là nơi bạn có thể tìm hiểu thông tin chi tiết về sản phẩm và mua hàng trực tiếp từ website. Thông thường, web thương mại điện tử tập trung vào nhóm ngành bán lẻ.
Các web thương mại điện tử bán đủ loại sản phẩm, nhưng hầu hết tuân theo một mô hình quen thuộc. Đó là sản phẩm được phân loại và hiển thị dưới dạng danh sách và khi nhấp vào một sản phẩm, web sẽ chuyển bạn đến một trang sản phẩm riêng biệt.
Trên trang sản phẩm, bạn có thể thêm sản phẩm vào “giỏ hàng”. Bất kỳ lúc nào, bạn cũng có thể bắt đầu quá trình thanh toán bằng cách nhập thông tin vận chuyển và chọn phương thức thanh toán để hoàn tất mua sắm.

4.2.3. Website cá nhân
Như tên gọi, web cá nhân là một nơi thuộc về bạn. Dễ hiểu hơn, bạn có thể sử dụng nó như một cách để mô tả bản thân và những suy nghĩ của mình thông qua dòng chữ, dự án, hình ảnh,… miễn là nó phản ánh những điều thuộc về riêng bạn.
Bạn có thể xây dựng website cá nhân để phục vụ nhiều mục đích khác nhau. Nếu muốn thúc đẩy sự nghiệp, bạn có thể đăng tải những thông tin như sơ yếu lý lịch, mô tả kinh nghiệm làm việc, những dự án đã thực hiện, thành tích,… để tạo sự khác biệt với những ứng cử viên khác.
Nếu bạn là doanh nhân, web cá nhân sẽ là nơi để xây dựng thương hiệu cá nhân của riêng bạn. Website là nơi bạn có thể chủ động xây dựng hình ảnh chuyên nghiệp, phản ánh giá trị cốt lõi và mục tiêu kinh doanh.
Bạn cũng có thể chia sẻ thông tin về các dự án quan trọng, những doanh nghiệp bạn đã làm việc,… Điều này không chỉ tăng cường uy tín của bạn mà còn cung cấp thông tin quan trọng mà đối tác và khách hàng có thể quan tâm.
4.2.4. Website mạng xã hội
Website mạng xã hội là một nền tảng trực tuyến được thiết kế để kết nối và tương tác giữa người dùng trên khắp thế giới. Chúng cung cấp cho bạn không gian để chia sẻ nội dung ở đa dạng định dạng như văn bản, hình ảnh, video,…
Mục đích chính của trang mạng xã hội là xây dựng cộng đồng trực tuyến, tạo điều kiện cho giao tiếp và gặp gỡ giữa những người có sở thích hoặc mối quan hệ chung. Các tính năng phổ biến của website này thường là khả năng kết bạn, theo dõi hay tương tác nội dung.
Facebook, Instagram, X (Twitter), LinkedIn,… là một số ví dụ nổi tiếng về các website mạng xã hội, mỗi trang web đều hướng đến mục tiêu và đối tượng sử dụng cụ thể.
4.2.5. Website phi lợi nhuận
Thế nào là trang web phi lợi nhuận? Website phi lợi nhuận là trang web không có mục đích bán hàng hay tạo ra thu nhập cho tổ chức điều hành nó. Thay vào đó, mục tiêu của các website này thường là cung cấp thông tin, giáo dục hoặc hỗ trợ cộng đồng.
Bên cạnh đó, web phi lợi nhuận cũng là nơi để các nhà tài trợ, các cá nhân tìm hiểu thêm thông tin về tổ chức và liên hệ quyên góp. Vì vậy, để tăng uy tín cho tổ chức và để nhiều người biết đến hơn, bạn hãy cân nhắc đến việc thiết kế website để bắt đầu hoạt động phi lợi nhuận.
Các ví dụ về web phi lợi nhuận có thể bao gồm Wikipedia (cung cấp kiến thức tự do), Khan Academy (giáo dục trực tuyến miễn phí) và các diễn đàn hỗ trợ cộng đồng như Reddit.

4.2.6. Website blog
Website blog thường được quản lý bởi cá nhân hoặc một nhóm nhỏ. Đây là nơi để bạn chia sẻ kiến thức, kinh nghiệm và niềm đam mê với độc giả trên khắp thế giới. Chủ đề trên blog có thể bao gồm mọi thứ từ thời trang, âm nhạc, du lịch đến tập thể dục và nhiều lĩnh vực khác.
Hơn thế nữa, web blog là tài sản quan trọng cho chiến lược tiếp thị trực tuyến của doanh nghiệp. Bằng những bài viết chia sẻ về ngành nghề kinh doanh hay về doanh nghiệp, bạn có thể thu hút lượng lớn người dùng truy cập đến website, từ đó có cơ hội cao chuyển đổi họ thành khách hàng tiềm năng.
4.2.7. Website giải trí
Đây là những web hướng đến mục tiêu mang lại những trải nghiệm giải trí cho bạn qua nhiều hình thức khác nhau. Website giải trí chủ yếu thường cung cấp nội dung giải trí như video, hình ảnh, âm nhạc, trò chơi, tin tức giải trí,… để bạn giải tỏa căng thẳng và tận hưởng thời gian trực tuyến một cách thoải mái, vui vẻ.
Bạn có thể thấy những web như YouTube, Netflix và Spotify chủ yếu hướng đến việc cung cấp dịch vụ xem video, phim, nghe nhạc. Trong khi đó, các nền tảng như Steam và Revoltg lại mang đến trải nghiệm chơi game đa dạng. Do đó, tùy vào sở thích mà bạn có thể lựa chọn web giải trí phù hợp.

5. Cách thức hoạt động của website
Bạn có bao giờ tự hỏi bằng cách nào mà máy tính biết nơi cần đến và lấy thông tin chưa? Cùng Gleads tìm hiểu về quy trình này nhé!

Để bắt đầu, bạn chỉ cần nhập tên miền hoặc địa chỉ trang web mong muốn vào thanh tìm kiếm của trình duyệt mà bạn đang sử dụng. Có thể là Google Chrome, Microsoft Edge, Cốc Cốc, Safari,…
Sau khi bạn nhập, trình duyệt sẽ gửi yêu cầu đến máy chủ DNS. Đây giống như việc tra cứu trong một thư mục địa chỉ. Máy chủ DNS sẽ chuyển đổi tên miền thành địa chỉ IP, ngôn ngữ mà máy tính có thể hiểu được.
Tiếp theo, yêu cầu sẽ được chuyển đến máy chủ chính. Máy chủ này sẽ xử lý yêu cầu và cung cấp phản hồi cho trình duyệt, bao gồm các thông tin cần thiết để hiển thị trên máy tính của bạn.
Cuối cùng, sau khi nhận được phản hồi từ máy chủ, trình duyệt của bạn sẽ hiển thị website. Bây giờ, bạn đã có thể truy cập và tương tác với website mong muốn.
Thông thường, website trả kết quả một lần truy vấn mất từ một đến hai giây. Bạn có thể tham khảo thêm ảnh dưới đây để hình dung quá trình này.
6. Các bước tạo một website đơn giản
Để bạn có thể tự tạo một website, Gleads sẽ hướng dẫn chi tiết 5 bước mà bạn có thể dễ dàng thực hiện:

- Bước 1: Chọn một máy chủ tốt cho web
Mỗi website đều cần một không gian lưu trữ nội dung. Bạn có thể chọn các dịch vụ hosting của Vietnix, Viettel IDC, Mắt Bão, FPT Telecom, iNET,… Đây đều là những nhà cung cấp hosting uy tín, mang đến những giải pháp tốt cho người mới bắt đầu với nhiều tính năng và hỗ trợ.
- Bước 2: Chọn và đăng ký một tên miền web
Tên miền là tên mà khách hàng sẽ nhập vào trình duyệt để tìm kiếm website của bạn. Tên miền nên được đặt ngắn gọn, dễ nhớ và liên quan trực tiếp đến doanh nghiệp bạn. Ví dụ gleads.vn là một tên miền chứa tên thương hiệu. Bạn cũng có thể sử dụng cho email doanh nghiệp, chẳng hạn như abc@gleads.vn.
Hiện nay có rất nhiều phần mở rộng tên miền như .vn, .com, .org, .net, .info, .biz,… Mỗi phần mở rộng đều có mục đích sử dụng riêng, và bạn cần lựa chọn tên miền sao cho phù hợp với ngành nghề để trông chuyên nghiệp hơn.
- Bước 3: Thiết lập hosting
Tiếp theo, bạn có thể kết nối tên miền với dịch vụ hosting bằng cách cập nhật DNS. Sau đó, thiết lập cơ bản trên hosting để website có thể hoạt động. Thông thường, bạn cần mua các gói hosting theo năm, giá dao động từ vài trăm ngàn/ năm đến vài triệu/ năm tùy vào gói hosting và nhà cung cấp hosting mà bạn chọn.
- Bước 4: Chọn thiết kế
Bây giờ bạn sẽ chọn mẫu thiết kế chủ đề cho website của mình. Hầu hết các nền tảng quản lý website về nội dung (CMS) như WordPress cung cấp nhiều theme miễn phí để bạn lựa chọn. Tuy nhiên, bạn hãy lưu ý lựa chọn thiết kế sao cho phù hợp với mục tiêu thiết kế ban đầu.
- Bước 5: Xuất bản nội dung
Để hoàn thiện website, bạn cần lên nội dung cho từng trang. Đây chính là yếu tố quyết định những giá trị mà website của bạn mang lại cho khách hàng. Để đảm bảo nội dung được hấp dẫn và hữu ích, bạn cần:
- Xác định mục tiêu cụ thể cho mỗi trang
- Sử dụng ngôn từ đơn giản, dễ hiểu, hình ảnh chất lượng
- Mô tả sản phẩm một cách chân thật (nếu có sản phẩm)
- Tối ưu hóa nội dung cho công cụ tìm kiếm
Trên đây chỉ là những bước cơ bản để bạn có được một website của riêng mình. Bạn có thể cải tiến website theo thời gian, thêm các tính năng mới và điều chỉnh nội dung để phản ánh sự phát triển của doanh nghiệp hay cá nhân bạn.
7. Thiết kế website đột phá doanh thu cùng Gleads
Với hơn 9 năm kinh nghiệm cung cấp dịch vụ thiết kế website trọn gói, Gleads hứa hẹn sẽ mang đến cho doanh nghiệp một website được tích hợp đa dạng các tính năng hiện đại và phù hợp với mục tiêu kinh doanh. Để thực hiện được điều này, chúng tôi có:
- Đội ngũ thiết kế sáng tạo: Gleads đảm bảo thiết kế những website chuẩn UX/UI, thể hiện được tầm nhìn và truyền tải tốt thông điệp của doanh nghiệp.
- Chuyên viên lập trình viên dày dặn kinh nghiệm: IT của chúng tôi hiểu biết, thông thạo nhiều ngôn ngữ lập trình và các framework front-end, back-end.
- Dịch vụ chăm sóc khách hàng tận tâm: Doanh nghiệp luôn được hỗ trợ tư vấn và giải đáp thắc mắc nhiệt tình, Gleads luôn lắng nghe và giúp doanh nghiệp thực hiện một website theo mong muốn.
Hãy để Gleads làm nổi bật thương hiệu của bạn bằng một website chuyên nghiệp, thẩm mỹ, tốc độ tải trang nhanh chóng và tối ưu SEO. Nếu bạn muốn tìm hiểu về website là gì và muốn biết những giải pháp thiết kế tối ưu cho mục tiêu kinh doanh của bạn. Liên hệ ngay Gleads để nhận tư vấn miễn phí ngay hôm nay!
* Nguồn tham khảo:
(1): https://topdesignfirms.com/web-design/blog/online-presence-management
(2): https://www.researchgate.net/publication/221516871_Trust_and_mistrust_of_online_health_sites
Chia sẻ bài viết